Short Codes are great, except that they are not always very user friendly, especially for those users that are not very familiar with programming, because, let’s face, short codes look like code.
This plugin will provide a short code that can be used to insert a selection of CSS 3 buttons, but unlike most short code plugins, this comes with a nice tinyMCE button to insert / configure your short code.
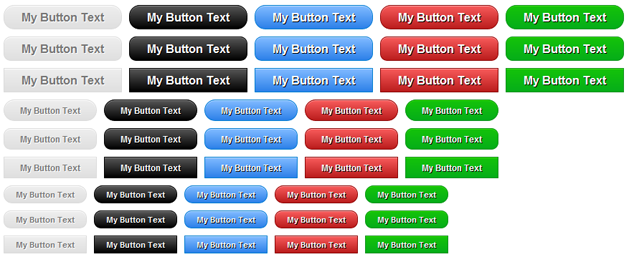
The available buttons are:

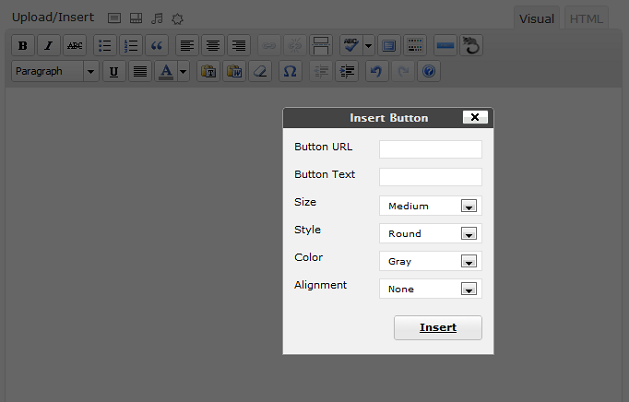
And the interface for inserting buttons looks like this:

Features
- 5 Button Colors
- 3 Button Sizes
- 3 Button Styles
- TinyMCE button with Modal Popup to insert short codes easily
The short code attributes are:
color=
- gray
- blue
- red
- green
- black
size=
- small
- medium
- large
style=
- less_round
- round
- square
align=
- left
- right
- none
url=clickable url
text=button text
A complete short code may look like this:
[button size=medium style=round color=blue align=left url=http://google.com]button text[/button] |
Note, this plugin is more of an example of how to setup a modal window for your short code attributes than anything super functional, but it does still provide a couple of nice looking buttons.
There is a very in depth tutorial on how to write this plugin available at Pro Blog Design.
Change Log
1.0.1 - Made button non clickable if URL field left blankDownload

