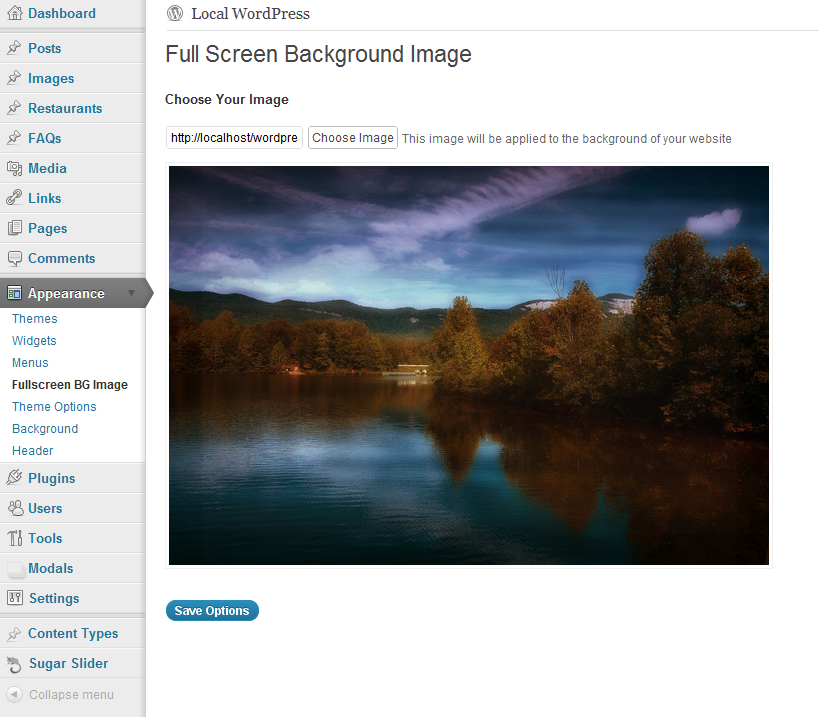
Simple Full Screen Background Image will allow you to easily upload and set a full screen image as the background of your WordPress website. Images will be automatically scaled with the browser, so regardless of the browser size, the image will always fill the screen, even as the browser is resized live.
Note: this plugin is now maintained by Scott DeLuzio.
The Greatly Enhanced Pro Version of this Plugin is Available





Just bought the Pro version and it does keep the aspect ratio. Maybe I can now convince you to update the free version? 🙂
I’ve already added it to my todo list for next week 🙂
Hello Pippin, Wow Again!!! I can’t get over what a difference this makes for the site! Current project still in beta — is a (real) online regional classified site — was struggling to get a look and feel that evokes the area, Carson Valley, Nevada. I wanted to show pictures of our glorious scenery in the back ground of the site. But the theme I bought was not allowing me to do exactly what this great, FREE plugin does. Even with the new WP customization options, I could not do anything with the background due to the theme designer’s whim, (or a wish for more money for “customizations,” to fix this.) I thought we were stuck with a blah background until I found and installed and started using Simple F.S.B.I.P.! So hey, if you want to see what I’m doing, and how you can check out carsonvalleyclassified dot com and see! Now, I’m off to play in the plugins some more…Thank you so much!
So glad to hear you like it and that it’s working well for you!
Hello Pippin,
I know that you’ve commented previously that the background image should be nominally 1600×1200 px, but is there a specific file format (JPG, PNG, etc.) and/or compression type that you recommend for the best visual quality? Obviously I want to keep the file size down for the fastest possible download, but I’m having trouble finding the right balance between file size and image quality (at least with JPG).
Please advise / thanks!
Either JPG or PNG is fine. I usually just open the image in Photoshop and then Save for Web.
Hi,
I am using this free version. It’s good. I am testing this on cross-browser, but simply does not work in IE8 and IE6. the image displays as an image but not as a background image.
Please can you sort this out in the free version of this plugin.
Can you show me the URL that you have the plugin running on so I can look at it?
Hi Pippin- hoping you can help me. I have uploaded a background image using this great plugin to this site: http://matiz.websitewelcome.com/~rockglen/
Here is a link to the image I’ve specified: http://standoutonline.ca/~rockglen/wp-content/uploads/2012/09/bg.jpg
I cannot for the life of me figure out why there is a white gap at the top? Any ideas? Thank you in advance!
Looks like the problem is that your theme is adding some margins to the image. Add this to your CSS:
Thank you!!!!
I want to set the background to stretch only to window width, not height. How?
Thank you!
