Before starting this, I need to be completely honest: I really dislike page builders. In the last few years, page builder plugins (and those built into themes) have quite possibly caused more headaches for me and my support team than any other single category of plugins available for WordPress. This overall experience, and one too many support tickets related to a builder in a week, culminated in the following Twitter rant:
I’m sorry is this hurts anyone feelings, but seriously, all of the majorly popular page builders for #WordPress are terrible.
— Pippin Williamson (@pippinsplugins) September 14, 2016
Not only do they typically have incredibly subpar user experiences, they are easily the biggest compatibility problem for other plugins
— Pippin Williamson (@pippinsplugins) September 14, 2016
The sheer number of tickets that would NOT land in my system every week if they weren’t a thing is crazy.
— Pippin Williamson (@pippinsplugins) September 14, 2016
They break other plugins every day through their incredibly non-standard methods of content “building"
— Pippin Williamson (@pippinsplugins) September 14, 2016
I’m all for a good page builder, but if that means screwing over compatibility with other plugins’ ability to use standard WP features, stop
— Pippin Williamson (@pippinsplugins) September 14, 2016
These tweets garnered a fair amount of attention in the form of agreements, questions, and denial. Throughout the various small conversations that followed, I began to realize that I had never once truly used any of the page builder plugins that I was moaning about. Sure I had seem them countless times in our support system–usually in a negative light–but I hadn’t actually used one.
With that realization, it only seemed right that I take the time to truly try each one and give them a full review, so here we are.
Why page builders exist
There are many different answers to the question of “why?” but I think they can generally be summed up to this: people want them.
As much as they often cause difficulties for me and my team, I cannot deny that page builders have a huge audience of eager customers. Clearly they exist and thrive because the market demands them.
Chris Lema answered “why?” well in his recent blog post:
Simple. They offer customers a solution for personalization that mass-produced themes can’t offer, while at a lower price than working with a professional web developer and web designer.
I cannot argue with the utilitarian and economical purpose of page builders. I do feel, however, that page builders currently pose a severe problem to the WordPress ecosystem. They have become so ubiquitous that many site owners do not even realize that page builders are not part of WordPress.
On one hand this is great! It clearly shows value and demand for page builders. On the other hand, however, it can be detrimental to the overall WordPress project and user experience.
The problem with page builders
Last week I had a customer open a support ticket and say that the interface shown in our getting started videos did not match what he was seeing. At first I figured this was simply due to the natural progression of user interfaces overtime. We had made some changes recently so some of the options shown had different labels, different appearances, etc. What I discovered, however, was that the “difference” he was seeing was due to a popular page builder plugin. His edit screen had a visual page builder. Our getting started video did not. His sole experience with WordPress began with a theme that included a page builder, making him naturally believe that was the standard for all WordPress sites.
There are several prominent themes for WordPress that have a huge market share. Because of the sheer scale of their market share, these themes have extraordinary power to influence the expectations of a sizable percentage of WordPress users. When these players introduce extensive page builders, and other non-standard features, it is easy for their user base, who are typically non-power users of WordPress, to obtain a skewed perspective of what is “default” in WordPress.
I do not intend to say that we shouldn’t be influencing “default” perspectives–doing that is how we push forward improvements–but I do firmly believe that the creators of these page builders have a responsibility to be very careful. Unfortunately these themes, and the associated page builders, are not particularly known for incredibly high quality products or for actively participating in development of WordPress itself. This is not typically a direct concern for non-power users, but it does greatly affect them when these products result in problems with other WordPress products.
The page builder ecosystem is a wild west right now and is in a gold rush. A lot of different players are building their own versions and many are reaping good rewards for their efforts. I am all for teams building solid products and being rewarded for their efforts.
What the page builder industry is severely lacking is standardization. There is zero standard to how page builders should work. This shouldn’t surprise anyone as this is exactly what happens in every ecosystem that experiences a gold rush. Just look back a year or three to the commercial theme industry to see an excellent example of this. Thankfully these lacking standards tend to work themselves out as products mature.
In any large ecosystem where developers are free to build their own visions of products and openly offer those to the world, it should be expected to have a lot of variation. It is the incredible diversity in page builders that I believe is one of the primary sources of problems right now.
Okay enough of that, let’s get into the reviews.
The review process
For this review process, I felt there were several important factors that needed to be looked at for each of the plugins:
- How easy are they to use.
- How well do the builder interfaces translate into the final presentation.
- How much do they lock users into the system once used? Does the content display properly if the builder is deactivated? Does the content even exist after deactivating the plugin?
- Can filters such as the_content still be used to affect the final page content? This is incredibly important for compatibility with many other plugins.
- Are there any compatibility issues with frequently used methods in plugins (such as we see in our support systems)?
While not a super definitive list, I felt that these five criteria provided a fairly robust baseline for judging each plugin. With each plugin being different and them each offering their own unique feature set, I opted not to judge any of the plugins on the features they had or didn’t have and, instead, judged purely based on these five points.
In reviewing these plugins, it would be very easy to fall into a rabbit hole and spend hours upon hours setting up test sites and building sample page layouts. It may seem counter-productive to review page builders and not test building extensive layouts, but I really wanted to cover the basics and identify each plugin that suffered from or caused some of the common compatibility issues we see.
For each plugin, I did the following:
- Activated the plugin in a fresh install using a default theme without any other plugins active.
- Obtained a quick opinion of the overall interface of the plugin. Does it clash with standard WordPress interfaces? Is it obtrusive? Does it flow and feel natural?
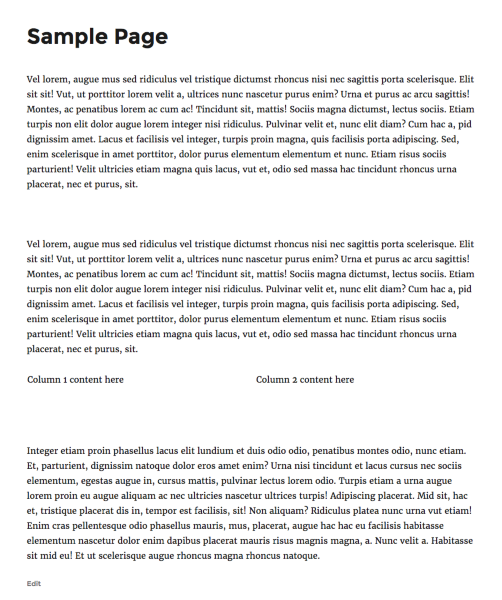
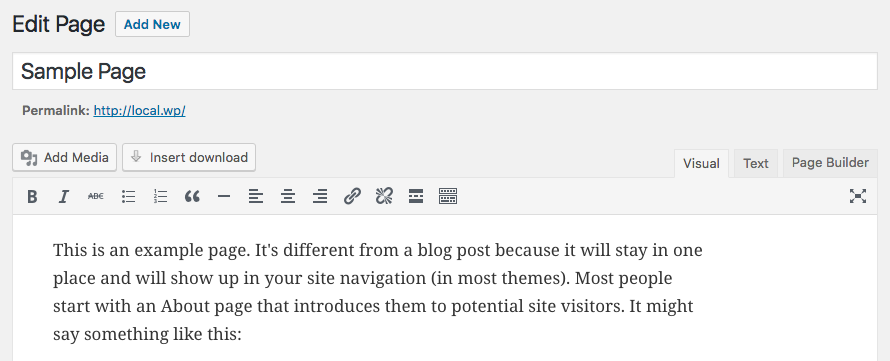
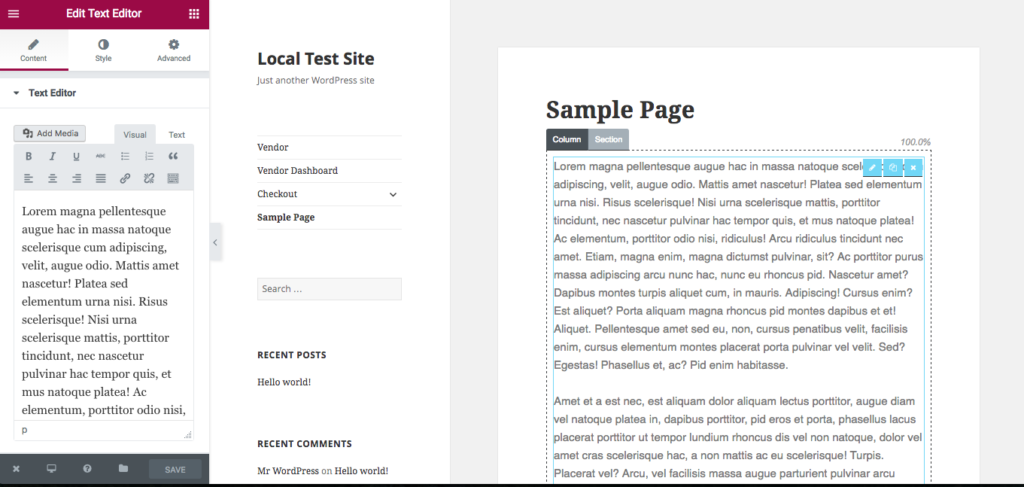
- Tested the builder on the default Sample Page created by WordPress to get a quick feel for the overall interface and feature set of the plugin. This included using the builder to create a quick layout with several different elements to confirm the builder displayed properly in the default WordPress theme. As surprising as it might be, there are a huge number of plugins that display poorly in the default themes so this is always one of my first tests. If the plugin doesn’t work well in a default theme, how can we expect it to work well in other themes?
- From the edit screen of the Sample Page, I toggled the builder interface on and off in order to ascertain how well the builder supported using the standard WordPress editor and the builder simultaneously.
- Deactivated the builder plugin and then re-visited the Sample Page to determine what extent of content-loss deactivating the plugin caused. Ideally there should be zero content lost.
