WordPress comes with a Recent Posts widget that you can use to display a list of your latest posts in your widgetized sidebar, but it’s really not very good in the fact that it does give you any control over your posts at all. So I’ve written a new one.
[box style=”notice”]An enhanced version of this plugin is available from Code Canyon.net[/box]
This is a very simple plugin, but it gives you much better control over your widget display.
Plugin features include:
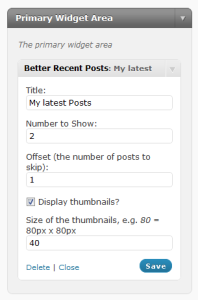
- New Recent Posts Widget
- Widget Title Option
- Option to control the number of posts displayed
- Option to control the posts offset
- Ability to enable post thumbnails
- Thumbnail size option
- Choose the post type to display
If you’d like me to write a tutorial on how to make a widget like this, let me know in the comments!
Change Log
v1.1 - added ability to choose which post type to display v1.1.1 - fixed a bug with post type detection v1.1.2 - added category selection v1.1.3 - fixed bug with select field options vanishing v1.1.4 - fixed offset bug and post type bug in posts queryDownload



Is it possible to select 5 specific post to display? I would like to show which articles have had the most traffic as of late according to analytic’s for my site http://mtnweekly.com
I know the post ID numbers but can’t figure out how to get the plugin to recognize them.
No, sorry, not unless you choose a specific category or tag to display and then ensure the posts you want are the only ones in that category or tag.
Many thanks for this , really cool 🙂
I have Better Recent Posts Widget Pro and have found a problem with it. It trims the post to a certain number of characters, but if the last character is part of a hyperlink, the widget doesn’t strip the hyperlink code from around the last bit of text. You get some garbage html (the first part of the hyperlink) added that can mess up everything that comes after in the sidebar.
Please have your programmer check if the last characters are part of a hyperlink, and then strip the hyperlink html out of the post before added the partial post to the sidebar widget.
I will try to get an update out next week to take care of it.
I’ve fixed the bug and a new version has been submitted to Code Canyon. It should be available in about 24 hours.
Hello Mr Pippin,
is the Thumbnail support GIF image ?
Thanks and nice work !
Sorry, my mistake, it was for the widget Better Recent Posts Widget Pro, but if you can answer me by email or move my comments to the rigth place.
Arrrghhh, it’s the rigth !! please erase these two previous posts (too many tabs open in my browser…) if you can answer me for the Gif image… sorry
It does!
I am trying to change the size of the thumbnail for use on the front page but whatever size I put into the widget setting: Size of the thumbnails, e.g. 80 = 80px x 80px
I get the standard thumbnail size.
Is there any way I can change the size of the image used by the widget?
Sorry, it can’t be changed.
Hi there,
Firstly, thanks for providing such a great plug-in! I absolutely love it!
We are using this plug-in at alternativet.dk and with great pleasure – although sometimes, when post titles or images are too large, they clutter up. Here’s an example where the title of the first post goes down into the next one:
https://www.dropbox.com/s/0g0khuvpel3a2t7/Screen%20Shot%202014-09-16%20at%2016.35.48.png?dl=0
I was wondering if perhaps you would be willing to help me sort this out? Do you think it could be done with CSS? I’ve tried everything I could think of, but unfortunately I couldn’t find a solution myself.
Thanks, I hope to hear back from you.
Jonas
Would you like for the images and the titles to always be side by side?
Yes, but more importantly, I’d like to prevent the titles (and thumbnails) going on top of each other. I hope that makes sense? I’d basically like to make it impossible for the title to continue down below and on top of the next post title. On the example I shared with you in my previous comment you can see how the titles goes down on top of the thumbnail underneath…
Hope there’s a fix and thanks for getting back to me! 🙂
Cheers,
Jonas