Front end registration and login forms (meaning placed within your site’s pages, and not the default wp-login.php) are one of the elements that really take a site out of the “standard WordPress” zone. With forms that allow your users to signup and login without ever leaving your main site, you provide a much more consistent and comfortable environment. They can provide that next level of integration that really makes your site zing. They also provide you (the developer/designer) a much higher level of control, especially in regards to styling and functionality. So it’s time to learn how to create them from scratch.

Check out the plugin I’ve released that was inspired by this tutorial.
This is one of the most advanced, and in depth, tutorials that has yet to be written on this site. I’m going to walk you through creating the plugin one function at a time. If you’re not familiar with how to write plugins yet, I highly advise that you go through my Writing Your First WordPress Plugin series.
The finished plugin that you will create with this tutorial will provide two short codes: one that displays a a regular login form, and one that shows a registration form that includes the following fields:
- Username
- First Name
- Last Name
- Password
Both forms will be fully equipped with error messages that alert the user of problems with their registration or login attempts.
If you are a registered member, you will have access to download the complete plugin at the bottom of the page. The plugin I have put together for this tutorial is minimal in features and styling, as it is used primarily as an example, but there will be a full-featured version of this plugin released some time in the coming weeks.
Enough chatter, on to the good stuff!
Set Up The Plugin Structure
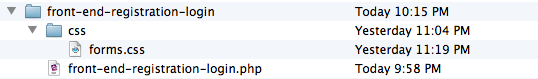
This plugin is relatively simple, in terms of folder/file structure. There are only a couple of files, as illustrated in the following screenshot:

Once you have created each of the necessary files, open “front-end-registration-login.php”. All of the functions that we’re going to write will be placed in this file.
Now, at the top of the file, enter all of the plugin details, like so:
<?php /* Plugin Name: Front End Registration and Login Plugin URI: https://pippinsplugins.com/creating-custom-front-end-registration-and-login-forms Description: Provides simple front end registration and login forms Version: 1.0 Author: Pippin Williamson Author URI: https://pippinsplugins.com */ |
As you should know, assuming you’ve written at least one plugin, this makes our plugin available to WordPress. Now onto the bulk of the plugin.
Create the Form Display Short Codes
As mentioned above, the plugin will have two short codes: one for the login form, and one for the registration form. We will write a function for each.
So first, the function that displays our registration form looks like this:
// user registration login form function pippin_registration_form() { // only show the registration form to non-logged-in members if(!is_user_logged_in()) { global $pippin_load_css; // set this to true so the CSS is loaded $pippin_load_css = true; // check to make sure user registration is enabled $registration_enabled = get_option('users_can_register'); // only show the registration form if allowed if($registration_enabled) { $output = pippin_registration_form_fields(); } else { $output = __('User registration is not enabled'); } return $output; } } add_shortcode('register_form', 'pippin_registration_form'); |
This function is pretty straight forward. First, we check to see if the current user is already logged in, and only show the registration form if they are NOT logged in. Next, we load a global variable called $pippin_load_css, and then we set that variable to TRUE. This is used later on when we load the form CSS.
Next, we load an option that checks whether user registration is enabled. Obviously, we can’t show the registration form if WordPress doesn’t allow users to register themselves. If user registration is enabled, we setup an $output variable that contains the actual registration form, which is loaded with the pippin_registration_form_fields() function (we’ll get to this in a bit). If user registration is not enabled, we show a message alerting the user of that fact.
Finally, we return the $output variable, which contains the complete registration form HTML.
After the closing }, we use the add_shortcode() function to connect our form function with the [register_form] short code.
Now let’s create the function and short code for our login form. It looks very, very similar so I will not explain nearly as much of the code.
// user login form function pippin_login_form() { if(!is_user_logged_in()) { global $pippin_load_css; // set this to true so the CSS is loaded $pippin_load_css = true; $output = pippin_login_form_fields(); } else { // could show some logged in user info here // $output = 'user info here'; } return $output; } add_shortcode('login_form', 'pippin_login_form'); |
Aside from being a bit slimmer, the only real difference in this code, as compared to the registration form short code, is the function that we use to retrieve the login form HTML: pippin_login_form_fields().