- Activated AffiliateWP, AffiliateWP – Affiliate Area Shortcodes, and Restrict Content Pro and then tested some of the features within these plugins that were known to fail frequently with page builders. I chose these plugins because I am intimately familiar with them, am aware of several compatibility issues with page builders, and I know that I have already taken serious effort to resolve many compatibility issues.
- Wrote down quick notes for each plugin for “good” and “bad” items based on the steps outlined here.
Common compatibility issues
In our support queues, we see several common problems with page builders, each of which I wanted to test for in this review.
First, we see a lot of cases where inline scripts loaded in a shortcode fail. For example, our [register_form] shortcode in Restrict Content Pro conditionally loads javascript and CSS files on the page the shortcode is included on. We sometimes see the files fail to load due to the way the builder plugins modify the content of the page, which breaks some of the standard WordPress shortcode detection methods, such as has_shortcode().
Second, we see site owners often try and use opening and closing shortcodes across page builder elements. This is common with the restrict shortcode in Restrict Content Pro. A lot of page builders are not able to adequately support opening and closing shortcodes when they are placed in different rows or columns in the builder.
Third, we see a lot of cases where plugins, such as Restrict Content Pro, are unable the modify the page content through the the_content filter when a page builder is used. As filtering the content is an incredibly common thing for plugins to do, I wanted to thoroughly test this with each page builder.
Fourth, we see frequent instances where page builders mess with content formatting of shortcodes added to builder elements. For example, some builders will cause extra paragraph tags to be added around HTML output by a shortcode, resulting in very poor frontend display of the shortcode that is completely different from what it would be if added directly to a page not using a builder.
The plugins reviewed
When I first started working on this, I planned to review all page builders, including those built into themes, but I backtracked on that idea once I realized judging a theme-specific page builder against a theme-agnostic page builder made as a plugin was not a fair nor accurate comparison. It’s for this reason that Make, Headway, Layers, and some others are not included.
I originally planned to review only the builder plugins I was aware of (typically those that cause problems in our support queues) but then opted to review as many as I could find in order to be as pragmatic as possible. Perhaps some of the builder plugins never made appearances in our support queues because they were awesome and didn’t cause any problems.
With the sheer number of plugins available, I know for a fact that I was not able to include every page builder plugin, but I do believe I managed a fairly extensive list that includes all of the most prominent players in the market.
Here are the plugins included in this review:
- Beaver Builder
- Visual Composer
- Tailor
- Fusion Builder
- Divi Builder
- Thrive Themes Content Builder
- PageBuilderSandwich
- Brix Builder
- Conductor
- Site Origin Page Builder
- Elementor
- Pootle Page Builder
- Live Composer
I feel it is important to mention that the reviews and opinions expressed here are solely my own. No sponsorships were requested or accepted for these reviews and the license costs for all plugins (when necessary) was paid in full from my own pocket.
There are no affiliate links on this page.
Alrighty, let’s get on to the actual reviews!
Beaver Builder
Over the last few years I’ve heard nothing but great things about Beaver Builder. It is a commercial plugin that constantly gets great reviews and has been doing very well on the commercial front. I’ve read many of the reviews of the plugin over time but this was my first opportunity to use it.
I am a firm believer in first impressions. The good news for Beaver Builder is that they have a strong reputation as a high quality product, leading me to have good expectations for it. Unfortunately for Beaver Builder, my first experience with it was immediately tarnished by this:
I had purchased a Standard license, which, as it turns out, does not include support for WordPress multisite. I have found multisite to be one of the greatest assets in quickly spinning up fresh WordPress sites for testing. I understand that this limitation was done intentionally to prevent customers from activating the plugin on numerous sites within a single network, but the user experience here was quite poor.
Being a developer, I said “like hell I can’t use it on multisite” and quickly found the logic inside of the plugin, removed it, and went on with testing.
Thankfully, the rest of my experience with Beaver Builder was much better than my first impression.
Upon loading the page edit screen, I was pleased to see a clean, unobtrusive interface. Too many page builders include massive, colorful buttons that just stick out like a sore thumb. Beaver Builder added theirs in a nice, tasteful manner.
Clicking on Page Builder takes the user into a front-end interface that feels relatively similar to the customizer.
The overall interface of the builder was pretty intuitive and worked well. I especially liked that it all felt pretty native to WordPress.
I went ahead and used the builder to create a few simple layouts and each worked well. I then proceeded to test the plugin with the steps outlined above in the review process.
Overall, very few problems were found and none of the common compatibility issues I detailed above appeared to be present in Beaver Builder. This is very good so far.
One of the great things about Beaver Builder is how well it retains content when switching the page builder off or deactivating the plugin. Retaining content is incredibly important for a good user experience. Imagine the anguish it could cause if a user was to construct an extensive page, decide to use a different builder, and then discovered that all of the content placed within the builder was lost completely when it was switched off.
I did, however, find a few pain points that I would like to mention. Some of these are not inherently bad, but, depending on the scenario, could result in unpleasant user experiences.
My first criticism for the plugin has already been mentioned, and that is the lack of support for WordPress multisite in the standard license. I’m entirely fine with limiting the number of domains the plugin is activated on but this limitation should not affect my ability to use a core WordPress feature.
Second, I found that a large number of the builder elements, such as contact forms, are not retained when the plugin is deactivated. This is because Beaver Builder includes its own proprietary contact forms, testimonial blocks, subscribe forms, image sliders, and many other content types. While it makes perfect sense to include these, it is important that users be aware of how they will be locked into using Beaver Builder once opting to add these kind of elements to their pages. This is where the separation between layout building and content creation becomes very blurry.
Third, Beaver Builder makes heavy use of icons through out its interface. Inherently icons are not bad, but when not combined with proper labels, icons can be disastrous for accessibility and are, overall, not very intuitive. In numerous cases it took trial and error for me to figure out exactly what each icon used did.
Overall, I was very pleased with Beaver Builder, especially as it did not present any of our known compatibility issues.
Visual Composer
Perhaps one of the most widely used page builders, Visual Composer is a commercial plugin created by WPBakery and is available from Code Canyon.net. Aside from being one of the earliest page builders, a large part of its popularity comes from it being bundled in a huge number of commercial themes on Theme Forest.net.
On one hand, Visual Composer has been perhaps one of the most challenging for me and my support team as it has had frequent compatibility issues with our plugins and others. Yet on the other hand, Visual Composer is also very good at building plugin-specific add-ons that add feature sets for other popular plugins, especially eCommerce plugins.
When activated, Visual Composer adds a large blue block with several buttons to the top of the edit screen. This block provides toggles for enabling the visual editor, classic mode (default WordPress), and a frontend editor.
I don’t particular care for the obtrusive format or style of these buttons. They just feel unnatural and are too much “in your face”.
Once enabled, the visual builder is pretty intuitive.
There are a few things I like about this interface. First, the icons, while still a bit too heavily used, are simple and have pretty clear meanings. Second, the interface does not feel cramped. Even though there is a lot going on, everything still has space to breath. It’s quite well laid out.
From a user perspective, it is nice to get a pretty accurate What-You-See-Is-What-You-Get view. The developers at WPBakery have done a good job with the drag-and-drop aspects of the builder as well. Too often drag-and-drop interfaces end up being choppy and jagged, but the one in Visual Composer is pretty smooth and works reliably.
In the same vein as a good WYSIWYG on the backend, Visual Composer also provides a complete frontend editing interface that truly is a WYSIWYG experience.
When strictly using the visual editors, the Visual Composer experience is quite good. I don’t personally care for much of the stylistic decisions made with the Visual Composer interface as they really don’t blend well with native WordPress interfaces, but that’s largely just personal preference.
It is an overly broad generalization, but I’ve found that most developers that do not take the time to blend their own interfaces with the native WordPress interface, do not typically have great care for the overall user experience nor do they care greatly for WordPress itself. I cannot say if this holds true for the Visual Composer developers and, like I said, it is a very broad generalization, but it’s one I’ve found to be pretty accurate in my own experiences. It is one thing to strike out against standard user interfaces in order to create something better, and it is entirely something else to go drastically against style choices simply for the sake of it.
Along with my own personal distaste for the lack of style continuity in Visual Composer, there are two primary issues I found with it.
First, Visual Composer has a really, really strong lock-in effect due to its use of shortcodes for layout construction. Here’s a screenshot of the page editor after switching back to Classic editing mode (default WordPress):
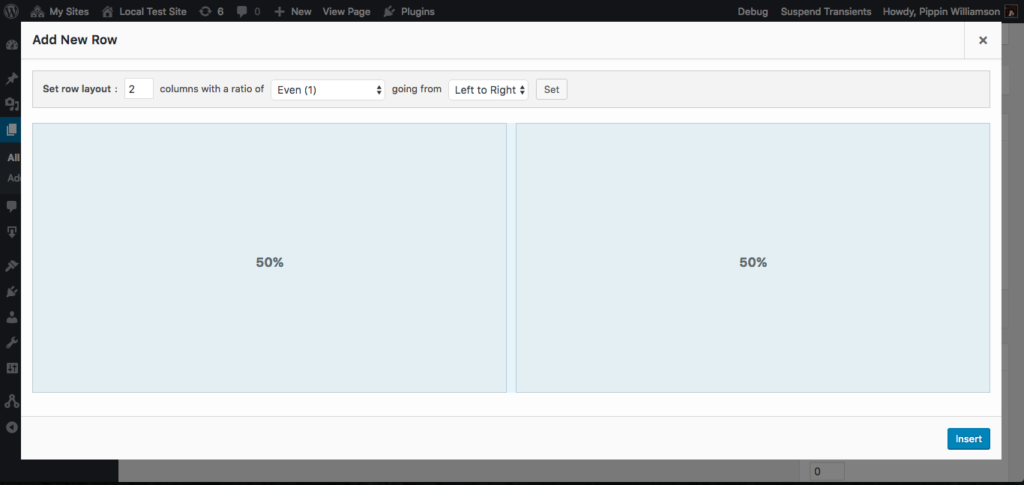
Notice all the shortcodes? For this screenshot, I built a very simple page with three rows and two columns. For that, three separate shortcodes were added to the page in order to create the layout. Now imagine a much more advanced layout that includes numerous columns, many rows, and a lot of other builder elements, such as buttons, contact forms, images, etc. The sheer number of shortcodes added to the page makes it nearly impossible to comfortably edit the page in the classic editor. For anyone that wishes or needs to switch back and forth between editing modes, this is a very poor experience.
