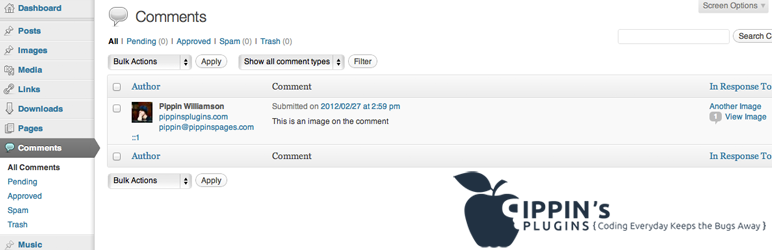
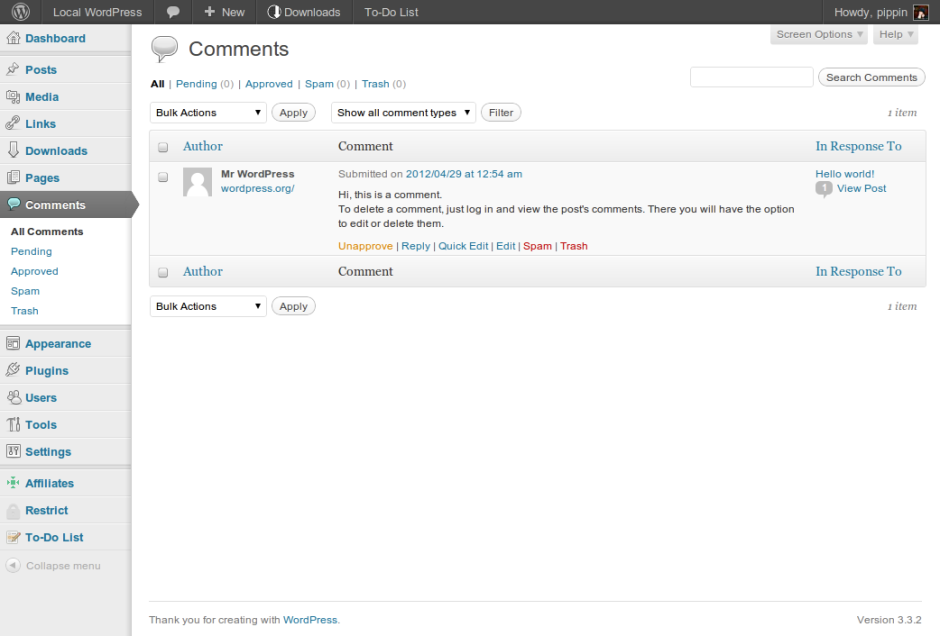
I have always thought it was a little odd that the Comments menu in the WordPress dashboard did not have any sub menu items. For example, I think it makes sense to include sub menu items for each of the comment status: Approved, Pending, Spam, and Trash. But since WordPress doesn’t include these, it is the perfect task for a plugin to accomplish. The quick tutorial below will walk you through the process of creating the plugin.
The first thing we need to do is add the sub menu links, and we can do this using the add_comments_page(). We will add a sub menu link for each possible status. The function call for each link looks like this:
add_comments_page(__('Pending Comments'), __('Pending'), 'moderate_comments', 'edit-comments.php?comment_status=moderated'); |
The first parameter is the page title; the second parameter is the menu link name; the third parameter is the capability users need in order to access the page; the last parameter is the page slug / URL.
We place our add_comments_page() function calls inside of a function that is attached to “admin_menu” hook:
1 2 3 4 5 6 7 | function pippin_comment_menu_links() { add_comments_page(__('Pending Comments'), __('Pending'), 'moderate_comments', 'edit-comments.php?comment_status=moderated'); add_comments_page(__('Approved Comments'), __('Approved'), 'moderate_comments', 'edit-comments.php?comment_status=approved'); add_comments_page(__('Spammed Comments'), __('Spam'), 'moderate_comments', 'edit-comments.php?comment_status=spam'); add_comments_page(__('Deleted Comments'), __('Trash'), 'moderate_comments', 'edit-comments.php?comment_status=trash'); } add_action('admin_menu', 'pippin_comment_menu_links'); |
At this point, with just this one function, we will now have our four new sub menu items, as shown in the screenshot below:
If you click on any of the sub menu links, you will be taken to the correct page, but you might notice that the “All Comments” link remains highlighted as the current page, even though it’s not. To fix this, we use a little bit of jQuery.
Before we write our jQuery, however, let’s add the function that loads our jQuery correctly.
