Front end registration and login forms (meaning placed within your site’s pages, and not the default wp-login.php) are one of the elements that really take a site out of the “standard WordPress” zone. With forms that allow your users to signup and login without ever leaving your main site, you provide a much more consistent and comfortable environment. They can provide that next level of integration that really makes your site zing. They also provide you (the developer/designer) a much higher level of control, especially in regards to styling and functionality. So it’s time to learn how to create them from scratch.

Check out the plugin I’ve released that was inspired by this tutorial.
This is one of the most advanced, and in depth, tutorials that has yet to be written on this site. I’m going to walk you through creating the plugin one function at a time. If you’re not familiar with how to write plugins yet, I highly advise that you go through my Writing Your First WordPress Plugin series.
The finished plugin that you will create with this tutorial will provide two short codes: one that displays a a regular login form, and one that shows a registration form that includes the following fields:
- Username
- First Name
- Last Name
- Password
Both forms will be fully equipped with error messages that alert the user of problems with their registration or login attempts.
If you are a registered member, you will have access to download the complete plugin at the bottom of the page. The plugin I have put together for this tutorial is minimal in features and styling, as it is used primarily as an example, but there will be a full-featured version of this plugin released some time in the coming weeks.
Enough chatter, on to the good stuff!
Set Up The Plugin Structure
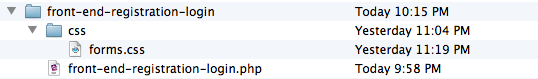
This plugin is relatively simple, in terms of folder/file structure. There are only a couple of files, as illustrated in the following screenshot:

Once you have created each of the necessary files, open “front-end-registration-login.php”. All of the functions that we’re going to write will be placed in this file.
Now, at the top of the file, enter all of the plugin details, like so:
<?php /* Plugin Name: Front End Registration and Login Plugin URI: https://pippinsplugins.com/creating-custom-front-end-registration-and-login-forms Description: Provides simple front end registration and login forms Version: 1.0 Author: Pippin Williamson Author URI: https://pippinsplugins.com */ |
As you should know, assuming you’ve written at least one plugin, this makes our plugin available to WordPress. Now onto the bulk of the plugin.
Create the Form Display Short Codes
As mentioned above, the plugin will have two short codes: one for the login form, and one for the registration form. We will write a function for each.
So first, the function that displays our registration form looks like this:
// user registration login form function pippin_registration_form() { // only show the registration form to non-logged-in members if(!is_user_logged_in()) { global $pippin_load_css; // set this to true so the CSS is loaded $pippin_load_css = true; // check to make sure user registration is enabled $registration_enabled = get_option('users_can_register'); // only show the registration form if allowed if($registration_enabled) { $output = pippin_registration_form_fields(); } else { $output = __('User registration is not enabled'); } return $output; } } add_shortcode('register_form', 'pippin_registration_form'); |
This function is pretty straight forward. First, we check to see if the current user is already logged in, and only show the registration form if they are NOT logged in. Next, we load a global variable called $pippin_load_css, and then we set that variable to TRUE. This is used later on when we load the form CSS.
Next, we load an option that checks whether user registration is enabled. Obviously, we can’t show the registration form if WordPress doesn’t allow users to register themselves. If user registration is enabled, we setup an $output variable that contains the actual registration form, which is loaded with the pippin_registration_form_fields() function (we’ll get to this in a bit). If user registration is not enabled, we show a message alerting the user of that fact.
Finally, we return the $output variable, which contains the complete registration form HTML.
After the closing }, we use the add_shortcode() function to connect our form function with the [register_form] short code.
Now let’s create the function and short code for our login form. It looks very, very similar so I will not explain nearly as much of the code.
// user login form function pippin_login_form() { if(!is_user_logged_in()) { global $pippin_load_css; // set this to true so the CSS is loaded $pippin_load_css = true; $output = pippin_login_form_fields(); } else { // could show some logged in user info here // $output = 'user info here'; } return $output; } add_shortcode('login_form', 'pippin_login_form'); |
Aside from being a bit slimmer, the only real difference in this code, as compared to the registration form short code, is the function that we use to retrieve the login form HTML: pippin_login_form_fields().
Create the Registration and Login Form HTML
We have created the two short codes used to display or forms, now we need to create the forms themselves. We will start with the registration form.