The heavy use of shortcodes also makes it a serious chore to ever disable Visual Composer and use something else, even just default WordPress. The site editors would be required to go through and remove the countless shortcodes from every single page that Visual Composer ever touched.
Non-technical users may not care how it works behind the scenes, but they will care about the amount of work removing Visual Composer if that ever become necessary.
The second issue I found is one of the common compatibility issues I mentioned above related to shortcodes.
Opening and closing shortcodes work properly within individual elements but they do not work across elements. Take the following screenshot as an example.
The edit window is editing the contents of the very first row. You can see I added a [] shortcode to it. At the bottom of the screenshot, you can see the closing [] shortcode. We’ve found this to be a very common practice with these kinds of shortcodes because site owners want to restrict a portion of the page while still retaining control of the layout within the shortcodes.
When rendered, the shortcode parsing breaks as shown in this screenshot:
Visual Composer has some really nice aspects to it and is overall a very well functioning page builder, but I would personally avoid it due to the severe lock-in effect.
Tailor
This was a page builder I had not heard of until several people recommended it in response to my Twitter posts. It is available for free on WordPress.org and is built by Andrew Worsfold.
After activating Tailor, one of the very first things that caught my eye was the level of care with which Andrew integrated his plugin’s interface with the native WordPress UI.
It looks and feels exactly like native WordPress. I love that. It uses a Customizer-like interface that gets out of the way while still being very intuitive.
Another positive note for Tailor is the lack of icons for actionable items, making it easier for a site editor to quickly understand what each option does.
One of the few “complaints” I’ve found from other users of Tailor is that it’s not as feature rich as many of the other builders. After thinking about this for a while, I’ve decided that the fewer features offered by Tailor is actually a hugely positive note for the plugin. So often people get caught up on whether a plugin has tons of features or is an all-in-one package without stopping to think if the plugin should offer those features.
Many of the other page builder plugins include options for contact forms, testimonials, post sliders, and so much more. Tailor offers a few of those items but it distinctly limits them to a few more basic ones. Personally I really like this because I don’t believe page builders should be providing contact forms and other major feature sets. A builder should be for creating layouts, not handling email submissions. Those features should be handled through other plugins, such as a real form builder or image slider plugin, and then simply added to and displayed within the page builder’s layout.
Tailor walks the fine line between layout building and content creation / collection very well.
Another thing Tailor does well is content retention when the plugin is deactivated. None of the content is lost. It also has a really excellent admin-side representation of the frontend layout, giving it a great WYSIWYG experience.
There were only two negatives I found with Tailor, one being a compatibility issue and one just being a minor quirk.
First, shortcode openings and closures do not work properly across rows and columns. Look at my first screenshot above and you’ll see at the bottom. The first content block has the opening shortcode.
The second problem is simply that the drag-and-drop is sometimes a little rough. Elements tend to jump around a bit while trying to place a new one on the page. This is pretty minor but a smoother drag-and-drop would be excellent.
Overall, Tailor is a really excellent page builder that I would not hesitate to recommend to users.
Thrive Visual Editor
The Thrive Visual Editor plugin is built by Thrive Themes but is theme-agnostic, so it works with more than just their own themes. It is a commercial plugin that seems to have a pretty large customer base.
I’ve run into Thrive Visual Editor numerous times in our customer support channels but have not had any real experience with it before purchasing a license to test for this review.
The first thing I notice about the builder is it’s pretty reserved in how it adds its interface to the edit page screen. It’s not perfectly smooth and does stick about a bit, but it’s much more minimal than many of the other builder plugins.
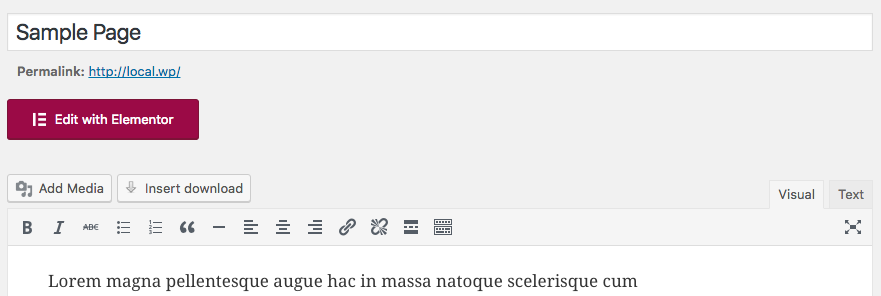
Clicking on the Edit with Thrive Content Builder button takes us to a new, frontend builder that looks like this:
Hovering over an element on the page shows an outline with three options: drag-and-drop ordering, duplicate, and close.
I rather like this because it stays away from abundant, hard-to-grok icons.
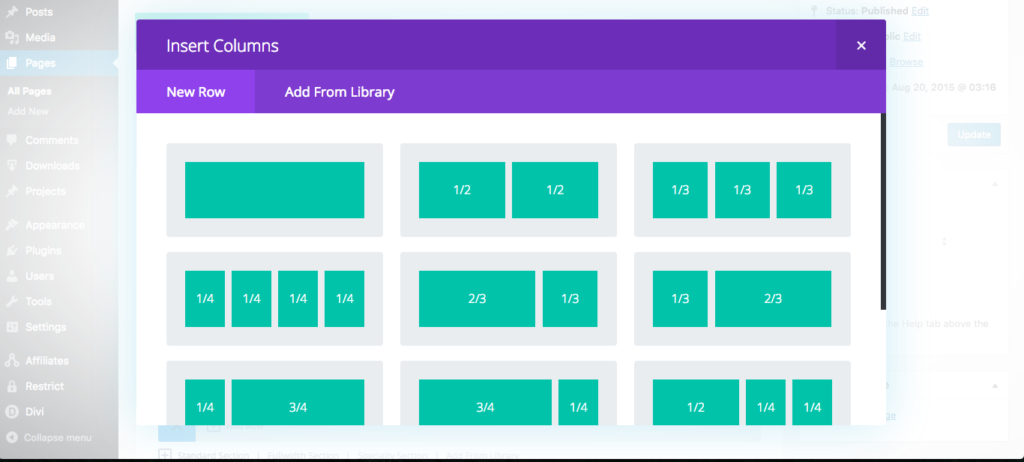
Adding new elements to the page is quick and quite intuitive. I really like the interface they’ve created for adding column layouts. Instead of using weird icons or other mechanisms for controlling the number of columns, they simply give you options for each division option:
It’s simple and intuitive. While all page builders strive to build an intuitive layout builder, I think Thrive Visual Editor has possibly done it the best of all, or very close to it.
There is really only one problem I found with the plugin. Shortcode parsing works, script loading works, everything works great in fact, but there is one major issue that, for me at least, is serious.
The Thrive Visual Editor plugin has 100% content lock in. Let’s compare the admin edit screen to the frontend edit screen for the same page.
Admin:
Frontend:
Notice the difference? None of the content added through the visual editor is shown in the admin. Instead of working with the existing page content, Thrive Visual Editor simply overwrites the page content. That also means that if you deactivate the plugin, all of the content added through the plugin is gone. Poof, vanished.
All page builders should strive to retain as much standard behavior as possible. Unfortunately, Thrive Visual Editor fails badly here, which is really too bad because if they had avoided the complete content lock-in, this would be one of the best page builders available. Unlike nearly all of the other page builders, Thrive Visual Editor does not suffer from a single common conflict that I could find, but the content lock-in is dangerous. For that reason alone, I would avoid using the plugin.
Fusion Builder
Fusion is the page builder from Theme Fusion, the creators of the notoriously popular Avada theme. It is quite possibly one of the most wide spread page builders due to its inclusion in the Avada theme, which is the most widely used commercial theme of all time.
Before going further, I need to include a reminder about one of the conditions for being included in this review. I chose to review only theme-agnostic page builders made as a plugin. So it needs to be a plugin and it needs to work with all themes.
The Fusion Builder appeared to fit this criteria as it is built as a plugin, so I went ahead and continued the review of it. That is, however, about as far as I got because, as it turns out, Fusion Builder is built as a plugin that can be activated on any theme, but it fails drastically if it is used on any theme other than Avada.
Here is the builder with Avada activated:
And here it is without Avada activated:
The builder shows up and sort of functions. The options at the top for selecting elements all work and new elements can be added to the page, but none of the icons show up and you cannot actually edit any of the content.
The frontend view is even worse, however, because it doesn’t function at all. None of the layout elements show up. Zip, zero, zilch.
Without Avada, Fusion Builder becomes a car without an engine.
I understand building a theme-specific builder but why on earth would you build a theme-specific builder plugin that only works with one theme? At that point you’ve simply made it harder for your customers to get all the features of your theme without any added benefit. If Theme Fusion offered a whole suite of themes, having a builder plugin that works exclusively with their themes would make sense, but they don’t! They make one theme: Avada.
In my mind, this is a fatal flaw that automatically discounts Fusion Builder as a viable option, unless of course you’re using Avada.
Now, all of that being said, I’d like to still give the builder a full review like the other plugins so I went ahead and activated Avada and tested out the builder.