Create the Registration and Login Form HTML
We have created the two short codes used to display or forms, now we need to create the forms themselves. We will start with the registration form.
The forms themselves are pretty simple, just plain HTML forms, but there are a couple of elements that make them special, primarily the error message displays.
// registration form fields
function pippin_registration_form_fields() {
ob_start(); ?>
<h3 class="pippin_header"><?php _e('Register New Account'); ?></h3>
<?php
// show any error messages after form submission
pippin_show_error_messages(); ?>
<form id="pippin_registration_form" class="pippin_form" action="" method="POST">
<fieldset>
<p>
<label for="pippin_user_Login"><?php _e('Username'); ?></label>
<input name="pippin_user_login" id="pippin_user_login" class="required" type="text"/>
</p>
<p>
<label for="pippin_user_email"><?php _e('Email'); ?></label>
<input name="pippin_user_email" id="pippin_user_email" class="required" type="email"/>
</p>
<p>
<label for="pippin_user_first"><?php _e('First Name'); ?></label>
<input name="pippin_user_first" id="pippin_user_first" type="text"/>
</p>
<p>
<label for="pippin_user_last"><?php _e('Last Name'); ?></label>
<input name="pippin_user_last" id="pippin_user_last" type="text"/>
</p>
<p>
<label for="password"><?php _e('Password'); ?></label>
<input name="pippin_user_pass" id="password" class="required" type="password"/>
</p>
<p>
<label for="password_again"><?php _e('Password Again'); ?></label>
<input name="pippin_user_pass_confirm" id="password_again" class="required" type="password"/>
</p>
<p>
<input type="hidden" name="pippin_register_nonce" value="<?php echo wp_create_nonce('pippin-register-nonce'); ?>"/>
<input type="submit" value="<?php _e('Register Your Account'); ?>"/>
</p>
</fieldset>
</form>
<?php
return ob_get_clean();
} |
Note that the function is the same as was used on line 17 of pippin_registration_form().
At the very top of this function definition we start the output buffer with ob_start(). This allows us to easily (and safely) write out the complete HTML of the form, without having to worry about using echo functions or anything like that.
The __() and _e() functions are used for localization. If you’re not familiar with this, then read / watch my extensive tutorial on localizing plugins.
Just before the start of the HTML form, there is a function called pippin_show_error_messages(). This is used to show any error messages that are logged after a user tries to submit the form. This function will be explained later.
As stated in the introduction, this form includes fields for:
- Username
- First Name
- Last Name
- Password
- Password (confirmation)
At the bottom of the form there is also a nonce field. This is used for security purposes and will allow us to verify that the form was submitted from this page (the page with the short code), and not anywhere else, such as an external site.
Now we write a very similar function for the login form HTML:
// login form fields
function pippin_login_form_fields() {
ob_start(); ?>
<h3 class="pippin_header"><?php _e('Login'); ?></h3>
<?php
// show any error messages after form submission
pippin_show_error_messages(); ?>
<form id="pippin_login_form" class="pippin_form"action="" method="post">
<fieldset>
<p>
<label for="pippin_user_Login">Username</label>
<input name="pippin_user_login" id="pippin_user_login" class="required" type="text"/>
</p>
<p>
<label for="pippin_user_pass">Password</label>
<input name="pippin_user_pass" id="pippin_user_pass" class="required" type="password"/>
</p>
<p>
<input type="hidden" name="pippin_login_nonce" value="<?php echo wp_create_nonce('pippin-login-nonce'); ?>"/>
<input id="pippin_login_submit" type="submit" value="Login"/>
</p>
</fieldset>
</form>
<?php
return ob_get_clean();
} |
Both the registration and login form short codes will now display their complete forms, though they won’t function at all yet. So it’s time to begin writing the data processing functions.