The forms themselves are pretty simple, just plain HTML forms, but there are a couple of elements that make them special, primarily the error message displays.
// registration form fields
function pippin_registration_form_fields() {
ob_start(); ?>
<h3 class="pippin_header"><?php _e('Register New Account'); ?></h3>
<?php
// show any error messages after form submission
pippin_show_error_messages(); ?>
<form id="pippin_registration_form" class="pippin_form" action="" method="POST">
<fieldset>
<p>
<label for="pippin_user_Login"><?php _e('Username'); ?></label>
<input name="pippin_user_login" id="pippin_user_login" class="required" type="text"/>
</p>
<p>
<label for="pippin_user_email"><?php _e('Email'); ?></label>
<input name="pippin_user_email" id="pippin_user_email" class="required" type="email"/>
</p>
<p>
<label for="pippin_user_first"><?php _e('First Name'); ?></label>
<input name="pippin_user_first" id="pippin_user_first" type="text"/>
</p>
<p>
<label for="pippin_user_last"><?php _e('Last Name'); ?></label>
<input name="pippin_user_last" id="pippin_user_last" type="text"/>
</p>
<p>
<label for="password"><?php _e('Password'); ?></label>
<input name="pippin_user_pass" id="password" class="required" type="password"/>
</p>
<p>
<label for="password_again"><?php _e('Password Again'); ?></label>
<input name="pippin_user_pass_confirm" id="password_again" class="required" type="password"/>
</p>
<p>
<input type="hidden" name="pippin_register_nonce" value="<?php echo wp_create_nonce('pippin-register-nonce'); ?>"/>
<input type="submit" value="<?php _e('Register Your Account'); ?>"/>
</p>
</fieldset>
</form>
<?php
return ob_get_clean();
} |
Note that the function is the same as was used on line 17 of pippin_registration_form().
At the very top of this function definition we start the output buffer with ob_start(). This allows us to easily (and safely) write out the complete HTML of the form, without having to worry about using echo functions or anything like that.
The __() and _e() functions are used for localization. If you’re not familiar with this, then read / watch my extensive tutorial on localizing plugins.
Just before the start of the HTML form, there is a function called pippin_show_error_messages(). This is used to show any error messages that are logged after a user tries to submit the form. This function will be explained later.
As stated in the introduction, this form includes fields for:
- Username
- First Name
- Last Name
- Password
- Password (confirmation)
At the bottom of the form there is also a nonce field. This is used for security purposes and will allow us to verify that the form was submitted from this page (the page with the short code), and not anywhere else, such as an external site.
Now we write a very similar function for the login form HTML:
// login form fields
function pippin_login_form_fields() {
ob_start(); ?>
<h3 class="pippin_header"><?php _e('Login'); ?></h3>
<?php
// show any error messages after form submission
pippin_show_error_messages(); ?>
<form id="pippin_login_form" class="pippin_form"action="" method="post">
<fieldset>
<p>
<label for="pippin_user_Login">Username</label>
<input name="pippin_user_login" id="pippin_user_login" class="required" type="text"/>
</p>
<p>
<label for="pippin_user_pass">Password</label>
<input name="pippin_user_pass" id="pippin_user_pass" class="required" type="password"/>
</p>
<p>
<input type="hidden" name="pippin_login_nonce" value="<?php echo wp_create_nonce('pippin-login-nonce'); ?>"/>
<input id="pippin_login_submit" type="submit" value="Login"/>
</p>
</fieldset>
</form>
<?php
return ob_get_clean();
} |
Both the registration and login form short codes will now display their complete forms, though they won’t function at all yet. So it’s time to begin writing the data processing functions.
