Gravity Forms is a tremendously powerful plugin for WordPress and Help Scout is an awesome customer support system that also provides a service for handling documentation. What they miss, however, is a direct connection that allows site owners to provide customers with a way to search the Help Scout documentation before they can submit a support ticket submission form.
An ideal support ticket submission process goes like this:
- Customer enters keywords related to their issue
- Relevant search results are shown to provide customer with “self-help”
- If the answer is not found in the documentation, customer can proceed with opening a support ticket
As far as I know, there are very few (if any) documentation / support solutions that provide this flow out of the box. There are numerous ways to build it but they are often complex and time consuming. Most product owners and service providers simply allow customers to fill out a contact form to ask for help without providing them with a good way to try and help themselves.
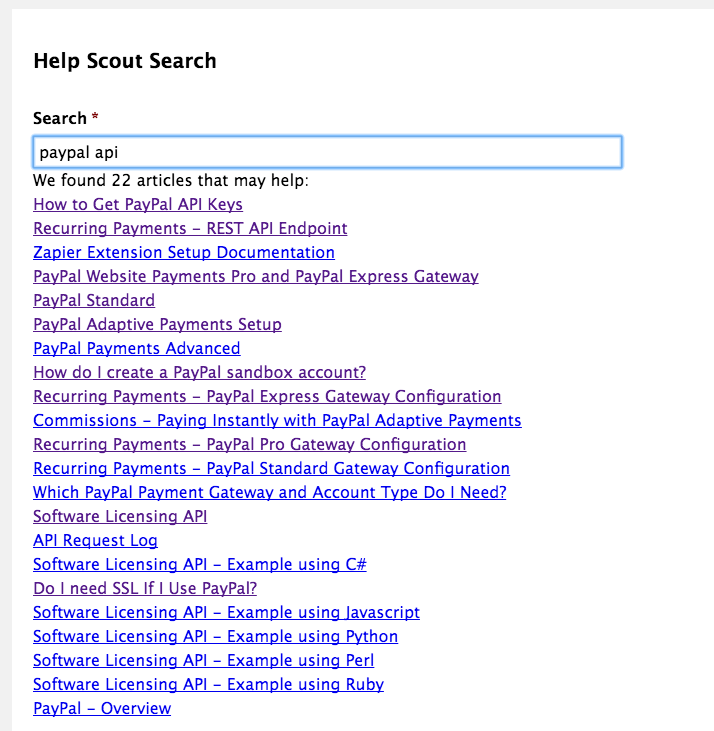
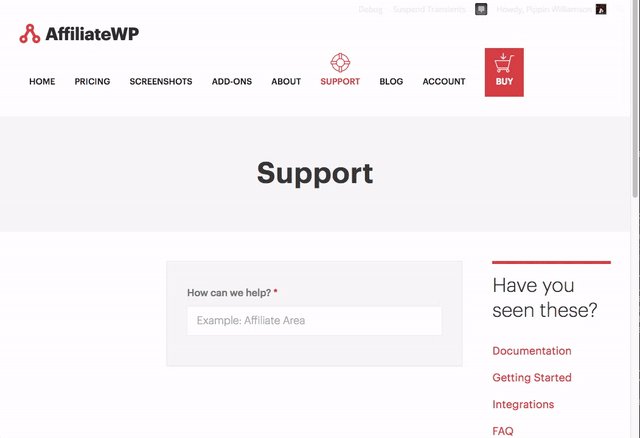
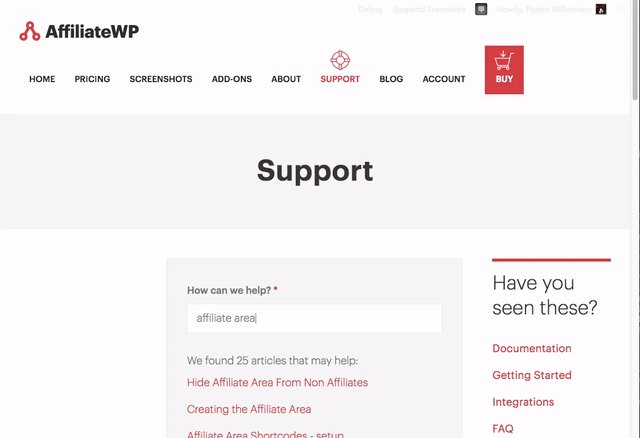
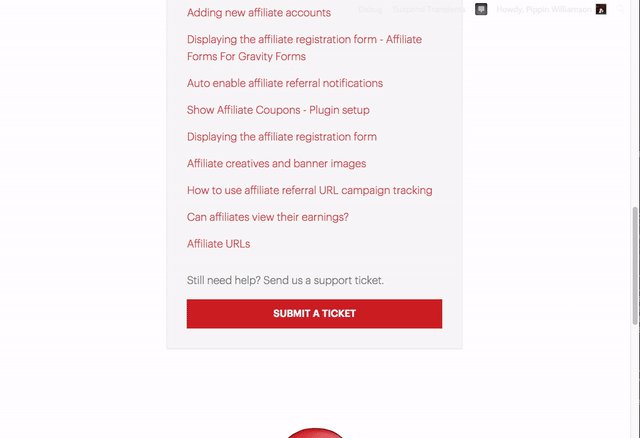
To help provide a better support experience for our products, and to make it easier for customers to help themselves, my team and I decided to build a custom integration between Gravity Forms and Help Scout that would allow customers to enter a search query, see results, and then, only if no relevant results were found, be permitted to open a support ticket. You can see this in action on the Easy Digital Downloads support page and also on AffiliateWP’s support page.
Let’s take a look at how we can set up a similar ticket submission form to the one we use for Easy Digital Downloads.
Requirements
Setting this up requires the following:
- A paid Help Scout account with the Documentation application add-on.
- A valid Gravity Forms license.
- The Help Scout add-on for Gravity Forms (optional but recommended). This allows submissions to be sent to Help Scout through their API.
- The free Gravity Forms – Help Scout Docs Search Field plugin.
Configuring the form
There are numerous ways the form could be configured so feel free to deviate from the steps below. I’m just providing a sample configuration that can work well.
First, install all of the required plugins and setup the Help Scout documentation sub-domain setting and shown in the installation instructions for Gravity Forms and the Help Scout Search Field plugin.
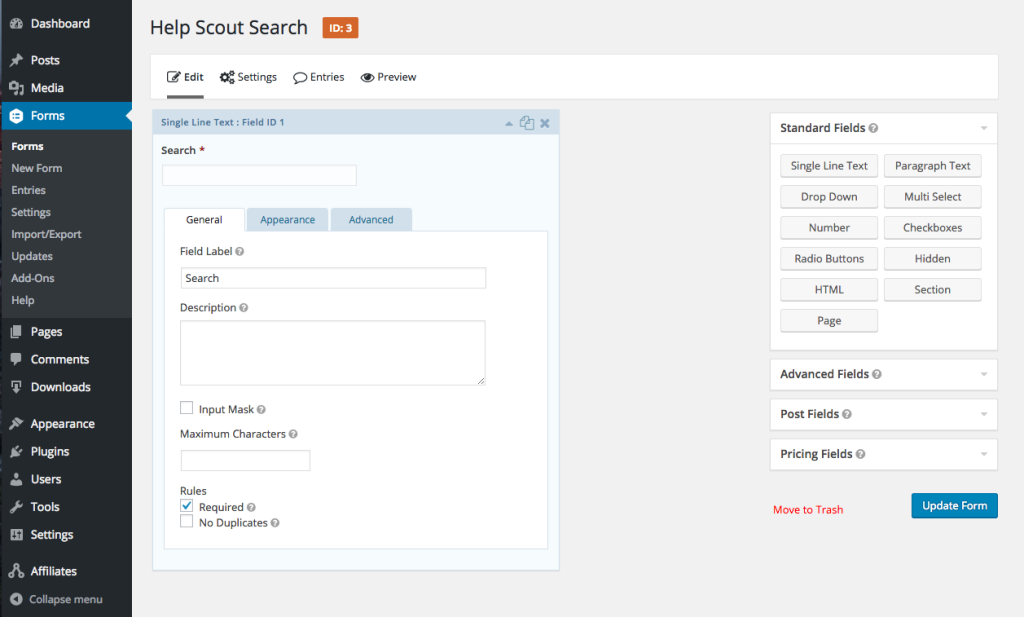
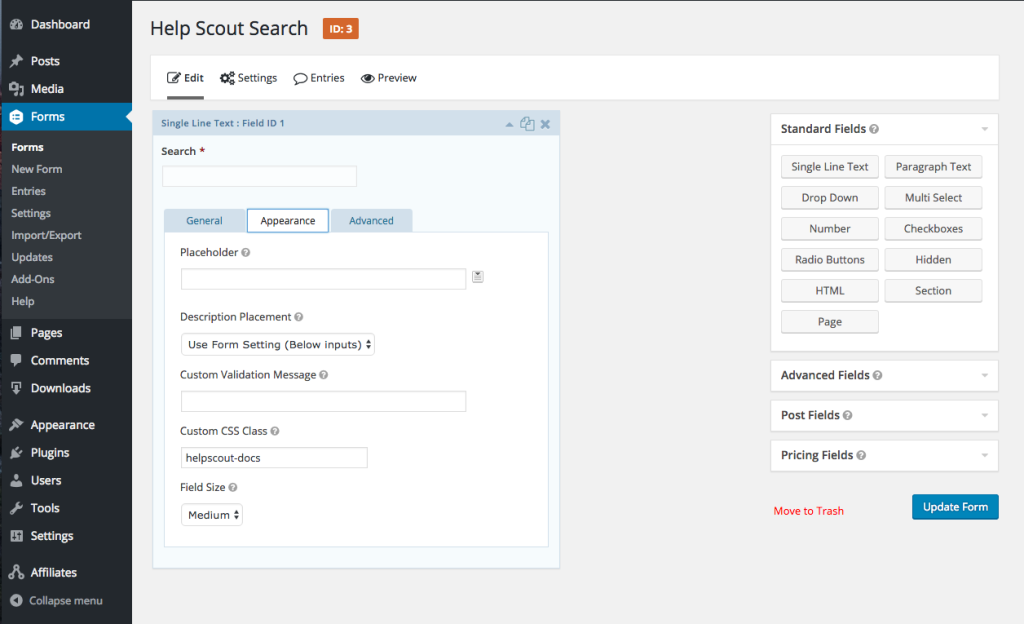
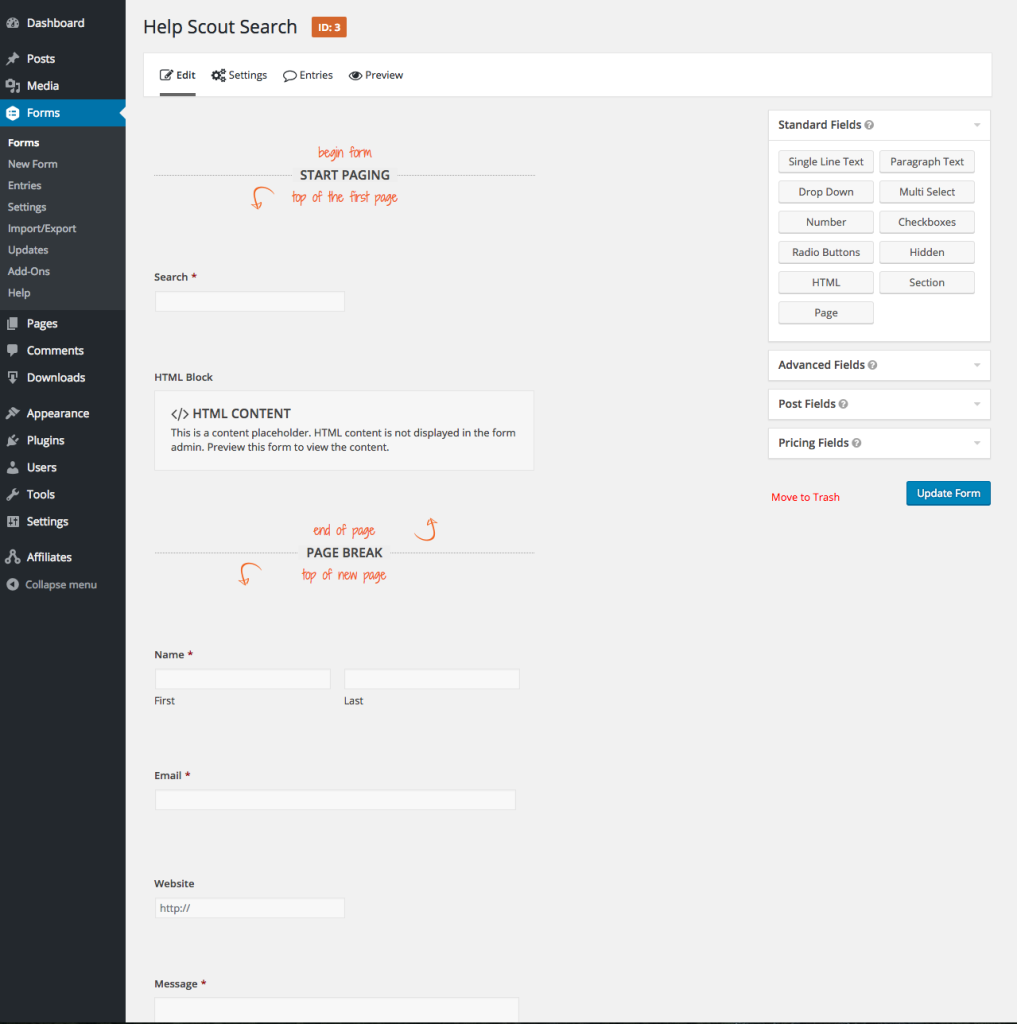
Next, create a new form and add a text field to it that has a class of helpscout-docs:
The class name is required in order for the field to be made into a search field.
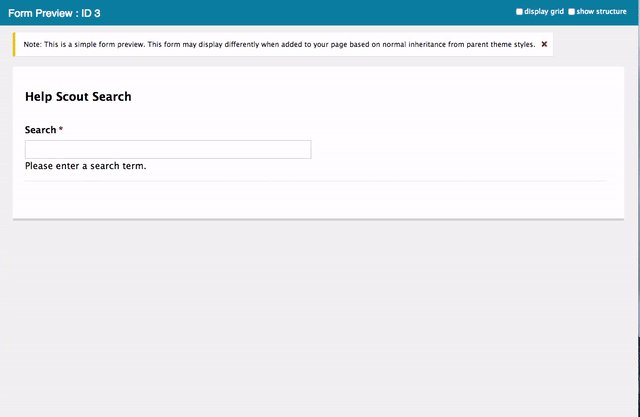
At this point you can preview your form and the search field will be functional.
Now, if you wish, you can continue to add additional fields and set up conditional logic for those fields so that they only display after a search has been performed. I would recommend breaking the form up into two pages with the search field on the first page and the other form elements on the second page, that way you only need to add conditional logic to the page break instead of each and every form input field after the search input.
My form looks like this:
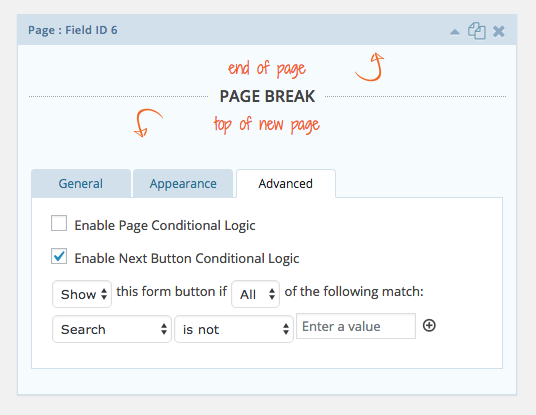
The conditional logic for the page break:
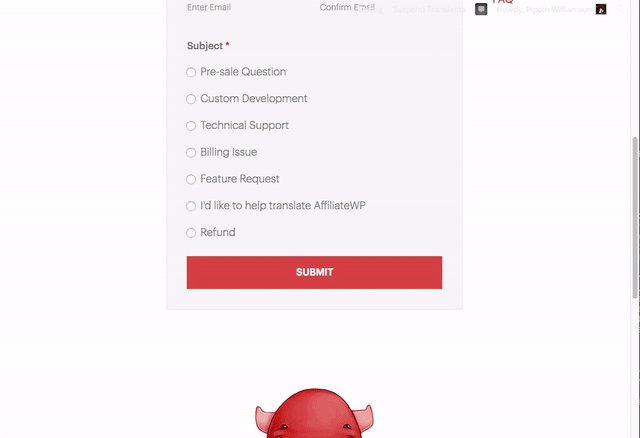
On the second page of the form, I have added the following input fields:
- name
- website
- message
Depending on your own needs, you could add additional fields as well.