Pingback: User Friendly Short Codes with TinyMCE | Pro Blog Design
This is great, really great! I’ve been using the jShortcodes plugin for the last few weeks and every time I do, I have to refer back to the documentation on the author’s site. It’s actually deterred me from using it more often.
I have a quick question about your plugin. If I leave the URL field blank, will the text still activate my cursor as “clickable”? My intention is to use these kinds of buttons as a “notice” bar behind text. Just to call out an important sentence like I am doing here with the yellow background: http://wpprobusiness.com/2624/premise-landing-pages-copyblogger-media/
@Adam Yes, it remain clickable, but I can make it so that it doesn’t. I’ll post an update in a few minutes.
@Adam, okay 1.0.1 is posted.
Um, you’re even more awesome;) Thanks!
@Adam, be careful about spreading the word too much, I might get too much work 😉
Great job of “paying-it-forward” Pippin
I can’t remember seeing such a generous gesture in quite a while. And although the wp theme framework I generally use has this built in, I will still be able to find great use for this on wp sites/installaions I create and/or manage.
Again, many thanks mate.
Cheers,
Michael
@Michael – Glad you like it! This is one of those things that is so poorly documented that I just had to release it for free. Knowing how long it took me to get it all worked out, I can only imagine what other developers have experienced as well, especially those just starting out.
Hey pippin, where is the best place for feature requests? Here?
Looking at the Shortcodes Ultimate plugin and loving all the styles and choices…but again, I’ll need to have the shortcode list printed and handy.
It would be incredible if the features of that plugin could be integrated with the tinyMCE button to insert / configure your short code as yours does.
Do you think there’s any opportunity to merge the two?
@Adam – Here is fine 🙂
The Short Codes Ultimate plugin does look great, but as I’m not the developer, I can’t merge the two. Not without permission at least. How familiar are you with coding? Did you see the link I posted to Pro Blog Design and the tut there? I wrote a very detailed tutorial on how to write / customize this plugin. And the really cool thing is that this can be used for ANY short code available to WordPress, even if it’s not in the same plugin.
I also just posted a request to the dev of that plugin to implement your tinyMCE button method.
If all else fails, I’ll take a stab at it based on that tutorial 🙂
Seems a very handy and useful plugin! Let me try this! Thanks for sharing 😀
The plugin is awesome. I’ve tried adding it manually to my theme but when you click “insert” it adds “undefined” for all the options. Plus, it always inserts at the top of the editor. Is it possible to insert in the place where you are editing?
please accept my greetings with thanks for giving this plugin for free..
best regards
Pingback: User Friendly Short Codes with TinyMCE | CS5 Design
Pingback: User Friendly Short Codes with TinyMCE | Blog Info
I use wordpress 3.1.3, this plugin is not work. What do I do for it to work?
In what way does it not work? I need details in order to help out.
I am also experiencing what AJ described. When I click insert, it inserts the shortcode at the top instead of the point where I’m editing. Other than that it’s AWESOME!
@Jason – I haven’t had much time to explore it and figure out that problem, but once I do I will be sure to let everyone know.
Pingback: User Friendly Short Codes with TinyMCE | Photoshop Tutorial
@Pippin
This is great work – a real professional look to adding shortcodes . and an excellent tutorial to go with it – Thanks for releasing this.
I can’t seem to get this shortcode button to show up in the editor in WP 3.2. Do you know if it’s compatible? I activate the plugin and… nothing.
Thanks,
Dalton
Yes it’s compatible. I’ve used it several times on 3.2. Check to see if any errors were thrown.
OK, yeah, it’s working for me now, for some reason it didn’t work when I tried to install it yesterday! Thanks.
Hi Pippin, great looking plugin. I can’t seem to get it to “insert” the button and close the modal when clicking insert, though 🙁 Using WP 3.2.1, disabled all other plugins, using google chrome & firefox os x, making sure to enter values in both fields.
@Matthew – Does it insert the short code but not close the window only?
oops, WP 3.1*
No, nothing gets returned to the editor. Click produces nothing for meh.
I just tested on my local install of 3.2.1 and everything worked fine. Are you running WordPress in a sub directory?
I corrected myself in a subsequent comment stating it was v3.1 (I’m dumb). I’m developing a theme locally w/ wordpress in root dir. I suppose I could try updating to 3.2.1.
Dang, updated and still no worky. I thought for sure that’d do it. I tried clearing caches, stopping/starting MAMP, deactivating/reactivating the plugin, to no avail.
@Matthew – The most likely scenario is that some file paths are being rendered incorrectly. Right click, “Inspect Element” and see if any 404s are thrown.
Good call, dude.
Failed to load resource: the server responded with a status of 404 (Not Found) — tiny_mce_popup.js
Uncaught ReferenceError: tinyMCEPopup is not defined — button_popup.php:57
I had to append one more ../ onto “../../wp-includes/js/tinymce/tiny_mce_popup.js” on line 9 of button_popup.php. Is the plugin not suppose to be in its own folder in the “plugins” directory by default?
@Matthew – As I pointed out in the post, the method used to load the popup scripts are not the best. They were for demonstration purposes only. If you want to improve upon it, you will need to load wp-load.php in the button_popup.php file, and then you can load the scripts using get_bloginfo(), or other WP CONSTANTs
Excellent, can do. Thanks so much for this plugin!! You’ve made my week :]
Hi, thanks for the the plugin. But I am have trouble while using it, I downloaded it to use as a base for my own plugin, but it gives me error .
tinyMCEPopup is not defined. I haven’t changed anything in your code but it still giving me this error. Any guidance will be appreciated.
Sounds like the scripts are loading correctly. Check the file paths.
So, I needed to create another TinyMCE Button, but I couldn’t have it insert the shortcode at the beginning of the editor. I need it to insert where the cursor is. . .
So, I did some messing around and when I remove this line:
tinyMCEPopup.execCommand(‘mceRemoveNode’, false, null);
The shortcode is inserted at the cursor position, instead of at the beginning of the editor. . .
Is that line crucial for anything really?
Hmm, no that shouldn’t break it. If it works, then apparently it didn’t break it 😀
Pingback: Wordpress News - User Friendly Short Codes with TinyMCEWordpress News