Are you comfortable with CSS / jQuery?
Sure. 🙂
I haven’t tested this, but try removing the min-height: 100%; from includes/fullscreen-image.css
How do can I make this plugin work if I’m not using wp-head ?
How do I call the plugin from my custom theme ?
That’s simple: use wp_head(). There is absolutely no reason you should ever not include wp_head() in your theme.
Once you’ve included wp_head() and wp_footer() in your theme, everything should work just fine.
How do I call the plugin from my custom theme ???
Inserting wp-head() and wp-footer() does not solve the problem
You won’t call it from your theme. Give me a live URL to look at and I might be able to tell you why it’s not working.
Hi Pippin, all that I need is a php tag to call whatever function outputs the image on the background. Does your plugin provides that, or it’s a plugin made to work with the default wordpress themes ?
Ok sure:
It has been designed to work with all properly coded themes. If it’s not working for you it’s because of a JS or CSS conflict, or because of something (such as wp_footer()) being implemented incorrectly.
Thanks Pippin. Just as a side note, I think you are wrongly assuming that any well coded theme will require to use wp-head and wp-footer, that alone is a bad assumption, there are quite a lot of well developed themes out there that don’t require any or both tags.
I think your plugin is nice, it does what it says, but it requires a bit of work, like fixing the readme.txt to explain users possible compatibilities issues with custom themes, JS and CSS files.
Also I don’t get yet why a simple task like output a style tag before the body with the CSS for the background-image is sooooooo complicated. I think I will be creating a plugin to do the task by myself.
Thanks
Daniel, wp_head() and wp_footer() are absolutely required by every WP theme, custom or not. Literally thousands of plugins use these functions to hook in styles and scripts. Without these two functions, it is impossible for a plugin to load scripts or styles, unless they use a custom hook placed in the theme instead.
When you use wp_head() and wp_footer() loading scripts and styles is a piece of cake. It becomes very difficult to load them as soon as you remove these.
These two functions are absolutely required for any and all commercial themes and themes submitted to WordPress.org.
If you choose to exclude these, you will hundreds and hundreds of plugins (including mine) to break when using your theme.
For your reference, here is a link to an official theme requirements page: http://codex.wordpress.org/Theme_Review#Template_Tags_and_Hooks
Pippin is entirely right. Any theme that doesn’t have wp_head and wp_footer isn’t built right. You always need to include them.
Quote:”there are quite a lot of well developed themes out there that don’t require any or both tags.”
Can you name some of those themes?
I’m not aware of any reputable theme vendor that doesn’t use wp_footer() or wp_head()..
Plus, WordPress.org won’t accept any theme that doesn’t use them.
a theme without head or feet is an abomination of nature
I can only repeat: add wp_head & wp_footer to your theme – this is necessary. I’m just wondering how you will use your site with other plugins & stuff if your theme does not have both hooks?
I really don’t get those people always trying to avoid WordPress standards/ requirements and otherwise complaining that well-coded plugins do not work….
Daniel, … so you’re fine with adding a custom php function into your theme to make the plugin work, but you’re opposed to adding the required wp_head()?
Plugins (for the most part) are meant to be installed in your dashboard and to work without having to customize a theme to do so. Which is why WordPress has set up requirements like wp_head() and wp_foot() (and others) for developers to use in order to customize any decently coded theme… You’d save yourself a lot of headaches if you simply just put these 2 lines of code in your theme.
Hi
I am facing problem when uploading image in admin panel. when I upload a image, it does not appear in preview image portion
can you help me regarding this
Thanks
Click the “File URL” button before clicking “Insert Into Post”.
Hi Pippin – the bottom of my image is getting cropped off. I really need to bottom to show to make the image right. Any ideas how to force it to show?
That can happen when the height the image is too much for the browser to display. The only way around it is to shrink the height of the image.
Hi Pippin, I have the same problem like Carleigh: – the bottom of my image is getting cropped off. I resized the bg image in photoshop smaller and bigger – no success. Can you help please?
Hi Pippin it was really the height of the image…. I changed the size in ps to 633px height / 1600 width.
thx a lot for the great plugin! 🙂
I just used your Simple Full Screen Background Image for a client’s website. Awesome job! I’ve tried several other plugins that did not work as advertised, so when I it does work I always let the developer know. I am bookmarking your website and passing it along. Great info!
Hi Pippin,
I am using the simple background image plugin and really like how it works, except that when my website loads, the background looks black for about a second, then the image loads slowly in a vertical direction. How can I speed up the load time for the background image?
Thanks for your help.