Processing the Login Form Data
We will start with the login form because it is simpler. Basically what we’re going to do is this:
1. Check that a username has been entered and that the form nonce (for security) verifies.
2. Check that the username entered matches one that is registered with WordPress.
3. Verify that the correct password has been entered.
4. Record an error if any of these conditions are not met.
5. Log the user in if there are no errors.
So, here’s the complete function that handles the login form data:
// logs a member in after submitting a form function pippin_login_member() { if(isset($_POST['pippin_user_login']) && wp_verify_nonce($_POST['pippin_login_nonce'], 'pippin-login-nonce')) { // this returns the user ID and other info from the user name $user = get_userdatabylogin($_POST['pippin_user_login']); if(!$user) { // if the user name doesn't exist pippin_errors()->add('empty_username', __('Invalid username')); } if(!isset($_POST['pippin_user_pass']) || $_POST['pippin_user_pass'] == '') { // if no password was entered pippin_errors()->add('empty_password', __('Please enter a password')); } // check the user's login with their password if(!wp_check_password($_POST['pippin_user_pass'], $user->user_pass, $user->ID)) { // if the password is incorrect for the specified user pippin_errors()->add('empty_password', __('Incorrect password')); } // retrieve all error messages $errors = pippin_errors()->get_error_messages(); // only log the user in if there are no errors if(empty($errors)) { wp_setcookie($_POST['pippin_user_login'], $_POST['pippin_user_pass'], true); wp_set_current_user($user->ID, $_POST['pippin_user_login']); do_action('wp_login', $_POST['pippin_user_login']); wp_redirect(home_url()); exit; } } } add_action('init', 'pippin_login_member'); |
Since I’ve already explained the logic to you, please read through the comments in the code to see exactly what each piece does.
Note, the pippin_errors() function has not been written yet, we’ll get to that in a moment.
Once we get through all of the validation checks, and assuming there were no errors (this is checked on line 29 with the empty() function), we have to do a couple of things to actually the log the user in. First we set the browser cookie for the user. Second we tell WordPress who the (now) current user is. Third, we perform the actual “login” function with do_action(‘wp_login’,$_POST[‘pippin_user_login’]). And lastly, we redirect the now logged in user to the home page.
The user is now completely logged in.
After the closing }, we use the add_action() function, along with the “init” hook to attach our processing function to the WordPress load process. Without this, our function would sit idle and would not interpret any of the data sent from our login form.
Processing Our Registration Form Data
Just like with the login form data processing function, we are going to write a function that will interpret the data sent from the registration form, except this one is a little more complex.
The function will go through a variety of validation checks, and if everything checks out, the new user will be created and logged in. So the function will:
1. Make sure that a username has been entered and that the nonce verifies, to confirm the form has been submitted from the correct location.
2. Each of the posted variables (username, email, password, etc) will be assigned to a variable.
3. The core registration.php file will be loaded into our function. Without it, we cannot perform many of the validation checks needed.
4. The entered username will be compared against the database to make sure it has not already been registered by a different user.
5. The entered username will be checked to make sure it is valid, in terms of characters used, length, etc.
6. The entered username is checked to make sure it is not blank.
7. The entered email is checked to ensure it is a valid email.
8. The entered email is checked against the database to ensure it is not already registered.
9. The entered password is checked to ensure it is now blank.
10. The entered password is checked against the confirm password to ensure the user has entered their password correctly.
11. Errors are logged for any of the above checks that failed.
12. If there are no errors, the new user is added to the database.
12 (a). If the new user was successfully added, an email is sent to the new user, and also to the site admin, alerting them of the user registration.
12 (b). The new user is logged in (with the same process as the process login function) and redirected back to the home page.
There are a lot of checks, but they are all needed to ensure that everything works correctly. So the entire function is:
// register a new user function pippin_add_new_member() { if (isset( $_POST["pippin_user_login"] ) && wp_verify_nonce($_POST['pippin_register_nonce'], 'pippin-register-nonce')) { $user_login = $_POST["pippin_user_login"]; $user_email = $_POST["pippin_user_email"]; $user_first = $_POST["pippin_user_first"]; $user_last = $_POST["pippin_user_last"]; $user_pass = $_POST["pippin_user_pass"]; $pass_confirm = $_POST["pippin_user_pass_confirm"]; // this is required for username checks require_once(ABSPATH . WPINC . '/registration.php'); if(username_exists($user_login)) { // Username already registered pippin_errors()->add('username_unavailable', __('Username already taken')); } if(!validate_username($user_login)) { // invalid username pippin_errors()->add('username_invalid', __('Invalid username')); } if($user_login == '') { // empty username pippin_errors()->add('username_empty', __('Please enter a username')); } if(!is_email($user_email)) { //invalid email pippin_errors()->add('email_invalid', __('Invalid email')); } if(email_exists($user_email)) { //Email address already registered pippin_errors()->add('email_used', __('Email already registered')); } if($user_pass == '') { // passwords do not match pippin_errors()->add('password_empty', __('Please enter a password')); } if($user_pass != $pass_confirm) { // passwords do not match pippin_errors()->add('password_mismatch', __('Passwords do not match')); } $errors = pippin_errors()->get_error_messages(); // only create the user in if there are no errors if(empty($errors)) { $new_user_id = wp_insert_user(array( 'user_login' => $user_login, 'user_pass' => $user_pass, 'user_email' => $user_email, 'first_name' => $user_first, 'last_name' => $user_last, 'user_registered' => date('Y-m-d H:i:s'), 'role' => 'subscriber' ) ); if($new_user_id) { // send an email to the admin alerting them of the registration wp_new_user_notification($new_user_id); // log the new user in wp_setcookie($user_login, $user_pass, true); wp_set_current_user($new_user_id, $user_login); do_action('wp_login', $user_login); // send the newly created user to the home page after logging them in wp_redirect(home_url()); exit; } } } } add_action('init', 'pippin_add_new_member'); |
Again, just after the closing }, we use the “init” hook to tie our function to the loading process of WordPress, so that the form fields can be interpreted after posting.