1 2 3 4 5 6 7 8 9 10 11 | function pippin_comment_menu_js($hook) { if( $hook != 'edit-comments.php' || !isset( $_GET['comment_status'] ) ) return; wp_enqueue_script('comment-menu-js', plugin_dir_url( __FILE__ ) . 'comment-menu-links.js', array('jquery'), '1.0' ); wp_localize_script('comment-menu-js', 'pcml_vars', array( 'comment_status' => $_GET['comment_status'] ) ); } add_action('admin_enqueue_scripts', 'pippin_comment_menu_js'); |
The first thing that happens here is we make sure that we are only loading our jQuery file when we are on the edit comments page AND when a specific comment status is being displayed. We do the second check because we don’t want to load the jQuery when on the “All Comments” page, as it is unnecessary.
Once we have confirmed we are on one of our new comment status pages, we load our script and also use wp_localize_script() to pass a data object to it. Our object contains the current status, i.e. “approved”. We need this as we will use it in our jQuery to determine which link should receive the “current” class.
Now our jQuery looks like this (in a separate file named comment-menu-links.js):
1 2 3 4 5 6 7 8 9 10 11 12 | jQuery(document).ready(function($) { var link = 'edit-comments.php?comment_status=' + pcml_vars.comment_status; $('#menu-comments .wp-submenu-wrap ul li').each(function() { $this = $(this); $this.removeClass('current'); $('a', $this).removeClass('current'); if($('a', $this).attr('href') == link) { $this.addClass('current'); $('a', $this).addClass('current'); } }); }); |
Basically all this does it take the current comment status from the object we passed in the previous function, and then does a loop through each of the comment menu sub items. If the HREF of the link matches the comment status, we give it the class named “current”.
That’s it! We now have fully functional comment status sub menu links that allow us to quickly navigate to each comments page.
The full plugin code is below:
comment-menu-links.php
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | <?php /* Plugin Name: Comment Menu Links Plugin URI: https://pippinsplugins.com/ Description: Adds "Pending", "Approved", "Spam" and "Trash" sub menu items to the Dashboard Comments menu Author: Pippin Williamson Author URI: https://pippinsplugins.com Version: 1.0 */ function pippin_comment_menu_links() { add_comments_page(__('Pending Comments'), __('Pending'), 'moderate_comments', 'edit-comments.php?comment_status=moderated'); add_comments_page(__('Approved Comments'), __('Approved'), 'moderate_comments', 'edit-comments.php?comment_status=approved'); add_comments_page(__('Spammed Comments'), __('Spam'), 'moderate_comments', 'edit-comments.php?comment_status=spam'); add_comments_page(__('Deleted Comments'), __('Trash'), 'moderate_comments', 'edit-comments.php?comment_status=trash'); } add_action('admin_menu', 'pippin_comment_menu_links'); function pippin_comment_menu_js($hook) { if( $hook != 'edit-comments.php' || !isset( $_GET['comment_status'] ) ) return; wp_enqueue_script('comment-menu-js', plugin_dir_url( __FILE__ ) . 'comment-menu-links.js', array('jquery'), '1.0' ); wp_localize_script('comment-menu-js', 'pcml_vars', array( 'comment_status' => $_GET['comment_status'] ) ); } add_action('admin_enqueue_scripts', 'pippin_comment_menu_js'); |
comment-menu-links.js
1 2 3 4 5 6 7 8 9 10 11 12 | jQuery(document).ready(function($) { var link = 'edit-comments.php?comment_status=' + pcml_vars.comment_status; $('#menu-comments .wp-submenu-wrap ul li').each(function() { $this = $(this); $this.removeClass('current'); $('a', $this).removeClass('current'); if($('a', $this).attr('href') == link) { $this.addClass('current'); $('a', $this).addClass('current'); } }); }); |
The complete plugin can now be downloaded from the WordPress plugin repository.



VERY nice…. 🙂
Yes very nice. I hadn’t realized how much I wanted those sub menus until this post, but yes why aren’t those there by default. Just installed the plugin and it’s working great.
Thanks.
That’s exactly how I felt once finishing it.
This is a brilliant idea Pippin. I agree with Steven; I’d never thought of this once, but now that you’ve shown it, I can’t see why it wasn’t always there in the first place. Awesome idea!
After I initially commented I seem to have clicked on the -Notify me when new comments
are added- checkbox and now each time a comment is added I receive four emails with
the same comment. There has to be a way you are able to remove me from that service?
Thank you!