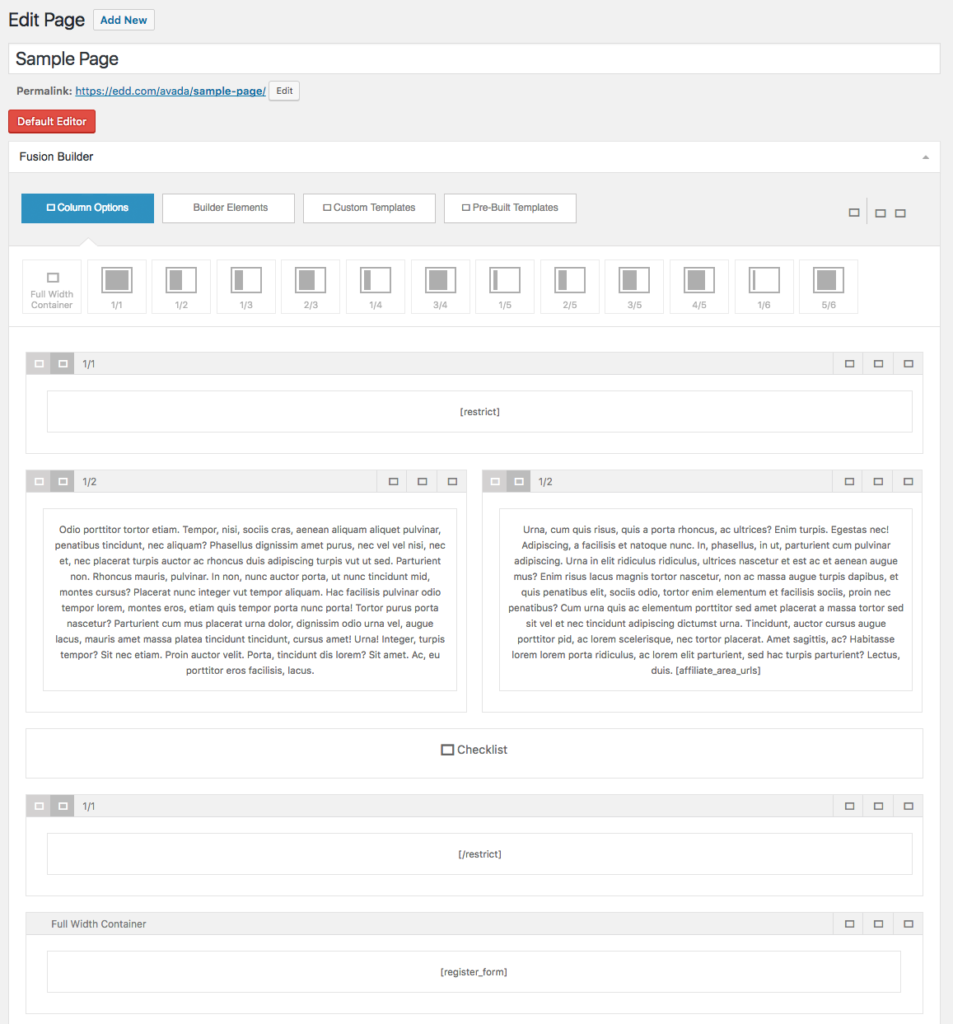
Easily one of Fusion Builder’s greatest strength is its interface design. It is incredibly smooth and overall pretty intuitive. I really like that the entire builder experience is inside of the standard WordPress edit screen. Its design even blends into WordPress quite nicely.
I tested for each of the common compatibility issues we encountered and found mixed results. Standard shortcode parsing and script loading worked perfectly fine, as did filtering on the_content, a very common method employed by countless other plugins.
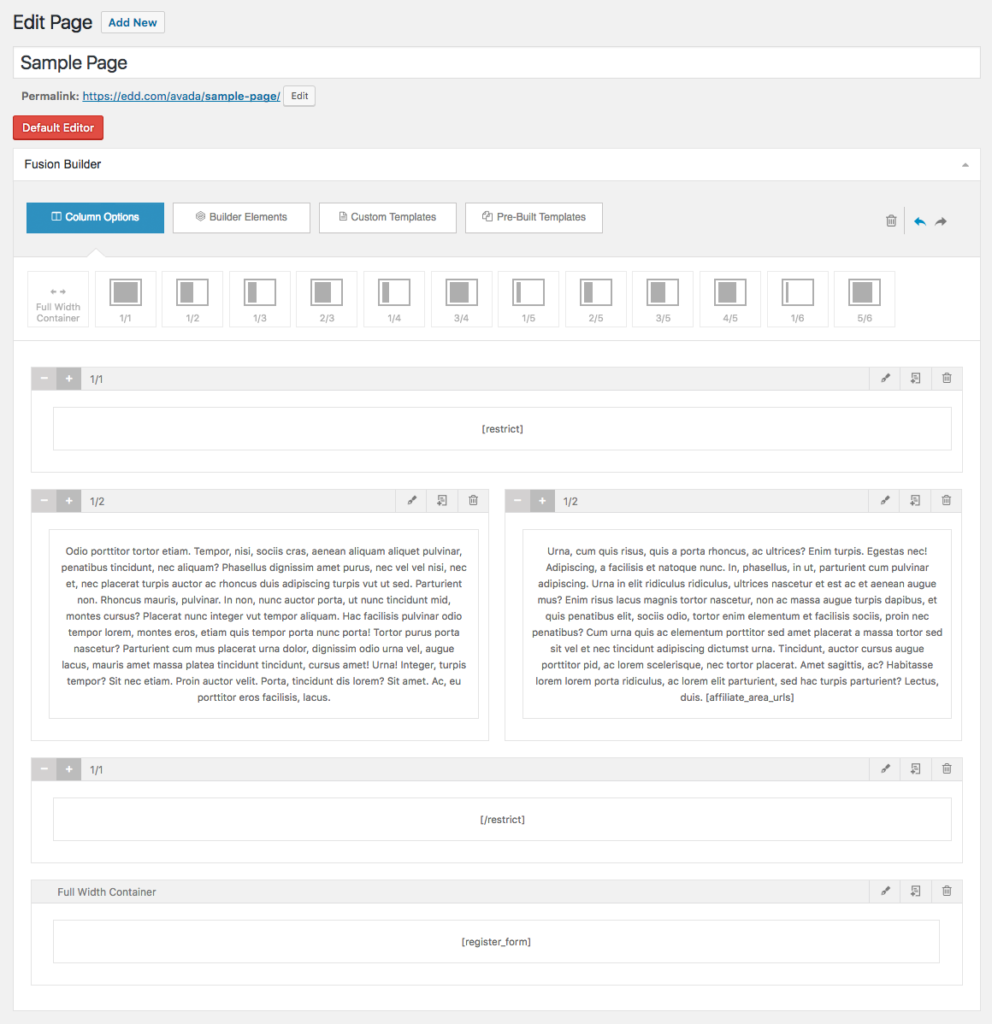
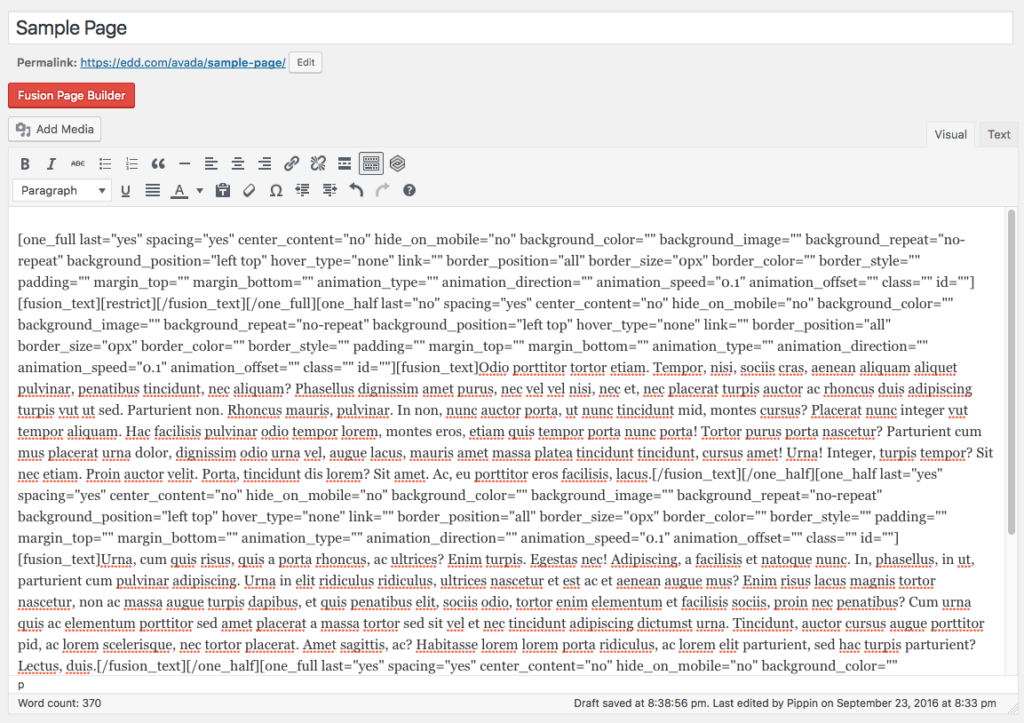
There were, however, some additional negative sides to the plugin beyond the reliance on Avada mentioned above. First, layouts are constructed using shortcodes, making the possibility of editing outside of the page builder an excruciatingly painful experience. Have fun editing this:
Aside from the painful text editing experience using shortcodes like this creates, it also results in bad content lock-in. If a user deactivates Fusion Builder and is then met with the mess above, they’re probably just going to reactivate the plugin instead of trying to clean it up.
