If you have lots of posts in your WordPress site, you have probably used the Category and/or Tag filters at the top of the post list page. These filters are great because they very quickly allow you to limit the kind of posts that are displayed, and let you find the one(s) you are looking for with relative ease. Well, if you use any custom post types or custom taxonomies, then you have probably noticed that these options are not available. So I’m going to show you how to add new filters for your custom taxonomies to any custom post type you have registered on your site.
The process is pretty simple, in that it does not require a lot of code, and WordPress does most of the work for you, but the function itself is a little bit complex. What we are going to do is setup a function that creates a drop down select menu based off of the terms in the taxonomies we provide. So if we set the function to display a filter for the “genres” taxonomy, it will retrieve a list of all of the terms in that taxonomy (all terms that are not empty), and then display each of those terms as an option in the drop down menu. If we provide multiple taxonomies, through an array, then the function will create a drop down for each set of taxonomy terms.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <?php function pippin_add_taxonomy_filters() { global $typenow; // an array of all the taxonomyies you want to display. Use the taxonomy name or slug $taxonomies = array('faq_topics'); // must set this to the post type you want the filter(s) displayed on if( $typenow == 'faqs' ){ foreach ($taxonomies as $tax_slug) { $tax_obj = get_taxonomy($tax_slug); $tax_name = $tax_obj->labels->name; $terms = get_terms($tax_slug); if(count($terms) > 0) { echo "<select name='$tax_slug' id='$tax_slug' class='postform'>"; echo "<option value=''>Show All $tax_name</option>"; foreach ($terms as $term) { echo '<option value='. $term->slug, $_GET[$tax_slug] == $term->slug ? ' selected="selected"' : '','>' . $term->name .' (' . $term->count .')</option>'; } echo "</select>"; } } } } add_action( 'restrict_manage_posts', 'pippin_add_taxonomy_filters' ); |
The function is then passed through the “restrict_manage_posts” action hook in order for the select menus to be displayed in the post list page.
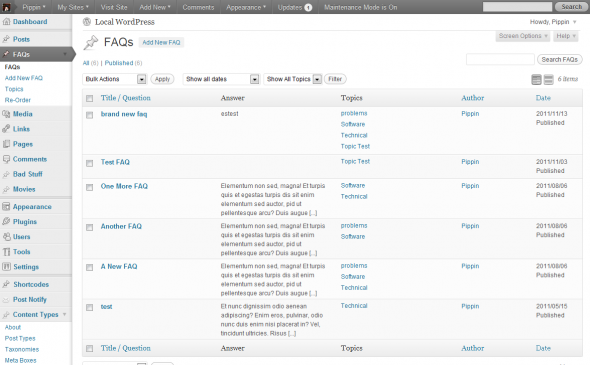
If everything worked correctly, you should see something like this:

Note that in the function there is a check for the current post type. If you do not set the conditional $typenow statement to the post type you want the filter displayed on, it will show on ALL post type pages, and since not all of your post types may have the custom taxonomy, this is not generally good idea.
If you are a user of my Easy Content Types plugin, then you will see these taxonomy filters coming very soon with an add-on plugin.

Very nice. Thanks for the great tip. I had some code that struggled to do this, but never seemed to work out…
This was one piece of it:
// ***Add Filter for CPTs by Custom Taxonomy***
// Filter the request to just give posts for the given taxonomy, if applicable.
// add ‘taxonomies’ => ‘category’ // Add tags and categories taxonomies – To CPT register args to limit specific filter
function taxonomy_filter_restrict_manage_posts() {
global $typenow;
if ( is_singular( ‘we_books’ ) )
return;
// If you only want this to work for your specific post type,
// check for that $type here and then return.
// This function, if unmodified, will add the dropdown for each
// post type / taxonomy combination.
$post_types = get_post_types( array( ‘_builtin’ => false ) );
if ( in_array( $typenow, $post_types ) ) {
$filters = get_object_taxonomies( $typenow );
foreach ( $filters as $tax_slug ) {
$tax_obj = get_taxonomy( $tax_slug );
wp_dropdown_categories( array(
‘show_option_all’ => __(‘Show All ‘.$tax_obj->label ),
‘taxonomy’ => $tax_slug,
‘name’ => $tax_obj->name,
‘orderby’ => ‘name’,
‘selected’ => $_GET[$tax_slug],
‘hierarchical’ => $tax_obj->hierarchical,
‘show_count’ => false,
‘hide_empty’ => true
) );
}
}
}
add_action( ‘restrict_manage_posts’, ‘taxonomy_filter_restrict_manage_posts’ );
There was additional code, much more than you have there… I never got a grip on understanding it.