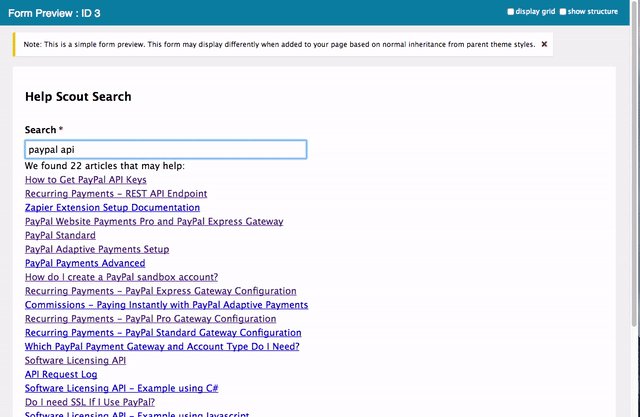
This gives us a fully functional submission form that includes documentation search.
That’s all there is to it! Now customers can search your documentation before opening a support ticket. This could potentially cut down your support ticket stats dramatically while also making customers happier since it is now easier for them to help themselves.
Huge thanks are owed to Zack Katz for his contributions to the plugin. My team and I wrote the initial version that worked for us then Zack came in and made it 10x more awesome, allowing us to release it as a plugin that anyone can use.
If you could like to contribute to the plugin or report an issue of any kind, you can find it on GitHub.








Business insurance quotes California are made available on the websites of the companies so that the businesses can get them in QuickTime. Many reputed business insurance companies in California are functioning for the benefit of the business community. Read more at: Business insurance california
Every business should be protected with the help of business insurance New York. Almost all businesses should encounter lawsuits and the resultant damage claims and these are time-consuming processes and it involves the waste of energy and time. There are many types of business insurance New York State which are offered by the insurance providers of New York. Yet, the businesses are unable to decide the type of business they need to buy. Read more at: Business insurance new york
4. As in any other State, business insurance Ohio is being offered by many leading insurance companies in Ohio and in other cities to protect the small, medium and large businesses. Small business insurance Ohio consists of many types such as general liability insurance, property liability insurance, professional liability insurance, umbrella coverage, and other important insurance coverages. Read more at: Business insurance ohio
Texas small business insurance requirements and the insurance companies are ready to tailor the business insurance policies that are required by individual businesses. All the above small business insurance Texas policies provide cover for the businesses against injuries sustained by a visitor in the business premises, properties damaged by the business owner or employees, repairing or replacing equipment that is damaged by natural disasters and thefts. Read more at: Business insurance texas
6. Business Insurance in Wilmington, NC is being provided by top business insurance companies and some of them are Allstate, Nationwide, Woodland Insurance Group, Senn Dunn Insurance, ADT, Wilmington Insurance and much more. Read more at: Business insurance wilmington nc
Confused with so many insurance companies available in the market? Hey, Look at These 7 Companies to Get Business Insurance Near You. A business is involved in professional practices; there can be a huge possibility of making mistakes. For example, a business may give false advice to its client and a client possibly can sue the business. Read more at: Business insurance near me
Business is a separate entity and requires special attention. Also, a business operates in a dynamic environment which keeps on changing now and then. You may have knowledge about different types of environments a business operates in which includes social environment, economic environment, political environment, and cultural environment. Can you imagine how many risks your business is exposed to? Read more at:
Finding a business insurance company is no more a difficult task. The world has changed and technology is growing rapidly all over the world. It is very easy for companies to reach their target audience and educate them about the need for business insurance. Read more at: Business insurance companies near me
Technologynews24x7 is an informative blog where all the latest news and information about Technology, Rev has been provided.