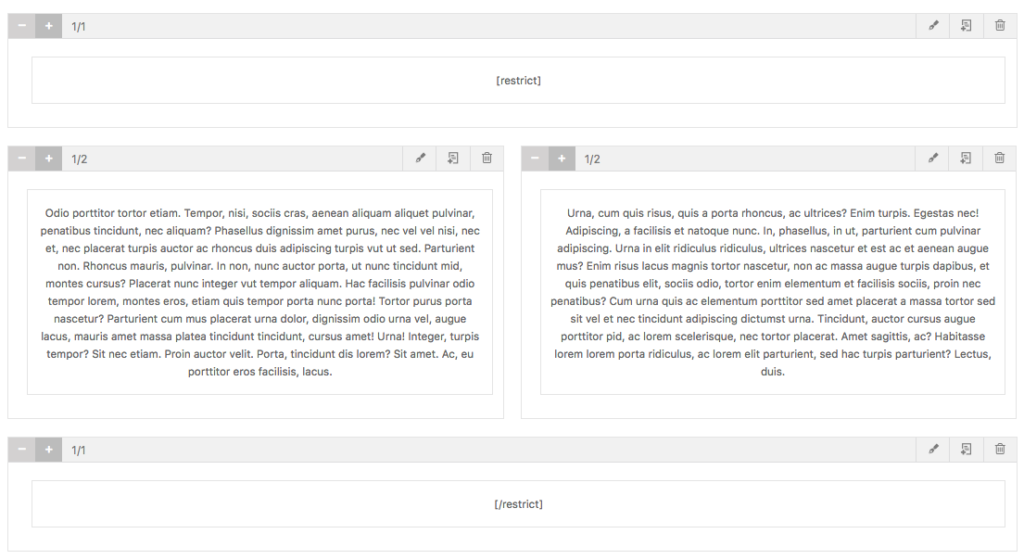
Like most of the other page builders, shortcode enclosures also do not work across builder elements. In an ideal world, the following should work but does not:
Before finishing this review post, Theme Fusion reached out to me to let me know that they are actively working on a new version of Avada and also a new version of the Fusion Builder plugin and, reportedly, the new version is actually theme agnostic. I was also provided with a copy of the new versions but some technical issues prevented me from fully testing them so I cannot say how substantial the improvements are, but it is something watch out for if you are an Avada customer or interested in Fusion Builder.
Page Builder Sandwich
I was not aware of Page Builder Sandwich before my posts on Twitter but several people said I should take a look at it. There is a free version available on WordPress.org and a premium version available from the developer’s website. For this review, I chose to stick with the free version as it covered all of the necessary basis for the review.
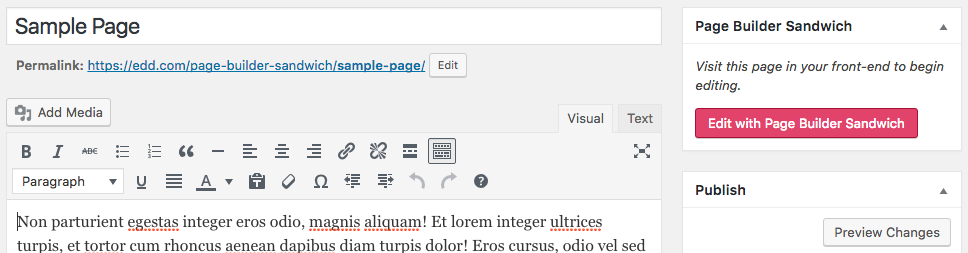
Once activated, Page Builder Sandwich adds a new metabox to the edit screen with a Edit with Page Builder Sandwich button. While I don’t love the color scheme (I don’t see a reason to not match the WordPress colors), the button is otherwise not intrusive so I have no issues with it.
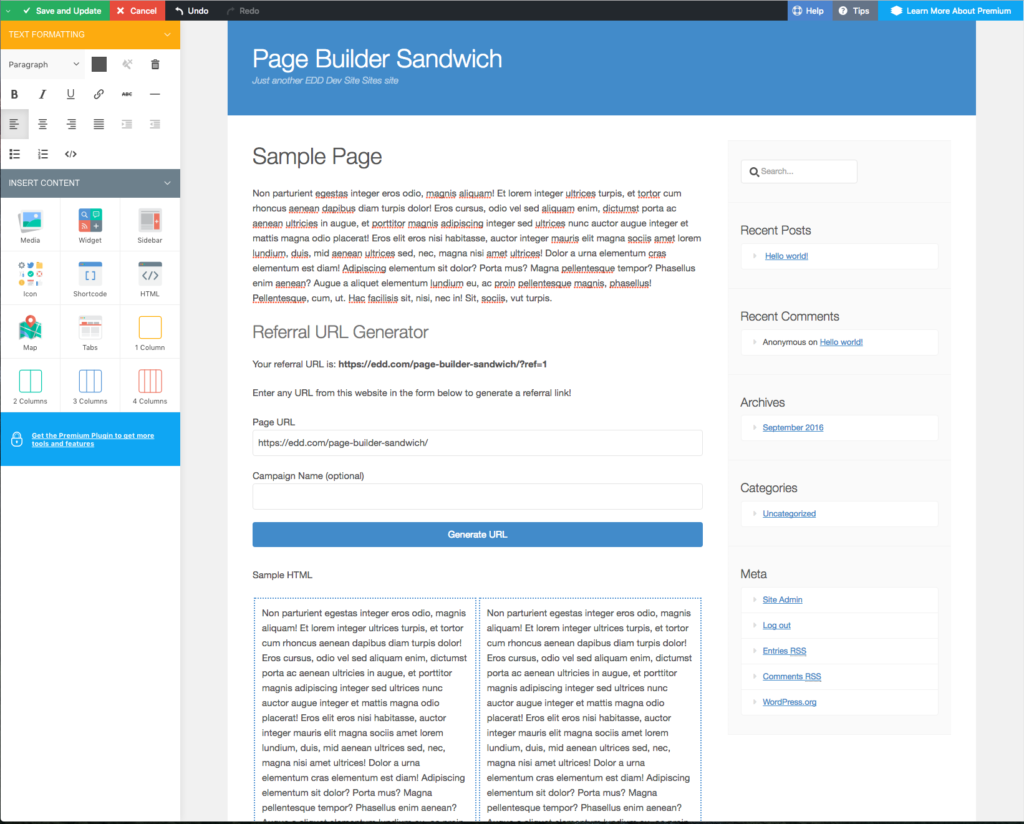
Clicking the new edit button takes us to the frontend where we’re presented with a WYSIWYG editor:
This view does jump drastically outside of the WordPress look-and-feel, something I’m really not fond of. It’s a rainbow of unnecessary colors.
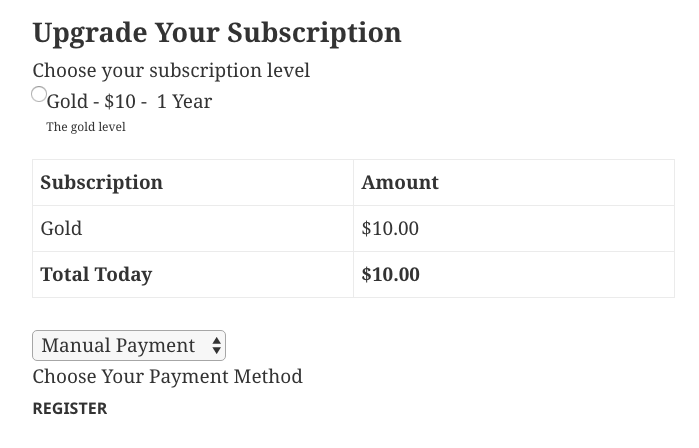
The Referral URL Generator form you see comes from AffiliateWP and was used as a test to see how well shortcodes that load CSS/JS work inside of the builder. Page Builder Sandwich got top marks here as everything worked perfectly, even the WYSIWYG aspect.
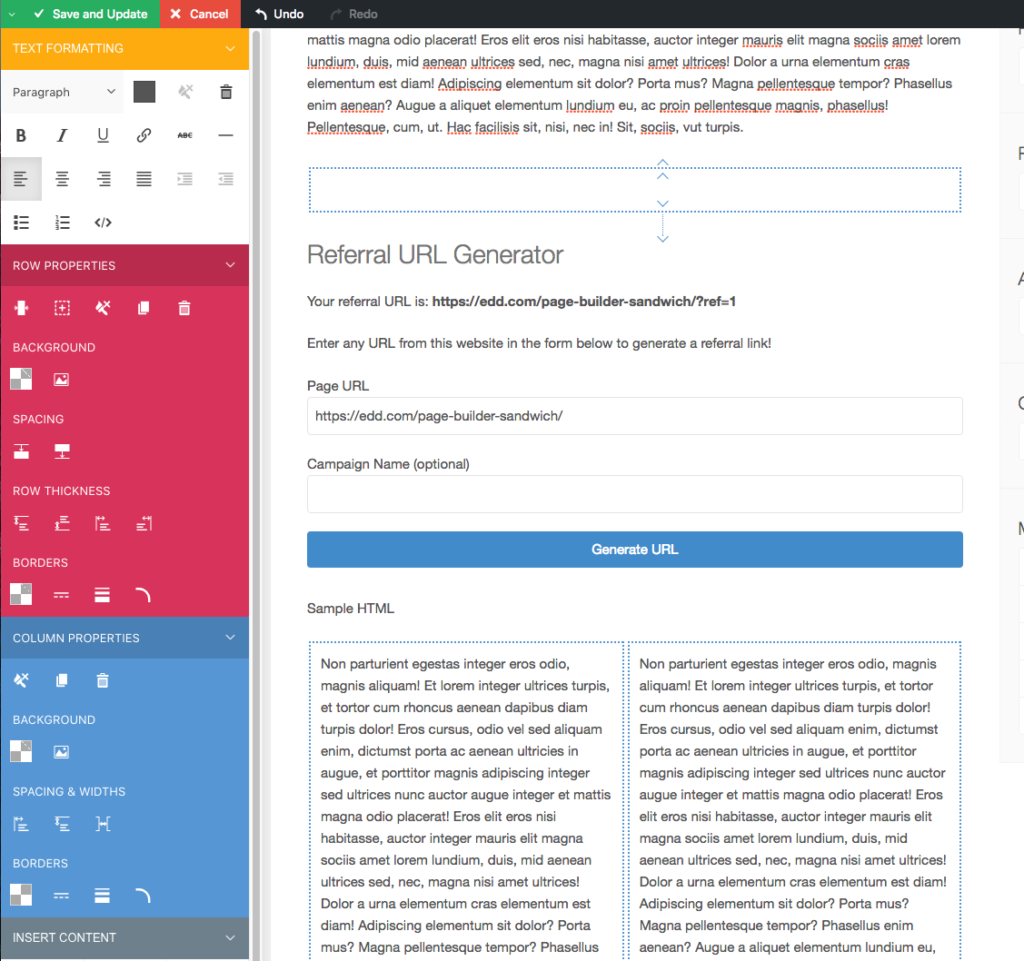
The layout editing interface is pretty intuitive and quite powerful. One of my favorite aspects is how the exact spacing between any and all elements can be easily controlled with a simple drag bar. It’s quite nice.