Yours works great!
Yeah, I can see a couple of problems with that code. Glad mine works for you 🙂
Once you have selected a taxonomy filter you cannot select another without first going back to the full custom post type listing – otherwise gives “invalid post type”.
Does the paid-for plug-in fix this issue?
By paid plugin, do you mean Easy Content Types and the ECPT Filter by Taxonomy add-on?
Hi Pippin. Thanks for posting this code, I just added it to my Portfolio Post Type plugin: https://github.com/devinsays/portfolio-post-type/commit/6664a1dff46257187689ed3aa8ca6f7447c04458
I did notice one issue. $_GET[$tax_slug] was throwing an isset notice when you weren’t in the taxonomy view. I fixed this by checking for it explicitly:
$current_tax_slug = isset( $_GET[$tax_slug] ) ? $_GET[$tax_slug] : false;
Oh yeah, the isset() should definitely be there. Thanks for noticing.
Beautiful! You make me look like a rockstar! Thanks for that awesome snippet!
This is great, thank you, so much easier than some of the stack overflow tuts.
One question, where does that addition ‘isset’ line go that Devin pointed out, just under the ‘$terms = get_terms($tax_slug);’ line?
Thanks again,
Great It’s work well with me and enough Thank You 😉
Thanks bro.. Its working awesome. 🙂 Saved my lots of time and headache.
works like a charm.
thanks
Can you help me to made this part of code:
Show All $tax_name
ready with any dashboard language?
Thanks a lot. Works great.
Hi! I want to add this functionality, but on my front end!
I have searched so much, but haven’t found a comprehensive solution!
Can anybody help?
I would suggest looking at FacetWP: https://pippinsplugins.com/review-facetwp/
Thank you. I’ve been trying to find a simple solution for this for weeks.
Super handy snippet as usual, thanks.
Any chance you could post the same but for filtering by a custom meta field rather than taxonomy?
This is the closest I can find but not quite working for me:
http://wordpress.stackexchange.com/questions/45436/add-filter-menu-to-admin-list-of-posts-of-custom-type-to-filter-posts-by-custo
Would be great to have a reference from you to achieve the same!
Cheers
Thank you!
thanks
I’d really like to add this code into my custom plugin, next to the taxonomy I registered for it. What needs to be done to make it work there? (It works in functions, but not in the plugin file.)
The code should be identical regardless of where it is. In what way does it not work from the plugin?
Yea, I’m not sure what was going on, because I thought it would act the same. Whatever I was doing last week I’m not doing now, because it works. It just didn’t show the dropdown. Thinking I may have forgotten to actually add the action perhaps. Great stuff, as always! Thanks for the reply!
nice job!!!!
Thank you, this works perfectly!
Great snippet. Thank you. I’m using this with Woocommerce which has a filter for its categories. When I add filters for my taxonomies, they appear before WC categories, I prefer them to go after. Is there a way to specify the order of the filter(s)?
Never mind. I worked it out :).
Very nice function! I’ve saved for all my custom post types snippets…
This post is just what I really needed! It works!
Many thanks for sharing!
Thank you for this simple and efficient solution!
I’ve been wanted this since using the Toolset Types but could never find the option. Good to know there’s a simple way to do it through functions (by simple, I mean I can copy paste your code!).
Thanks
Nice snippet! Thanks!
I got a problem when using slugs with capital letters. The Filter was not applied. Forcing the name attribut of the to lowercase – strtolower($tax_slug) – fixed that for me.
Good catch!
this works beautifully, thank you – i’d like to run it twice though, showing different taxonomy filters on different post types. is this possible? after declaring, if i repeat it from the ‘global $typenow;’ instruction i don’t see the second of the two filters coming up. have you done this before? how did you manage if so?
Thanks!
It`s very useful solution.
Its work!! thanks
Fantastic content!!
Thanks.
Still a great solution in 2020!