This plugin lets you upload your own font files and apply them to any element of your website without requiring a knowledge of html or css.
Use any font anywhere you like and use your own fonts with any WordPress theme.
This plugin will work with any and all wordpress themes, commercial and free a like.
Features
- All .otf, .ttf, and .eot font files are supported
- 100% Cross browser compatible
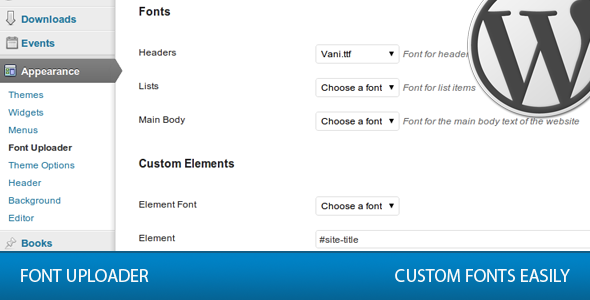
- Control the fonts of every aspect of your wordpress site
- Font Size Control for all elements
- Compatible with WordPress 2.6+
- Google webFont Support
- Easy to use
- Advanced section for those with html / css knowledge
Version 2.0 Updates
In version 2.0, the plugin was completely rewritten from the ground up. A security flaw was discovered in the previous versions relating to the file types that could be uploaded; this security problem has been fixed.
Fonts are also now uploaded to wp-content/uploads/fonts/, whereas before they were uploaded to wp-content/plugins/font-uploader/fonts/, which would result in lost fonts when upgrading the plugin.
The free version does not include support for Internet Explorer, Google Fonts, or font sizes.
This plugin has been discontinued. See my blog post on the subject.


Dear Pippin,
Thanks for this great plugin. I however encounter some strange errors using it on my site. Since installation apparently my CSS got mixed up and the font color which should only appear for links randomly (!) also appears as the main body / text font color. However if you just mark it with the cursor it changes back to regular main body / txt font color? If this is only an issue for the free version please let me know (i am thinking about making it IE compatible anyway – but would like to know whether this is a know bug and fixed in the premium version. Thanks!
Christian, this is unlikely a bug in Font Uploader. Neither version of the plugin changes or has any effect on the color of fonts, so this is probably something caused by your theme. But just to be sure, does the issue go away if you deactivate Font Uploader?
Hi Pippin, Thanks. I deactivated and found no change, so checked all settings and finally “solved” it by not using hover in css. Not sure what caused the bug – it appeared once I had installed your plugin but I have installed some other plugins the same day so might also been caused by them. Still strange however. Apparently something that caused the hover area to be expanded to all font areas randomly.
Cheers, Christian
Most likely the css hover was just done improperly. When done right, you won’t ever see things like that.
Would be great if another pair of eyes can take a look pls. Wasn’t going to worry about it, but since 23% of the site is visited by safari users, important to keep the look consistent.
.art-menu a .t (yes in all)
ul.art-vmenu a .t (no in safari)
.art-blockcontent-body li a (no in safari)
I to had to target the elements specifically and worked in IE FF & Safari. When using custom menu & recent updates plugin.
Changed it to Vertical Menu & recent update plugin. Cant get vM to work in safari only
Recent Updates will work ( .art-blockcontent-body li a) with no styling, But once I starting styling the output with CSS, it wont work in safari only.
Hi Pippin,
Ignore the previous, found the problem. It all came down to ” font-variant: small-caps;” once that was removed all good. :o)
Excellent! Glad you got it worked out.
Hi Pippin,
I ‘ve just bought your Font Uploader 1.7 and presently test it on a local wordpress site with the help of lampp (XAMPP) under Linux.
Every time when refreshing the content of a page I see text displayed with the original (html or css defined) fonts for a second then after a certain delay it is replaced with the correct fonts defined by Font Uploader. I think it greatly impairs the user experience.
How can I stop or hide this disturbing effect?
I’ve experienced this in the free version too but I thought buying the full version solves the issue.
Thank you in advance for your help.
Andrew
Andrew, what’s happening here is that the font files are taking a moment to load. Fonts cannot be displayed on the site until they are fully loaded. Check the filesize of your fonts. If they are larger than normal, then that’s the problem.
Hi
I’m having problems with the font uploader plugin displaying the fonts over IE8.
Is there any workaround to fix that?
Thanks
Have you followed the directions in the readme for converting fonts so they work in IE?
Hello Pippin !
I enjoy your plugins very much ! But, when I download your font uploader plugin and install it in my blog, It gives the message that this plugin does not have a header ! What’s that ? Please help me as I need this plugin very much !
Thanking You !
Which version of WordPress are you using?
love that this allows me to customize the font on my site. but there seems to be an advertisement (or plug for this plug-in) on my landing site now. can this be removed? hope so.
also, is there any way to customize the font size with this program? i am not too familiar with html or css, but would like to increase the size of my title thanks in advance!
Nope, that’s not from my plugin. Try disabling Font Uploader to make sure. If disabling it makes it go away, then please re download it from the official repository, or from here on my site.
The premium version, allows you to customize font size. Which are you using?
Hi there!.. I have the free version and 90% of the time.. It works great!!.. However sometimes the font does not load right away. Instead, it shows up as Times New Roman. Is there a way that i can change the Times to a different web safe font…example Arial… in situations where the preferred font does not load?? Thanks..
