Simple Full Screen Background Image will allow you to easily upload and set a full screen image as the background of your WordPress website. Images will be automatically scaled with the browser, so regardless of the browser size, the image will always fill the screen, even as the browser is resized live.
Note: this plugin is now maintained by Scott DeLuzio.
The Greatly Enhanced Pro Version of this Plugin is Available





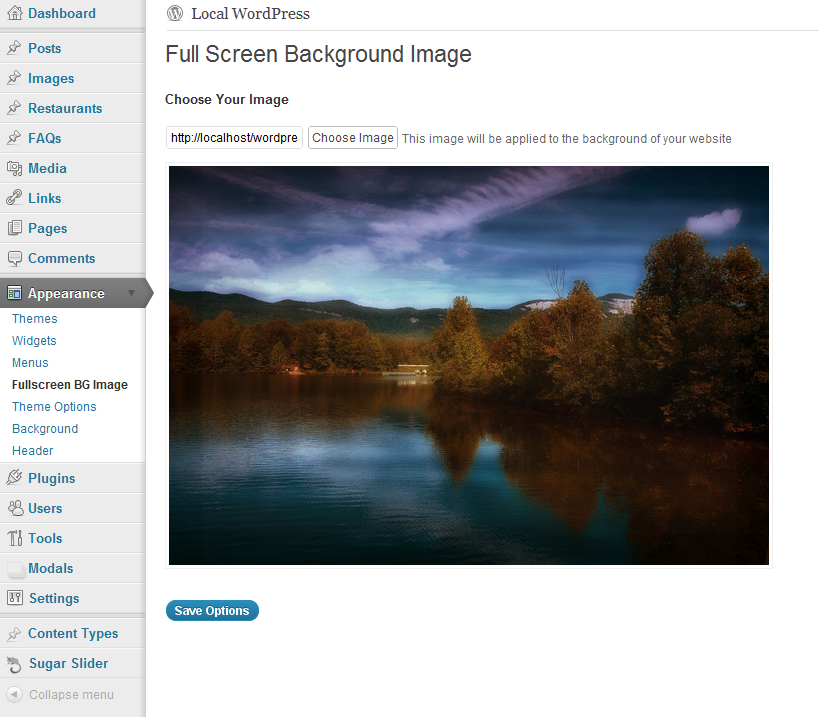
There is no Insert Into Post option
I just tested it again and everything worked fine for me. Can you please post a screenshot of what your screen looks like after you click the “Choose Image” button?
Sorry there is Insert Into Post but it does no preview and once I click save still nothing shows.
Thanks anyway but I think we will try another option.
Just to make sure you’re doing the right/same thing:
1. Click Choose Image
2. Go the Media Library
3. Click “Show” on the image you want
4. Select Full size
5. Click “File URL” (just to be safe)
6. Click “Insert Into Post”
Is that what you’re doing?
yes
If you manually paste the image URL into the field does it work once you click Save?
No, not for me.
What happens when you try to manually paste the image URL?
FYI for both of you. This problem has been reported several times, but I’ve never been able to replicate it. The Pro version absolutely does not have this issue.
When I follow the instructions you give as soon as I click “Insert into post” it goes back to the screen you get when first clicking “choose image” but doesn’t preview the image. I have tried C&p the url into the choose image box and the same thing happens.
If you want to email me I can give you a login if you wish so you can see yourself?
Thanks
Andy
Okay. Send me an email with the login and I will look. Just FYI, when you C&P the URL, the live preview will NOT show up until you click save.
The problem I had was actually the image (jpeg) I tried however I managed to upload another image but it still did not change the background on my site. This I can only put down to my woothemes theme.
So the image saved fine, just didn’t show up. Which WooThemes theme is it? This plugin has been tested and works with at least several of them for sure.
Pippin I am on the wootube theme
Can you send me a URL of the site? Please make sure that the image has been saved in the Fullscreen BG settings.
I can only presume it is my theme http://www.streampro.tv/beta/
Yep, it’s your theme. The plugin is working fine. If you’re on a big enough screen, you can actually see the image at the bottom. It’s getting covered up by the background image of the theme. You will need to modify the theme to use this.
Ah i see that now when i decrease page size, sorry for the hassle:(
As for editing the theme I would have no idea where to start.
Contact WooThemes support and see if they can tell you how to remove the background image / colors.
hi!
this plugin is great. I have a question though, is there a way to have the image in one specific page only? I want it to display on the homepage and have a white background on all others.
The Pro version of the plugin has that ability.
my background image looks exactly as is in the preview but gets magnified in the background. It doesn’t matter what size image i put in. Thoughts? Help! thanks!
How big is your image? You should use images probably no less than 1500px wide.
Pingback: TutsPress | 20+ Helpful Free Wordpress Plugins Powered by Pippins
Hi, Pippin!
Very good plugin. But now i find that text scrolling doesn’t work in latest chrome browser. IE, opera – all is ok. Maybe you have solution?
Oh, sorry. I don’t understend why – but while I write previous post to you – all work 🙂
Thank you, Pippin! It’s a great plugin!
great plugin and is something I’ve been looking for since my projects all invlove wordpress. I think its been mentioned already but it would be great to have a custom background option for different pages.
A project I’m working on now this idea would be perfect, I could see iit working something selecting a default global bg then being able to select a page then add a custom bg for that.
Would be great to see what you come up with, keep me posted!
Thanks.
Max, I have already built all of those features into the pro version, which you can get here.
Pippin,
great plugin, does everything it needs to do.