The Error Logging and Display Functions
It is now time to write two more functions; one that will log the error messages, and one that will display them.
First, for logging error messages:
// used for tracking error messages function pippin_errors(){ static $wp_error; // Will hold global variable safely return isset($wp_error) ? $wp_error : ($wp_error = new WP_Error(null, null, null)); } |
This function does nothing more than setup an instance of the WP_Error class. The way this error class works is beyond the scope of this tutorial, so I’ll leave that investigation up to you. This is the function that is used anytime we need to log an error message because a form field did not validate.
Now, to display the error messages. You may remember a function from our short code function definitions called pippin_show_error_messages(). Well, here it is:
// displays error messages from form submissions function pippin_show_error_messages() { if($codes = pippin_errors()->get_error_codes()) { echo '<div class="pippin_errors">'; // Loop error codes and display errors foreach($codes as $code){ $message = pippin_errors()->get_error_message($code); echo '<span class="error"><strong>' . __('Error') . '</strong>: ' . $message . '</span><br/>'; } echo '</div>'; } } |
This function checks whether there are any error codes/messages logged, and then displays them if there are. The errors are returned as an array, so a simply foreach() loop shows them all, with just a little bit of HTML formatting.
At this point your registration and login forms are fully functional! They are most certainly lacking some styling, but they do work, error message display included.
To round this tutorial out, I’m going to include some very basic styling.
Loading the Forms CSS
In our best Jedi Master lightsaber WordPress skills, we’re going to only load our CSS files onto the site IF, and only if, one of the form short codes is placed on the currently displayed page. This requires two functions, and the help of the global $pippin_load_css variable, which you should remember from earlier.
The first function registers our CSS file.
// register our form css function pippin_register_css() { wp_register_style('pippin-form-css', plugin_dir_url( __FILE__ ) . '/css/forms.css'); } add_action('init', 'pippin_register_css'); |
The CSS file (recall the file/folder structure diagram?) resides inside the CSS folder, which is in our main plugin folder.
Now, with the section function, we print our stylesheet into the page, but only if the short code is present.
// load our form css function pippin_print_css() { global $pippin_load_css; // this variable is set to TRUE if the short code is used on a page/post if ( ! $pippin_load_css ) return; // this means that neither short code is present, so we get out of here wp_print_styles('pippin-form-css'); } add_action('wp_footer', 'pippin_print_css'); |
By only loading the stylesheet when it is needed, we help to do our part in reducing load times on our site.