Processing the Login Form Data
We will start with the login form because it is simpler. Basically what we’re going to do is this:
1. Check that a username has been entered and that the form nonce (for security) verifies.
2. Check that the username entered matches one that is registered with WordPress.
3. Verify that the correct password has been entered.
4. Record an error if any of these conditions are not met.
5. Log the user in if there are no errors.
So, here’s the complete function that handles the login form data:
// logs a member in after submitting a form function pippin_login_member() { if(isset($_POST['pippin_user_login']) && wp_verify_nonce($_POST['pippin_login_nonce'], 'pippin-login-nonce')) { // this returns the user ID and other info from the user name $user = get_userdatabylogin($_POST['pippin_user_login']); if(!$user) { // if the user name doesn't exist pippin_errors()->add('empty_username', __('Invalid username')); } if(!isset($_POST['pippin_user_pass']) || $_POST['pippin_user_pass'] == '') { // if no password was entered pippin_errors()->add('empty_password', __('Please enter a password')); } // check the user's login with their password if(!wp_check_password($_POST['pippin_user_pass'], $user->user_pass, $user->ID)) { // if the password is incorrect for the specified user pippin_errors()->add('empty_password', __('Incorrect password')); } // retrieve all error messages $errors = pippin_errors()->get_error_messages(); // only log the user in if there are no errors if(empty($errors)) { wp_setcookie($_POST['pippin_user_login'], $_POST['pippin_user_pass'], true); wp_set_current_user($user->ID, $_POST['pippin_user_login']); do_action('wp_login', $_POST['pippin_user_login']); wp_redirect(home_url()); exit; } } } add_action('init', 'pippin_login_member'); |
Since I’ve already explained the logic to you, please read through the comments in the code to see exactly what each piece does.
Note, the pippin_errors() function has not been written yet, we’ll get to that in a moment.
Once we get through all of the validation checks, and assuming there were no errors (this is checked on line 29 with the empty() function), we have to do a couple of things to actually the log the user in. First we set the browser cookie for the user. Second we tell WordPress who the (now) current user is. Third, we perform the actual “login” function with do_action(‘wp_login’,$_POST[‘pippin_user_login’]). And lastly, we redirect the now logged in user to the home page.
The user is now completely logged in.
After the closing }, we use the add_action() function, along with the “init” hook to attach our processing function to the WordPress load process. Without this, our function would sit idle and would not interpret any of the data sent from our login form.
Processing Our Registration Form Data
Just like with the login form data processing function, we are going to write a function that will interpret the data sent from the registration form, except this one is a little more complex.
The function will go through a variety of validation checks, and if everything checks out, the new user will be created and logged in. So the function will:
1. Make sure that a username has been entered and that the nonce verifies, to confirm the form has been submitted from the correct location.
2. Each of the posted variables (username, email, password, etc) will be assigned to a variable.
3. The core registration.php file will be loaded into our function. Without it, we cannot perform many of the validation checks needed.
4. The entered username will be compared against the database to make sure it has not already been registered by a different user.
5. The entered username will be checked to make sure it is valid, in terms of characters used, length, etc.
6. The entered username is checked to make sure it is not blank.
7. The entered email is checked to ensure it is a valid email.
8. The entered email is checked against the database to ensure it is not already registered.
9. The entered password is checked to ensure it is now blank.
10. The entered password is checked against the confirm password to ensure the user has entered their password correctly.
11. Errors are logged for any of the above checks that failed.
12. If there are no errors, the new user is added to the database.
12 (a). If the new user was successfully added, an email is sent to the new user, and also to the site admin, alerting them of the user registration.
12 (b). The new user is logged in (with the same process as the process login function) and redirected back to the home page.