When i place the background picture though, half of my site becomes transparent so you cant read the text anymore. Only the blocks with a background that ive put in remain normal.
is there any way i can easily fix this or does that require alot of coding?
Can you give me a URL to look at so I can really see what’s going on?
http://www.krachtsport.nl
ive now worked around the problem by just having a background with white in the middle, but thats of course not desirable
Okay, the problem is that your theme is built with “boxes” that are spread apart, meaning there is space in between them. In order to fix it, you will have to do something similar to what you have done now. Typically this is called a “wrapper” and it is an HTML element that wraps around all of the “boxes”, and typically has a background color applied to it. You should ask your theme developer if they can fix it.
awesome thanks for the tip, ill get on it
hey pippin,
I do not know what my problem is, but my pic shows up as the bg, but in a weird size. My theme is TwentyEleven. the width seems to be ok, but the height is to narrow. there is pieces missing. Any idea?
thanks,
manuela
The image appears squashed? Can you show me a screenshot?
Hi Pippin! I LOVE your plugin. It’s EXACTLY what I dreamed of for my site. I just have one question. Sometimes when my background image loads it sort of slowly loads down from the top of the page like a blind, which is fine. However while it’s loading my page it ignores my sites background colour (taupe) and has a BLACK background. It looks pretty bad. Can I change that black background to my own selected colour?
Thank you SO much for this wonderful plugin!! Annie
Annie, the plugin does not include any CSS that would set the background color to black. I suspect that is caused by another plugin, or a setting in your theme.
hello plz can you teach me how can i change the plugin role from Administrator to Editor ?
i change
function fsb_init_admin() {
add_submenu_page( 'edit.php', 'Full Screen Background Image', 'Fullscreen BG Image', 'manage_options', 'full-screen-background', 'fsb_admin_page' );
what i should change more ?
Change the “mangage_options” to “edit_pages”.
hi pippin,
great plug in, but it’s not working properly for me.
i follow the instructions and can pick an image and insert it to the post. this goes fine. but when i view my webpage it doesn’t scale it right. the image is either too big or when i change the size of the browser it doesn’t scale the image correctly. the image size is 1280×1024 and 100ppi. i tried various themes and different web browser. all show the same. can you tell me what i’m doing wrong? this is my website:
http://www.ratzie.com/
thanks in advance 🙂
rattan
In this case it looks like your image is too tall. The plugin will attempt to scale the image proportionately, and in doing so, the bottom of the image can get cropped off.
ok, thanks for the quick reply. i’ll change the height and experiment with it a bit 🙂
Hi,
Thanks for the plug-in. Does what I wanted, but since using it the menu bar is hidden. When you load the page it shows but just as the image is in clear view they disappear. You’ll see what I mean if you visit my page.
Thanks for any help you may be able to give.
Seff, the problem has to do with z-indexing. Are you able to / comfortable modifying your theme’s CSS?
Hi Pippin, tks for the plugin
I have intalled the plugin and it works fine but only at the main page, When I visit another page, the background image only occupies part of the screen you cant see it here
http://atletismo-penacorada.1pixel2.es/?page_id=79
any suggestions??
tks
The problem is caused by your theme’s CSS. The issue is on line 390 of style.css:
Remove that line and it will work.
Great!!!! thanks thanks thanks
Pippin, i am having an issue with your plugin.
It works for 1 image to set on all the pages, but i want to have a different background image per page, as you show in the video.
When i upload an image in the plugin screen, i do not get any options…. As a result i can only choose 1 image and click ‘save options’, That;s it…
Can you help me?
Maarten, you probably watched the video for the Pro version of the plugin. The Simple version only allows one image, but the Pro version allows as many as you want: http://codecanyon.net/item/full-screen-background-images-pro/523811
Hello Pippin,
Love your plugin, works great! I was wondering if it’s possible not to load the background image when a user is watching the website on a mobile phone. A simple display:none with media query works but it still loades the image and i am trying t reduce the loading time of the website on mobile phones…
Can you help me with this?
It is definitely possible. Are you comfortable making a few modifications to the plugin? I can show you various places to edit.
I can edit the plugin code but I have no idea how I can do this with php or javascript? Can you help me?
Kind regard,
Niels
Are you familiar with PHP / jQuery? I can point you in the right direction, but I can’t write the code for you.
No not really, thanks but i’ll let someone else do it for me. I was aking because I hoped it was a simple adjustment in the code that you could give me. No worries, thanks for the reply
Not quite that simple, sorry.
Hi Pipin,
May I know the fix size of the background image for your plug in?
I have one image with 1024 x 768 pixels. The wide side is appear completely but there is some mising part in height at bottom part. it will show after we completely scroll down the content.
So could you inform me the best fix image size to apply for this plug in?
Many thanks for great plug in,
Rio
There is no “exact” size that you should use, but you should definitely use an image that is larger than 1024×768. I would recommend that you use an image that is at least 1280×1024. 1600×1200 is even better.
Hey,
Plugin works great on desktop computers, but not on some mobile phones (eg. Samsung) – it takes over the whole page so that you cannot see any other content!!!
Can you please let me know a fix so that this doesn’t happen.
Cheers,
Luke
Can you show me a URL to look at?
Pingback: Full Screen Image Background Wordpress Plugin
is there a way to keep the aspect ratio of the image fixed when resizing the image? At present when you resize it distorts the image by fitting the height and width both to the browser window.
The simple version is using a custom JS script that has a few minor issues with resizing. I’m going to update it, but if you need it now, you might consider looking at the Pro version, which has already been updated with a much improved script.