Hi Pippin,
My apologies for a second email about the background image loading on my website, but I sent you an incorrect URL. The URL in this message is the correct one.
The load time issue seems to be an issue in the Firefox browser. Chrome, IE and Safari are downloading the image correctly.
Thanks again!
That glitch is caused by the way that FireFox renders images. How large is your image?
Hi Pippin,
The image was too large so I reduced the file size and it renders better in Firefox. Thanks for the tip about the browser though because I wasn’t sure what the issue was. I appreciate your response!
That isn’t there anymore 🙁
What is not there anymore?
I am new to WordPress I am using successfully this plugin , Thank you very much , very nice and simple .
Thanks,
sudha
hi pippin,
i used your plugin but on my website it doesnt show..only a black blank wallpaper is shown.. i have tried most of the plugins but same problem..help
Can you give me a live URL to look at?
hi,
I have a problem on my site http://www.red55.cz, below the footer is too much space, even if it’s nothing?? Please, don’t you know why that is?
Is there too much space only once the plugin is activated?
Hi,
I really want this plugin to work! I have installed and activated it, but it won’t show up in my “Appearence” as it does in yours (“Fullscreen BG Image”). I just have the default “Background” option. Do you have any idea what I’m doing wrong?
Sounds like you might have a plugin conflict, or you’re using an old version of WordPress? What WP version are you using?
I’d like to allow Editor role to manage FSB. How can I add this capability to the role?
Are you comfortable modifying a plugin file?
Does this work for the free version of WordPress? If so, I am having trouble finding out how to find on it on my blog. I’ve already added the plugin to my WordPress folder.
There is no paid version of WordPress (except WordPress.com), so I’m not quite sure what you mean.
Pippin
March 25, 2013 at 12:07 pm
There is no paid version of WordPress (except WordPress.com), so I’m not quite sure what you mean.
Well I tried to follow your video and I couldn’t find where to activate the plugin. I needed help finding that area for this plugin and any more I would like to add. Thanks for the help.
Lloyd, you need to log into your WordPress dashboard, click on Plugins in the left menu, then click “Add New”. On this screen, enter the search term “simple full screen background”. Once the search results are displayed, click “Install” on the plugin that has my name next to it.
Does that help?
I’m logged into my WordPress dashboard and I’m not seeing the Plugin option on my left menu. Is it something I have to add to get the Plugin option?
What’s your site URL?
i am a beginner and can’t upload the zip file to my site. this is the message i get
The package could not be installed. PCLZIP_ERR_BAD_FORMAT (-10) : Unable to find End of Central Dir Record signature
I unzipped the file but don’t know which part of it to upload and tried all of them.
any help would be greatly appreciated.
why might it be that when I choose the JPG and insert in post it does not appear in the Preview window? I have tried images from my media library, uploading new images…
Thanks
stuart
Try clicking ‘File URL’ before clicking ‘Insert Into Post’.
Thanks Pippin!
Glad to help!
Hi, & Thanks for the plug-in.
The problem I am having is that I’m not sure it works with my theme (Oxygen)? I am getting the background image bleeding through the whole page – i.e. there is no white area for the content to sit in. Any ideas whether/how I can fix this?
I am quite new to WP but I can edit the CSS with very precise instructions…
Many thanks,
Oriana
Could you provide a live URL?
Sorry I filled it on the form, thought you would see that. It is http://jeremygask.com/
Many thanks,
Oriana
Add this to your theme’s CSS:
.wrap { background: #fff; padding: 0 20px; }Hi, I tried adding the code you suggested, below is what I took out, then added yours, is that correct? it didn’t work, I still saw the background bleeding through the whole page…did I do it right?
Thanks, Oriana
.wrap {
background-color: white;
margin: 0 auto;
max-width: 940px;
position: relative;
}
Did you upload the changes?
Hi, yes I changed the wrap code to the one you gave me, within the Appearance>Editor page, and I installed your plug in and activated it and uploaded my background image.
I have done a couple of screen shots to show where I put the .wrap text and what the site looked like:
http://jeremygask.com/screenshots/
Thanks again,
Oriana
Is the background image on the site right now? It’s hard for me to debug without it there.
Hi, no I took it down as the site is live and it makes it un-readable and impossible for me to work on the site. I am going to give up and go without the background, and use a different home page instead with more images. Thanks very much for trying and sorry if I didn’t make it very easy for you!
Okay! I’ll be happy to help more if you decide to give it another try.
Great plugin! Is it possible to have a different image on each page/post?
Thanks!
The Pro version has that feature.