When adding a new layout element to the page, the toolbar on the left expands with additional options:
Page Builder Sandwich has a few other strong points going for it.
First, shortcode enclosures work properly across elements. Unlike most of the builder plugins, opening and then closing a shortcode with columns, rows, etc, in between all works properly.
Second, there is zero content lock-in with Page Builder Sandwich. The plugin can be deactivated and all content is still available. Users can even continue to edit their content in the standard WordPress page editor if they wish.
There are really just two issues I have with the plugin. A couple of times I found myself in trouble as some of the layout elements got jumbled (for unknown reasons) and were sitting on top of each other. When this happened I couldn’t figure out how to delete the problem elements. I suspect this is due to a minor javascript issue that could be easily resolved once identified.
The second issue I have is very minor but still important in my view. I really don’t care for the aggressive color schemes. As I’d mentioned numerous times here and in other posts, I care greatly for maintaining the WordPress color scheme and style choices. The interface in Page Builder Sandwich is a stark contrast to the standard WordPress UI. In my mind, it creates an unnecessarily jarring experience.
Beyond those two items, it is an excellent page builder.
Brix Builder
Next on the list is Brix Builder. This was another new one to me but came recommended by several folks on Twitter so I gave it a go. It’s a premium plugin and starts at $69.
This is an aside but one I feel is important. One of my very first impressions of Brix Builder was quite negative, not because of their sales page, the price, or anything else about the product, but because I could not find out anything about the people behind the product. It is built and sold by a company called Evolve s.n.c but beyond that, there’s nothing. I believe greatly in the importance of trust and the willingness to put your face and name on your product. While it could be a simple oversight, I always question if there is an ulterior motive behind the decision to not publicly state the names of company owners.
Tip: put your face and name on it. To those whom trust is important, it can make all the difference.
I did go ahead and purchase a license and began playing with the plugin. Unfortunately, I was immediately greeted with a second poor impression as soon as I activated the plugin.
So immediately after installing the stand-alone plugin, I’m asked to install a separate framework plugin in order for Brix Builder to run. This is just a poor user experience with very little real benefit. I’ve seen a few companies do this but I’ve never been convinced it is a good idea. The standard argument for this approach is that the company can have multiple plugins that all use the same framework without requiring that each plugin bundle their own versions.
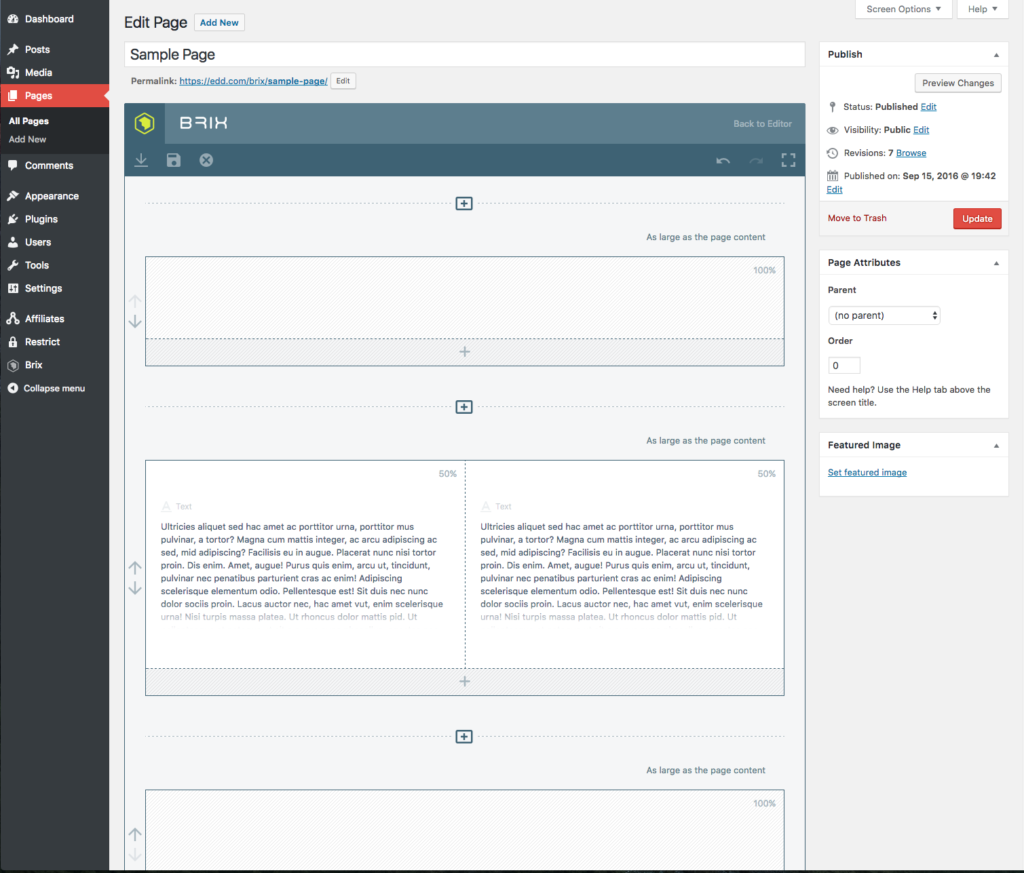
After getting the main plugin and the framework installed and activated, the builder looks like this:
The very first thing that I noticed (you may see a trend here) is that the editor interface is wildly outside of WordPress standards. A lot of people would call me a stickler here but I really do believe it matters a lot for overall user experience. The best experiences are always going to be the seamless ones. Brix Builder, like many of the other page builders, is definitely not a seamless experience.
Aside from my initial distaste for the design decisions of the editor, the editing interface is nice and smooth and seems to work very reliably. Here’s a few more shots of the various screens:
In terms of usability and intuitiveness, I’d put Brix Builder near the top of the list of the builder plugins reviewed here. It’s quite good. They make liberal use of tooltips and help text, which can really help beginner users get acclimated.
After building a few simple layouts to get a feel for the plugin, I dove into my compatibility tests. Some of the tests passed with flying colors while others, unfortunately, broke down pretty poorly. There were three major compatibility issues.
First, shortcode enclosures do not work across builder elements. Putting an opening and closing shortcode in one element works, but trying to span multiple elements fails. For plugins like Restrict Content Pro, or any other that uses shortcode enclosures, this is a major problem that results in tickets landing in our support queues.
Second, once the page builder has been enabled, site admins cannot switch back to the default page editor without losing their layout. If a site editor was to build a layout, temporarily switch to the default page editor (perhaps to add HTML directly in the Text view), save the page, and then switch back to the builder, the complete layout would be gone. This is really, really bad. Imagine spending a few hours building a great layout then needing to use the default editor for a moment, only to discover that all of your work is now gone.
Third, due to the way that Brix Builder modifies the page content, it completely breaks other plugins ability to also modify the page content through the the_content filter, which is a critical piece of functionality that thousands of plugins depend on.
These three issues are significant enough that I cannot recommend Brix Builder as a good option, which is really too bad because the plugin works very well on all other fronts.
Conductor
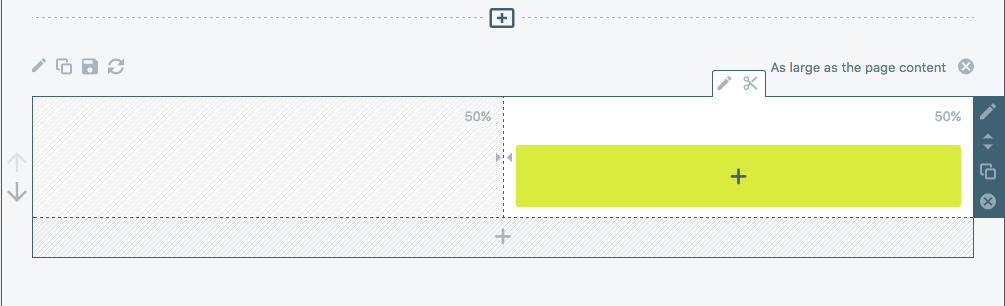
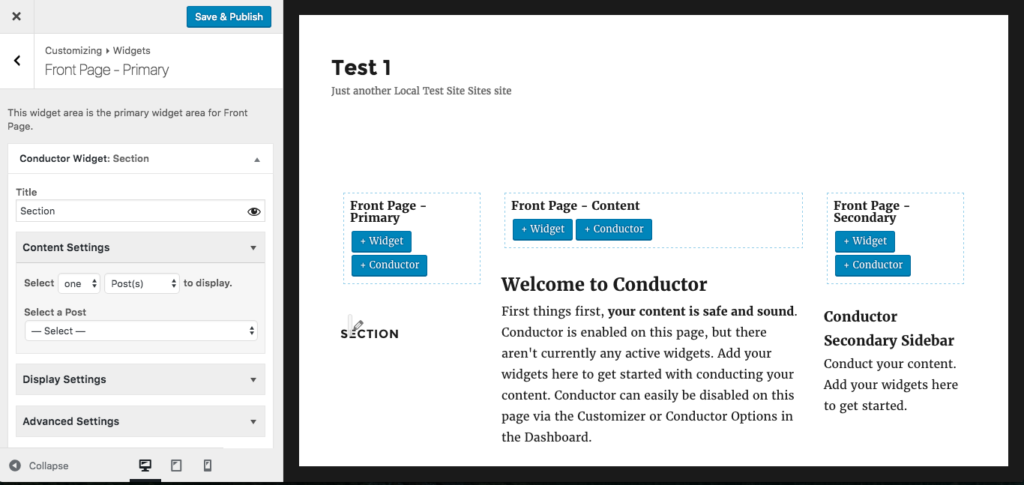
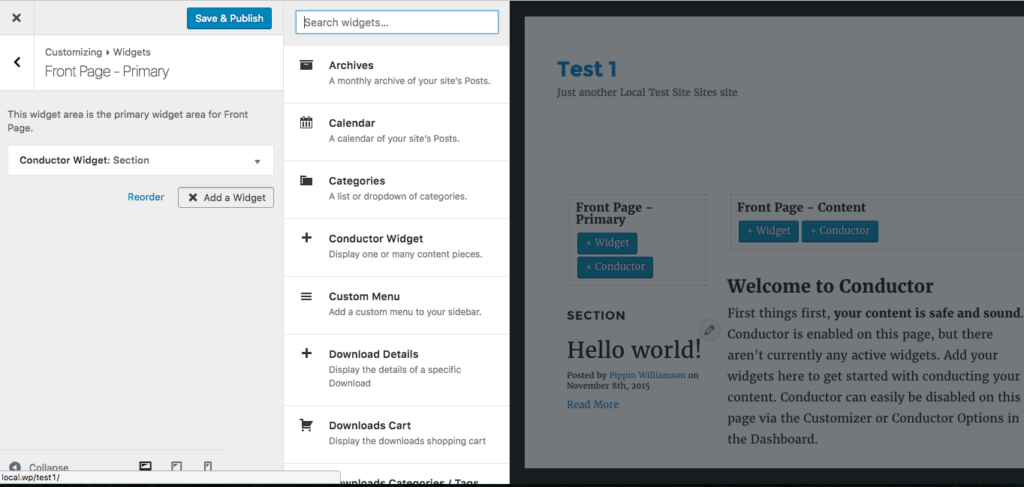
Of all the page builder plugins, Conductor is one of the most unique. Rather than being a layout builder for the content area of pages, it is a layout builder for the entire page. Most builders are designed to work within a theme’s content area, but Conductor is different. Conductor takes over the complete layout of the page, including sidebars and allows site editors to control everything between the header and footer of the site.