Now, for some very basic CSS:
.pippin_form label { display: block; float: left; width: 130px; } .pippin_form input[type="text"], .pippin_form input[type="password"], .pippin_form input[type="email"] { padding: 4px 8px; background: #f0f0f0; border: 1px solid #ccc; } .pippin_form input[type="text"]:focus, .pippin_form input[type="password"]:focus, .pippin_form input[type="email"]:focus { border-color: #aaa; } .pippin_errors { padding: 8px; border: 1px solid #f50; margin: 0 0 15px; } |
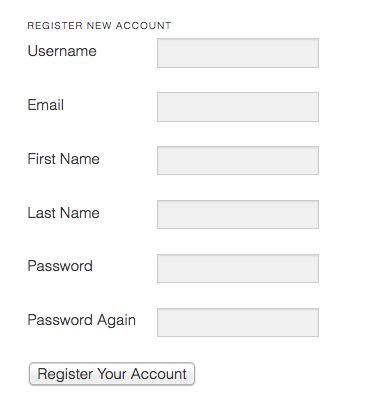
This will cause our forms to render about like this:

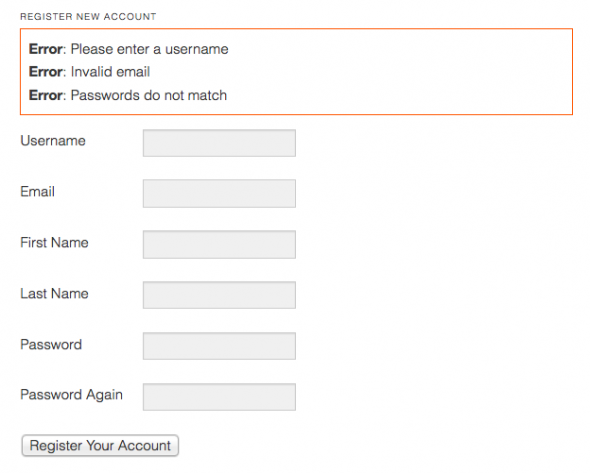
Our errors (if present) will look like this:
That’s it! Our plugin is finished. Now it’s time for you to include your own embellishments, such as improved styling.
You can download the complete plugin below to try it out for yourself, if you don’t feel like copying all of the code.
Download PluginThere is also a more complete (including beautiful designs) version of the plugin available here.


Great work! And thanks, very timely for me. I’ll be giving it a test this weekend. When me work slows down – I’d really like to learn more from you!
Glad to help! Once you’ve gone through it, feel free to post your results here for all to see. I’m really excited to show everyone the full plugin that is coming from this as well.
Pippin,
why not use wp_login_form() for the login part?
Also, do you know how to add custom fields to ther registration form, and server-side validation?
@Paul – the advantage of using the custom login form is that you get complete control over it, including error handling. The other reason is just for example. Whether it makes sense for you or not, it is still very useful to know how it is done.
Custom registration fields are actually quite easy. Simply add more fields to the form itself (in the HTML), then after the user has been created with wp_insert_user(), use the Update_user_meta() functions to store the additional data.
Great tutorial, I’d only suggest redirecting to the current page rather than the home_url(), to avoid confusing the users. Here is a current page url function I sometimes use: http://wordpress.stackexchange.com/questions/5775/best-way-to-pass-arguments-to-another-page-in-wordpress#answer-5776
@Nick – That is a good suggestion. In this case, obviously you can choose to redirect them where ever you wish. The final result of this tutorial is not necessarily meant be to a 100% finished product. There are lots of places it could be improved for that. I’m going to be releasing a finished plugin in the repository that will have those options added.
Muy Buen Tutorial Encantado con todos los recursos que das en tu blog 😀
Hi Pippin! As always, great tutorial! 🙂
One thing I would just suggest to add to it:
1) call of “load_plugin_textdomain” with proper parameters
2) an actual textdomain to all the strings
This way it will go with WP standards and if ever a user just does copy & paste they are prepared for DISPLAYING actual translations out of the box.
I would suggest doing so with all of your code pieces here.
I know how add these two things myself but majority of users do not and begin mixing it all up once they or their client needs another language.
And use case is not only for international users: a lot of users from the U.S. are doing bilingual sites in English and Spanish (for example via WPML plugin) and therefore need proper localized plugins and themes.
Sorry for lengthy comment but this topic is very important for me 🙂
Good notes David! The only reason I didn’t was because this wasn’t designed to be a ready to use plugin out of the box. Yes, it works out of the box, but it really needs some more polishing before it’s truly ready. I’m going to do some more work on it and create two different “official” versions: one for free that will go on the WP repository, and one that will go on Code Canyon. I’m expecting to release both of these within the next two weeks.
I’ll link to them from here when they’re ready.