There are a lot of checks, but they are all needed to ensure that everything works correctly. So the entire function is:
// register a new user function pippin_add_new_member() { if (isset( $_POST["pippin_user_login"] ) && wp_verify_nonce($_POST['pippin_register_nonce'], 'pippin-register-nonce')) { $user_login = $_POST["pippin_user_login"]; $user_email = $_POST["pippin_user_email"]; $user_first = $_POST["pippin_user_first"]; $user_last = $_POST["pippin_user_last"]; $user_pass = $_POST["pippin_user_pass"]; $pass_confirm = $_POST["pippin_user_pass_confirm"]; // this is required for username checks require_once(ABSPATH . WPINC . '/registration.php'); if(username_exists($user_login)) { // Username already registered pippin_errors()->add('username_unavailable', __('Username already taken')); } if(!validate_username($user_login)) { // invalid username pippin_errors()->add('username_invalid', __('Invalid username')); } if($user_login == '') { // empty username pippin_errors()->add('username_empty', __('Please enter a username')); } if(!is_email($user_email)) { //invalid email pippin_errors()->add('email_invalid', __('Invalid email')); } if(email_exists($user_email)) { //Email address already registered pippin_errors()->add('email_used', __('Email already registered')); } if($user_pass == '') { // passwords do not match pippin_errors()->add('password_empty', __('Please enter a password')); } if($user_pass != $pass_confirm) { // passwords do not match pippin_errors()->add('password_mismatch', __('Passwords do not match')); } $errors = pippin_errors()->get_error_messages(); // only create the user in if there are no errors if(empty($errors)) { $new_user_id = wp_insert_user(array( 'user_login' => $user_login, 'user_pass' => $user_pass, 'user_email' => $user_email, 'first_name' => $user_first, 'last_name' => $user_last, 'user_registered' => date('Y-m-d H:i:s'), 'role' => 'subscriber' ) ); if($new_user_id) { // send an email to the admin alerting them of the registration wp_new_user_notification($new_user_id); // log the new user in wp_setcookie($user_login, $user_pass, true); wp_set_current_user($new_user_id, $user_login); do_action('wp_login', $user_login); // send the newly created user to the home page after logging them in wp_redirect(home_url()); exit; } } } } add_action('init', 'pippin_add_new_member'); |
Again, just after the closing }, we use the “init” hook to tie our function to the loading process of WordPress, so that the form fields can be interpreted after posting.
The Error Logging and Display Functions
It is now time to write two more functions; one that will log the error messages, and one that will display them.
First, for logging error messages:
// used for tracking error messages function pippin_errors(){ static $wp_error; // Will hold global variable safely return isset($wp_error) ? $wp_error : ($wp_error = new WP_Error(null, null, null)); } |
This function does nothing more than setup an instance of the WP_Error class. The way this error class works is beyond the scope of this tutorial, so I’ll leave that investigation up to you. This is the function that is used anytime we need to log an error message because a form field did not validate.
Now, to display the error messages. You may remember a function from our short code function definitions called pippin_show_error_messages(). Well, here it is:
// displays error messages from form submissions function pippin_show_error_messages() { if($codes = pippin_errors()->get_error_codes()) { echo '<div class="pippin_errors">'; // Loop error codes and display errors foreach($codes as $code){ $message = pippin_errors()->get_error_message($code); echo '<span class="error"><strong>' . __('Error') . '</strong>: ' . $message . '</span><br/>'; } echo '</div>'; } } |
This function checks whether there are any error codes/messages logged, and then displays them if there are. The errors are returned as an array, so a simply foreach() loop shows them all, with just a little bit of HTML formatting.
At this point your registration and login forms are fully functional! They are most certainly lacking some styling, but they do work, error message display included.
To round this tutorial out, I’m going to include some very basic styling.
Loading the Forms CSS
In our best Jedi Master lightsaber WordPress skills, we’re going to only load our CSS files onto the site IF, and only if, one of the form short codes is placed on the currently displayed page. This requires two functions, and the help of the global $pippin_load_css variable, which you should remember from earlier.
The first function registers our CSS file.
// register our form css function pippin_register_css() { wp_register_style('pippin-form-css', plugin_dir_url( __FILE__ ) . '/css/forms.css'); } add_action('init', 'pippin_register_css'); |
The CSS file (recall the file/folder structure diagram?) resides inside the CSS folder, which is in our main plugin folder.
Now, with the section function, we print our stylesheet into the page, but only if the short code is present.
// load our form css function pippin_print_css() { global $pippin_load_css; // this variable is set to TRUE if the short code is used on a page/post if ( ! $pippin_load_css ) return; // this means that neither short code is present, so we get out of here wp_print_styles('pippin-form-css'); } add_action('wp_footer', 'pippin_print_css'); |
By only loading the stylesheet when it is needed, we help to do our part in reducing load times on our site.