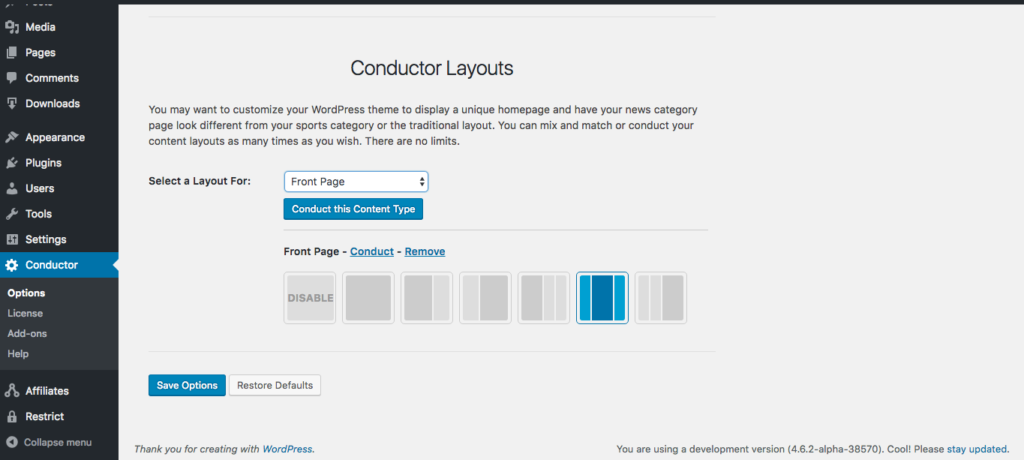
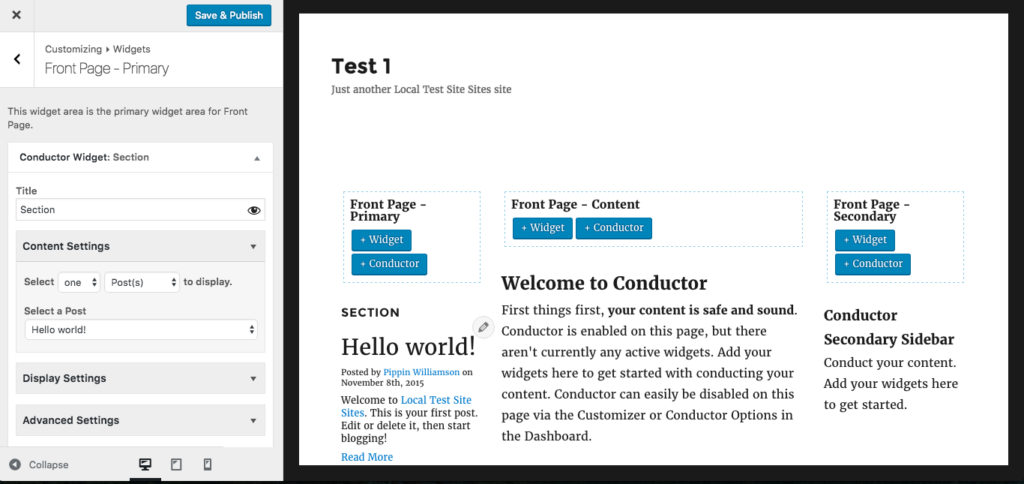
Conductor first gives site editors the option to choose a layout. This can be done for each page of the site, including all public post types.
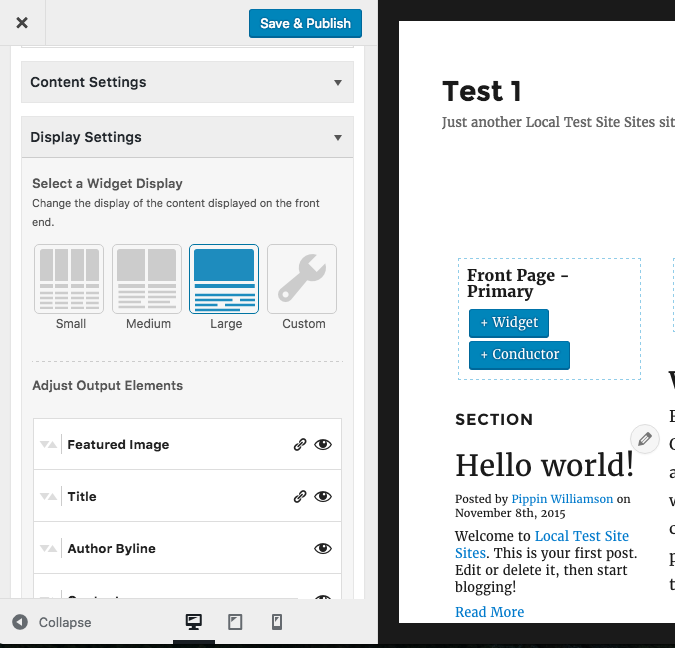
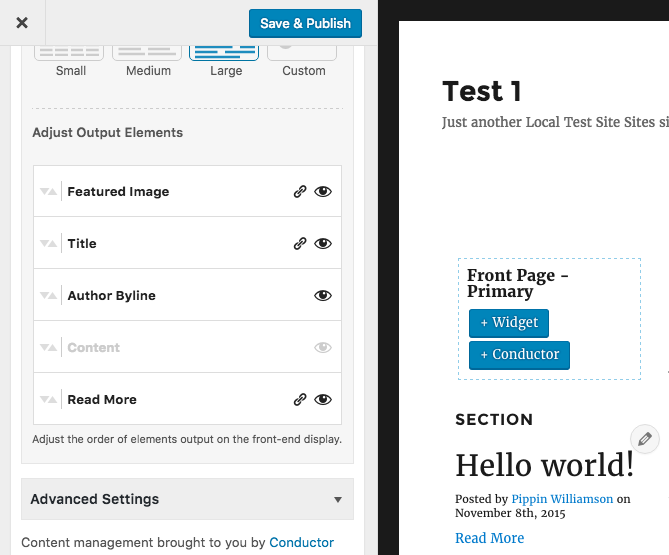
Once a layout is chosen, you’re put into the builder interface, which is very similar to the Customizer. From here, page elements and style options are controlled. Content is added to the page through widgets and “Conductors”, which is really just a custom widget with special options.
It took me a little longer to get used to how Conductor worked than it did the other page builders, but I think that’s largely due to my predisposed expectations of how page builders work.
One of the other major differences between Conductor and other page builders, is the lack of “bells and whistles”. In many page builder plugins you will find contact forms, testimonial widgets, tabbed content options, section toggle, and more. Conductor does not have these and, frankly, I think that’s a positive. I’m a strong advocate for keeping a plugin’s focus narrow, which Conductor does well. Too many builder plugins try to be an all-in-one solution.
I did find one compatibility issue and one primary weakness of Conductor.
First, inline scripts loaded directly from shortcodes do not work properly. It seems that the way Conductor loads the content and layouts prevents script loading from behaving like it would on a standard WordPress page. This causes problems for some plugins, including some of our AffiliateWP add-ons.
Second, due to the content being stored in widgets, the content of layouts created through Conductor will become inaccessible if Conductor is deactivated. All builder plugins should strive for 100% content retention when the plugin is removed to aide site owners in migrating to or from plugins.
At the end, I’m not entirely certain how I feel about Conductor. I do really enjoy their approach with a Customizer-like interface (similar to the Tailor builder above) and they have provided a feature that very few other builders have: complete control of the page instead of just the content area. This level of control does at times make Conductor more difficult to use because it means the site editor has to build everything, instead of just the content area. For some site editors, this will be a hurdle, but for others it will be a huge win.
Site Origin
A free offering from Site Origin, a plugin and theme development shop, the SiteOrigin Page Builder is one that I rarely hear anything but good about. For that reason, and it being commonly seen in our support channels, I wanted to give it a run for its money.