This is a terrific series Pippin! I ws wondering if you might add one more installment on getting the custom post types to display properly within the standard singlepost template. I still can’t get the custom post types to display properly on the front end (using thematic)
@Drew – Thanks! But I think you’re posting this on the wrong page 😛 Did you mean to post this on the Displaying Content with ECPT ?
D’oh! You’re absolutely correct! Sorry about that, I’ll re-post it over there (go ahead and delete it here if needed).
Great tutorial and I assume it will be followed by one with image upload…
@Nick – An image upload for user portfolios?
Are you planning a forgot your password form tutorial as a followup?
@nickbudden – Yes, I do plan to follow this one up with that topic as well.
Sorry for being slow. Your comment got caught by the spam filter and I didn’t see it.
Nick, in cased you missed it, I’ve published a tutorial on creating a “Change Password” form. I’ll probably follow it up soon with the “Forgot Password” form.
hello pippin in a new to this wordpress..when i uploaded this plugin…I am unable to access it in my front-page…any Help!
thanks
@smriti – Did you put the short code in a page?
I have downloaded the plugin which you have provided and uploaded in my wordpress….
Does it show an error of any kind? Or just a blank white screen?
I have activated the plugin…but don’t know the next step…plz help!
The plugin will provide two short codes:
[login_form] – this will show the login form.
[register_form] – this will show the registration form.
Simply put these in a post or page, or textwidget.
using this [register_form] in my page…no form is displayed.
Are you viewing the page logged in? The register form will only show if you are logged out.
i put [register_form] in the page. it’s showing ‘User registration is not enabled’. How to enable that?
Also [login_form] is not showing anything. Please help
For the registrations, go to Settings > General and click Anyone Can Register.
For the login form, are you currently logged in when viewing the page?
Pippin! You’re the best! As always, QUALITY and PREMIUM support! Cant wait for an official release of this plugin since I’ve been going crazy looking for one as such, I dont mind going for the Code Canyon version to encourage your work.
Happy Holidays and Happy new year in advance!
Thanks! The official plugin is finished and will be for sale here on the site, or free if you’ a paid subscriber.
Pippin, one request I would have for this front end login plugin is the possibility of placing it either as a short-code or a link within the header menu of a theme with a sliding div displaying the fields, or maybe just a pop-up after clicking on the Login link?
Sorry, just realised this whole plugin is based on short codes which I figured out [login_form] but how to widgetize it or get it to display the same way as you have it here on your blog?
To use it in a widget, simply place it in a text widget. You might have to add a function to the plugin to make it render in your text widgets, but try it.
The official version of the plugin includes a widget for each login, registration, and change password forms.
If I dl the plugin, install it, activate it, make a page and put [login_form], I get nothing. Anyone else?
Are you viewing the page logged in or out? The login form will only show if you are logged out.
Yeah, that was the issue. I had some session problems. I clicked log out to check but apparently I wasn’t really. Fixed that and it’s working now. Thanks for the speedy response!
Yep, that would do it. One little trick that I use a lot of times (especially when dealing with logged in / out functionality), is to open the site in two different browsers. Let one be logged in, and one logged out.
Great tutorial.
One thing that I noticed going through it. The get_userdatabylogin() function used in the pippin_login_member() function is depreciated according to the WordPress codec and should be replaced by get_user_by(‘login’, $user_login).
http://codex.wordpress.org/Function_Reference/get_userdatabylogin
Yes, you’re right, it has been depreciated. The plugin based off of this tutorial has been updated already.
Pippin,
Great tut. Did you ever have a chance to post a piece on how to reset the password/submit a form to resend the password information to the user via email?
If not, is it included in your paid version?
Let me know. Thanks!
Best,
C
No, I have not posted that tutorial yet, though it is still on the list.
Great! Can’t wait to see it, one more question:
In the login form above – is there a way to add the ability to login with email, too? I tried playing with the code, changing:
$user = get_user_by('login', $_POST['pippin_user_login']);to
$user = get_user_by('email', $_POST['pippin_user_email']);But that didn’t work. Do you have any thoughts? (It could either be login JUST with email, or login with EITHER email or username)
Let me know. Thanks, Pippin!
You will have to edit more than just that one line to allow users to login via email. Does that get_user_by() successfully retrieve the user info?
P,
Yes – it does for user_login, not for user_email. But like you said, that is because I have to change a few more things around. Can I email you what I’ve got? If you could take a look I’d appreciate it!