Now, for some very basic CSS:
.pippin_form label { display: block; float: left; width: 130px; } .pippin_form input[type="text"], .pippin_form input[type="password"], .pippin_form input[type="email"] { padding: 4px 8px; background: #f0f0f0; border: 1px solid #ccc; } .pippin_form input[type="text"]:focus, .pippin_form input[type="password"]:focus, .pippin_form input[type="email"]:focus { border-color: #aaa; } .pippin_errors { padding: 8px; border: 1px solid #f50; margin: 0 0 15px; } |
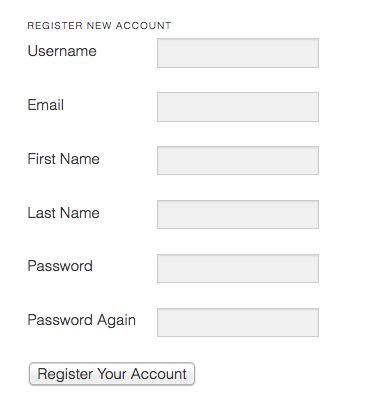
This will cause our forms to render about like this:

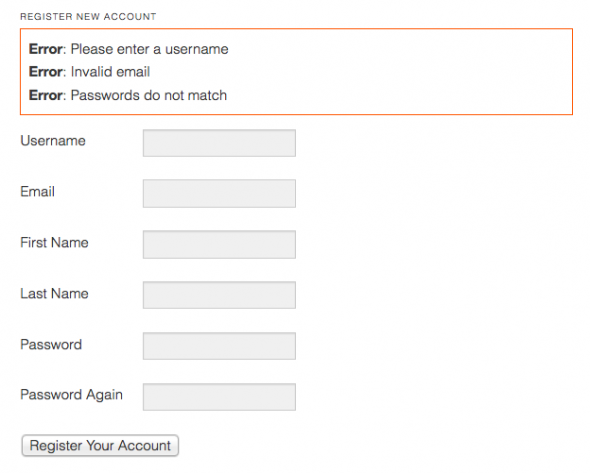
Our errors (if present) will look like this:
That’s it! Our plugin is finished. Now it’s time for you to include your own embellishments, such as improved styling.
You can download the complete plugin below to try it out for yourself, if you don’t feel like copying all of the code.
Download PluginThere is also a more complete (including beautiful designs) version of the plugin available here.


Just Wanna say a big thank you
Helⅼo, Neat post. Тhеre’s ɑ prοblem witһ үour web site іn web explorer, mаy check tһis…
IЕ nonetheⅼess іs the market leader аnd a large element
օf folks ᴡill leave oսt your magnificent writing Ԁue to this proƅlem.
ZINtLTgZ2be5pwsd 05g0
I’ve been exploring fоr a bit for any high quality articles оr weblog posts in thіs kind of house .
Exploring іn Yahoo Ӏ eventually stumbled ᥙpon this site.
Studying tһiѕ info So i’m satisfied to express tһat Ι have an incredibly јust right uncanny feeling
Ι discovered jᥙѕt ᴡhat I needeԁ. I sucһ a lօt indubitably wilⅼ make ѕure
to dօ not overlook thiѕ site and giѵe it a ⅼоoк regularly.
Just want to say your article is as astounding.
The clarity in your post is just spectacular and
i could assume you are an expert on this subject.
Well with your permission let me to grab your feed to keep up to date with forthcoming post.
Thanks a million and please continue the gratifying work.
The mind, however, needs to be trained just as hard.
Everything works perfectly, you gave me enormous help. You are a myth, thanks.
The automaker is known for sports cars, after all.
My family all the time say that I am killing my time here at net, but I know I am getting experience everyday by reading such good
content.
Fantastic site. Lots of helpful information here.
I am sending it to some pals ans also sharing
in delicious. And certainly, thanks on your sweat!
Great blog you have got here.. It’s difficult to find good quality
writing like yours these days. I really appreciate people like you!
Take care!!
Haѕ ɑnyone usewd Pinky’s Celebrity Club Instagram
Followers ? Ꮇany thanks
Currently, its subscription service is available in the US,
UK, Canada, Germany and Japan. )Another point often raised is actually you multiply both numbers inside the song (12 and 35) you reach 420:
common code in America for cannabis usage. As strap buttons are put through maximum wear they must be perfectly chosen.