Times is the default font that is getting displayed because the custom font hasn’t loaded fully yet. You will have to modify your CSS file to change it to Arial.
In order for the uploaded font to work, i deleted the H2 font-family part of the css. If i add anything for “font-family” , it seems to override the uploaded font. How would i code it so the font i put down in font-family does not become the Main font, but the default font if the preferred uploaded font does not load? Thanks for the quick response pippin 🙂
That’s how it should work be default. Make sure that your font-family does not have an “!important” at the end of it.
Your plugin just work supper. Thanks’ budddd.
Hi Pippin,
I’ve got the same problem like Daksh (comment no.6) – after installation in WP 3.1.1 (on my local test xampp area) I got the following failure notice after I activated the plugin and entered the “Font Uploader” from the back end menu:
Fatal error: Call to undefined method WP_Error::get_item_quantity() in C:wpxampphtdocswordpresswp-contentpluginsfont-uploaderfont-uploader-free.php on line 202
What’s the problem here???
The problem is caused by an RSS feed function that doesn’t work very well, as of the later versions of WP. If you open font-uploader-free.php, go to line 202, and delete the function call, you should be good to go.
Pingback: Give Away: 3 Free Copies of Font Uploader for WordPress | Pippin's Pages
i have successfully uploaded your plug-in but now that i’ve uploaded my choice of font for the “main body” section, i can no longer italicize, bold, or underline my words. how can i fix this?
Make sure that the font you’re using has support for italics and bold. Occasionally fonts don’t.
Hi Pippin, I’m using the Headway theme, and it’s not working, what’s the solution. I’m not sure which Font I’ll be using where yet….
Robert, as you may have seen, Headway has always caused problems with Font Uploader, and it’s because of the way they have setup their fonts. The solution in the past has always been to modify the theme CSS a little bit, so that the Font Uploader fonts are allowed to display, rather than be overwritten by the defaults.
Hey bud. I’ve tried to use this plugin – and it seems to upload the file of the font I want – but when I select it it then doesn’t change anything. Any ideas? I’m using a theme called ‘Arras.’ Many thanks!
@Ben Can you give me a URL?
Cheers for the quick response! Sure can.
For my site, it is… http://www.gadgetreel.com (still under construction, mind :P)
For the Arras theme it is… http://www.arrastheme.com/
I tried to download a font from google fonts, and then used the plugin to try and upload this. It did it… but nothing happened. Could something be wrong with the actual code of the font? Maybe I haven’t downloaded it right? This is quite new to me!
For the Google font, did you follow the instructions in the readme?
Looking at your site, I see the custom fonts fine. Are you using IE, and if so, have you set up the IE fonts according to the instructions in the readme?
That font on the site is standard, as far as I’m aware. I am using Internet Explorer. Haven’t really come across any instructions, though…
@Ben there is a readme.txt in the font-uploader folder. Please read it, everything you need to know is explained there
Is this compatible with any or all custom themes ? I run a city portal site that uses Geo-Places from templatic.com – just wondering if this would work ?
Kind regards,
@Juan Yes, it will work fine.
I’ve uploaded a ttf font, but when I load the site, the font appears thin and jagged, not smooth and anti-aliased. What is the problem and how do I fix this?
@Souli – The problem is with the font itself. Some fonts are not optimized for display on the web. Try finding a similar font that is higher quality.
I am using your Font Uploader (LOVE it!!) on my test site and the fonts only seem to be displaying correctly in Safari.
What could be wrong?
@Wendy – Is it not working in IE or any other browsers?
I haven’t tested IE (I use a Mac), but I’ll get on my old laptop and check for you…..
It isn’t working on any other browsers. I don’t have !important on any fonts that I’ve added in the CSS.
Just checked IE and it isn’t working there either.
I had this same issue, but uploading it directly to the server, unzipping it there, and then going to the control panel to activate it worked. Trying it from the wordpress admin panel gave me the error consistently.
This is my favorite WP plugin of all time! I cannot tell you how happy it makes me to finally be able to control the fonts on my website. I’ve had no problems with the plugin at all whatsoever and highly recommend it to absolutely everyone. Sincerely, thank you so much for this!!!
@Stephanie – Excellent! I’m so glad you like it!
Do I need to do anything when using the ProPhoto3 blog theme? I am installing and setting up the fonts correctly, but no change is happening.
Thanks!
Nevermind – yay! I figured it out, that theme just has different css codes for the headers and what-not, so I can use the custom section 🙂
Awesome plug-in – thanks!!
@Jen – Excellent!
Hi Pippin,
your plugin is like the mini miracle i’ve been searching for, but i can’t seem to get it to work at all. I’ve read through most of the comments looking for an answer but i haven’t come across one. I’m using the twenty10 theme and before I came across this plugin, I’ve altered the style sheet to include my font-family. Is there anyway you can help?
Thank you!
@Vivian – What do you mean? You don’t need to alter your stylesheet at all. Check the documentation and see if that answers your questions.
I altered my style sheet before installing the plugin. Would this be the cause of my problem? I’ve had a look through the documentation and nothing seems to help. I’m completely dumbfounded as to what to do next.
actually never mind! i worked it out! thanks anyway!