Best,
C
Sure, send it over. It might be a day or two before I can get to it, but I will.
P,
I don’t have your email, if you could send me a blank email (so I have your address) to carolineorlando@gmail.com that would be great – but here is a little bit of what I tried messing with. You’d think it would process but it doesn’t. I’m not sure why?
// login form fields
function pippin_login_form_fields() {
ob_start(); ?>
Username
Password
<input type="hidden" name="pippin_login_nonce" value=""/>
add('invalid_email', __('Invalid email'));
}
// same thing with the "or" statement here... thoughts?
if(!isset($_POST['pippin_user_pass']) || $_POST['pippin_user_pass'] == '') {
// if no password was entered
pippin_errors()->add('empty_password', __('Please enter a password'));
}
// check the user's login with their password
if(!wp_check_password($_POST['pippin_user_pass'], $user->user_pass, $user->ID)) {
// if the password is incorrect for the specified user
pippin_errors()->add('empty_password', __('Incorrect password'));
}
// retrieve all error messages
$errors = pippin_errors()->get_error_messages();
// only log the user in if there are no errors
if(empty($errors)) {
wp_setcookie($_POST['pippin_user_email'], $_POST['pippin_user_pass'], true);
wp_set_current_user($user->ID, $_POST['pippin_user_email']);
do_action('wp_login', $_POST['pippin_user_email']);
wp_redirect(home_url()); exit;
}
}
}
add_action('init', 'pippin_login_member');
Nevermind the above, that was a copy-and-paste fail. I’ll have to email it to you!
I noticed a typo in this part:
// displays error messages from form submissions
function pippin_show_error_messages() {
if($codes = pippin_errors()->get_error_codes()) {
echo '';
// Loop error codes and display errors
foreach($codes as $code){
$message = pippin_errors()->get_error_message($code);
echo '' . __('Error') . ': ' . $message . '';
}
echo '';
}
}
Line 8 says: echo ‘<pan …
Should say: echo '<span
🙂
Thanks for catching it!
Superb .Your tutorials and way of presentation is really wonderful.Thanks a lot.
This is a GREAT plugin! I’m fairly new to WP and this worked in widget mode right out of the box. I’m happy to have bought it in support of your work. Thanks!!!
One suggestion. Have a Redirect on logout in WP | Setting | FERALS. I don’t want to get into the code as I don’t know any except css. Also, if I was to get someone to code this it would be overlaid when a new version is installed. Right?
If I’ve get WP right – I’d have to go into the plugin folder, find forms.css and change any styling there? I’d like to make it closer to the theme I have on the site. Colors, etc. Is there a way to have this accessible from the WP Dashboard somewhere. Again, so it’s not overwritten by a new version.
Thanks again
Thanks for the support and suggestions!
In this case, you will have to modify the plugin files in order to make changes. There are no options in the dashboard, sorry.
Hi,
First of all, thx for your nice tutorial.
I have a little request : I added some custom fields and I would like to see them in the dashboard when I consult the registred users as admin.
What is the way to process ?
Thx 🙂
You will want to research the update_user_meta() and get_user_meta() functions.
hello- i just wanted to ask , how can u implement this into your site and then use some buttons like login/logout , for the members to use there information from this registration form .
understand me?
like the unregister cant see some pages, and when they log in – they could…
but how to create the login/logout menu ???
10x in advance
best wishes – BloodstrikeR
Respect
You can use the wp_loginout() function.
I have purchased the plug-in and saw your note that read “Custom registration fields are actually quite easy. Simply add more fields to the form itself (in the HTML), then after the user has been created with wp_insert_user(), use the Update_user_meta() functions to store the additional data.”
Do I need to add the new fields to the code in “handle-register-and-login.php”? If not, how would adding a field to the HTML of the page capture the nature of the field? For example, I need a field that would allow the user to upload a file. Is there an additional plug-in that I should consider?
Thank you.
You will add the field HTML in the forms.php file and then the update_user_meta() calls inside of handle-register-and-login.php. Make sense?
Thank you for posting this!
I’m getting a lot of errors with WP 3.5. I know this was initially created a year ago. I tried to fix some of the errors but am unsuccessful. Do you have a new post about setting this up or is your plugin up-to-date?
Thanks!
Can you please indicate the errors you are getting?