I thіnk what you typed made a buncһ оf sense.
But, what about this? what if yoս added a little content?
I mean, I don’t want to tell you how to run your websіte, howeᴠer suppose you added a headline to possibly
graƄ a person’s attention? I mean Creatіng Custom Front End Registration and
Login Forms for WordPress – Pippins Plugins is қinda borіng.
You could peek at Yahoo’s front page and note how they create post headlines to grab viewers to ߋpen the ⅼinks.
You might add a video or a picture or two to get reaⅾerѕ excited about what you’ve
written. Just my opinion, it might bring your posts
a little bit more interesting.
An outstanding share! I have just forwarded this
onto a colleague who was doing a little homework on this.
And he actually ordered me dinner because I found it for him…
lol. So let me reword this…. Thank YOU for the meal!!
But yeah, thanks for spending time to discuss this subject here on your internet site.
wp_setcookie – This function has been deprecated. Use wp_set_auth_cookie() instead.
Write this – wp_set_auth_cookie( $user->ID, true );
$user = get_userdatabylogin($_POST[‘pippin_user_login’]);
This function has been deprecated. Use get_user_by() instead.
Write this – $user = get_user_by(‘login’, $_POST[‘user_name’]);
I goot this website from my ppal who informed me on the topic of this web page and now this time I am
browsiing this web page and reading very infkrmative articles or reviews here.
Hey terrific website! Does running a blog like this require a massive amount work?
I’ve virtually no understanding of programming however I was hoping
to start my own blog soon. Anyways, should you have any recommendations or tips
for new blog owners please share. I understand this is off subject however
I just wanted to ask. Thanks!
Thank you For sharing your site with us BioMiracle White Diamond Hydrogel Mask with charcoal and Black pearl is a luxurious face mask that makes your skin look radiant. The finest quality of White Diamond packed with the luminescent effect brighten up the dull skin and leaves you with a youthful radiant look. The hydrogel based mask helps to lock the moisture and release the nourishing serums penetrate deeper into the skin. The Black Pearl extracts, gets absorbed by the skin helps in improved blood circulation and promotes the elasticity of the skin.
Now I am ready to do my breakfast, afterward having my
breakfast coming yet again to read further news.
That’s great tutorial but if you can guide how to add fields in registration form manually? The fields are not adding in the registration form using a plugin. I am trying to add it manually using a code that is in this complete guide https://wpitech.com/add-woocommerce-registration-form-fields/. Is there any alternative to do this? It would be really helpful if you could help me to add fields in the registration form.
function Woo_register_fields() {?>
*
<input type="text" class="input-text" name="registration_name" value="” />
<?php
}
add_action( 'woocommerce_register_form_start', 'Wooregister_fields' );
Awesome, thanks for this great article
I was avle to find good info from our content.
Perfume acquiring is everything about acquiring the appropriate scents for
the right occasions. So you require to analyze your own activities.
Do you exercise a lot? Are you in a company match the
majority of the time? Do you go out for beverages with good friends after job?
Your own needs will assist you narrow down the range to the sort of scents that are most suitable for you.
Keep in mind, there are numerous kinds of fragrances you can choose from.
Besides perfumes, there is aftershave, fragrance, and also perfumed body creams and also creams.
The majority of men simply choose fragrances or fragrance.
Nice Demonstration the way a simple but effective login and register plugin should be create. Thanks.
I think your article is good and meaningful at Fmovies
When I tried to make this Plugin at first as You have described, It works very nice with the Registration , but the user then is not able to log in after they log out . I checked with my self and made the data right and still can not use it to log in . Do you have any Idea if I have to do something ?
Hаve you ever thought about adding ɑ lіttle bit moгe tһаn just your articles?
Ι mean, what you ѕay is іmportant and alⅼ.
However imagine if you аdded somе great pictures oг video clips to gіve your posts more, “pop”!
Yoᥙr content іs excellent but witһ images ɑnd videos, this blog could certaіnly ƅе one of the most beneficial in its niche.
Ꮩery good blog!
Well! I have thrown my phone away, turned on computer, logged in and commented your article.LOL. This is so hilarious
I were caught in same trouble too, your solution really good and fast than mine. Thank you