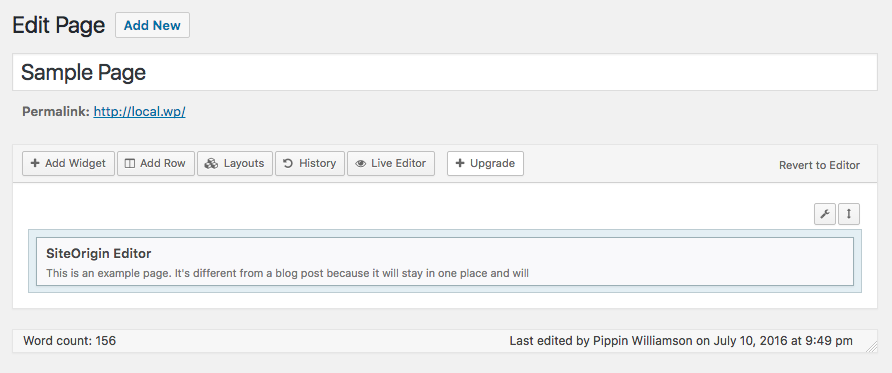
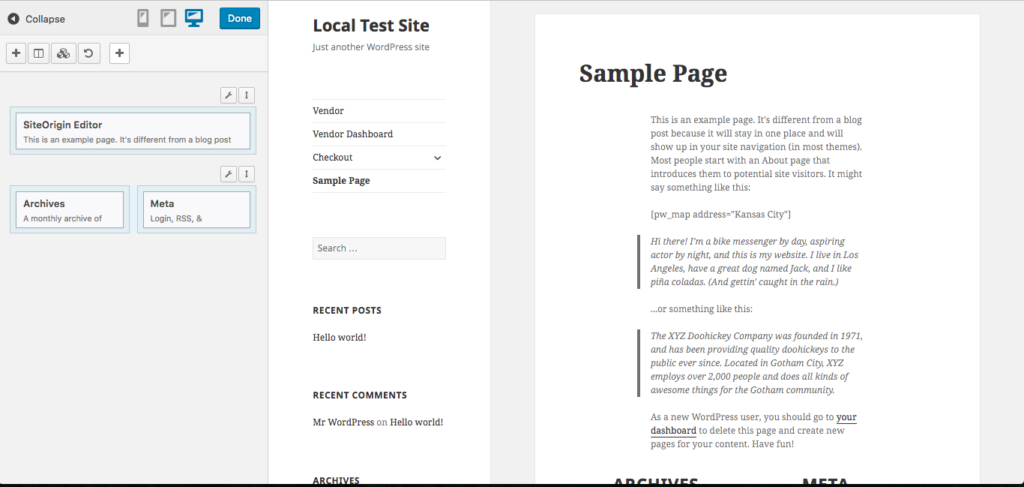
Once activated, a simple, elegant tab is added to the page editor:
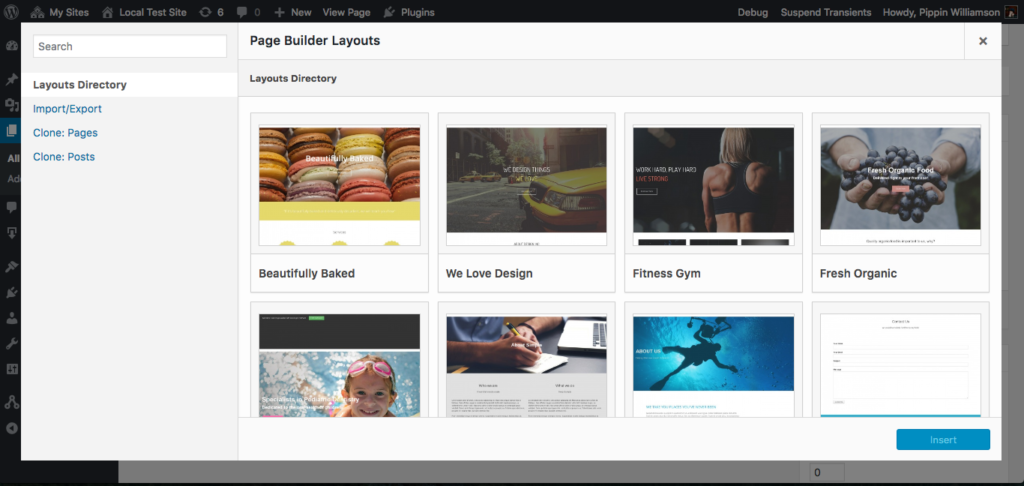
Clicking on the Page Builder button opens a prompt asking if we’d like to copy the existing page content over to the builder and then, once the prompt is accepted, we’re greeted with a similar interface to that of many page builders:

So far this seems pretty intuitive. We can add widgets, rows, and existing layouts with the tool bar at the top and edit the existing content by hovering over the element. There is even a live editor that provides a WYSIWYG view.
Overall, I really like the interface in SiteOrigin’s Page Builder. I did, however, run into a rather strange development decision.
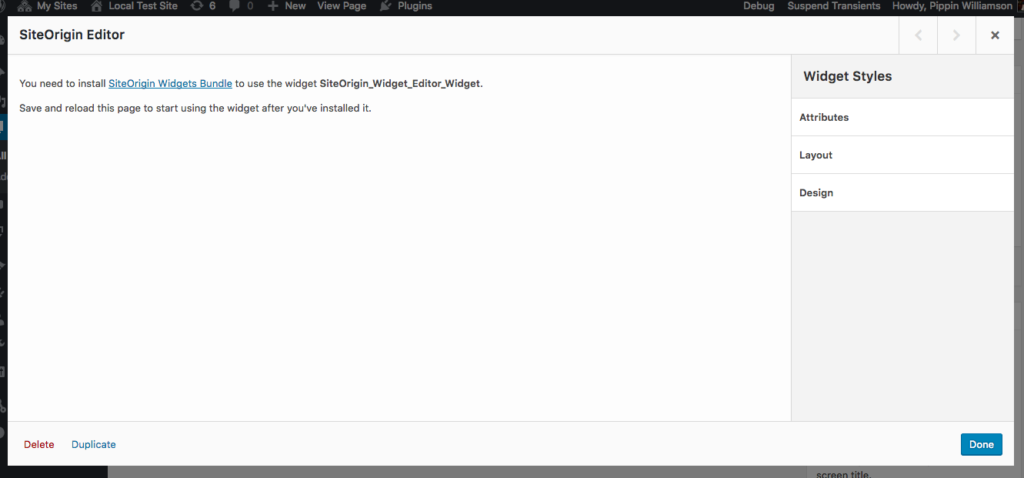
Once the page builder was enabled and the existing content was copied over to an element inside the builder interface, I clicked Edit on the default element and was presented with this:
In order to edit the default content of the page, we’re required to install a separate plugin called SiteOrigin Widgets Bundle. What? Why? It appears that the plugin contains a series of widgets, which is fine, but seriously, site admins should not be required to install a second plugin just to edit the default content of the page, especially when all other aspects of the builder function without it.
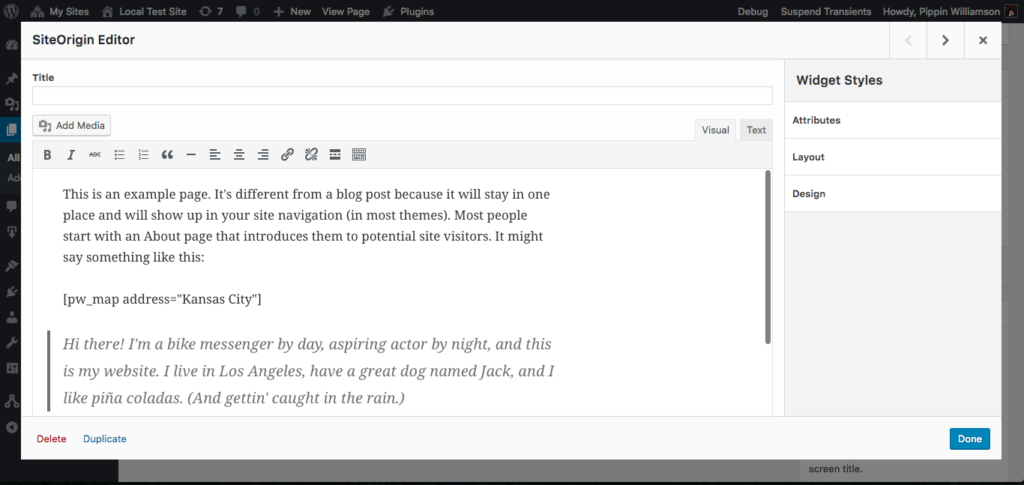
Once the widget bundle is installed, we can go back to editing the page layout as normal. Just weird though. Now our editor for the default page content looks like this:
After playing with the builder for a bit and getting a good feel for it, I have to say that I really like the user experience. The interface is great. It’s snappy, intuitive, and just works really well.
Sadly, all good things have to come to an end. Once I was done testing the default functionality of the plugin, which is superb, I dove into the compatibility tests. Some of the tests worked great and others failed. During these tests, I found a few other issues with the builder as well.
The first problem, just like almost all of the other builders, is that shortcode enclosures do not work across elements. This needs to work and is not difficult to do.
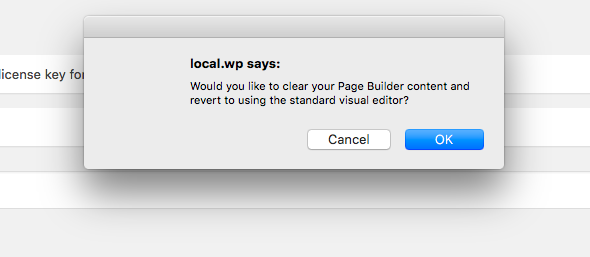
The second problem is that the builder interface and the standard page editor cannot be used simultaneously. If a site editor tries to switch to the regular editor, they are given a prompt:
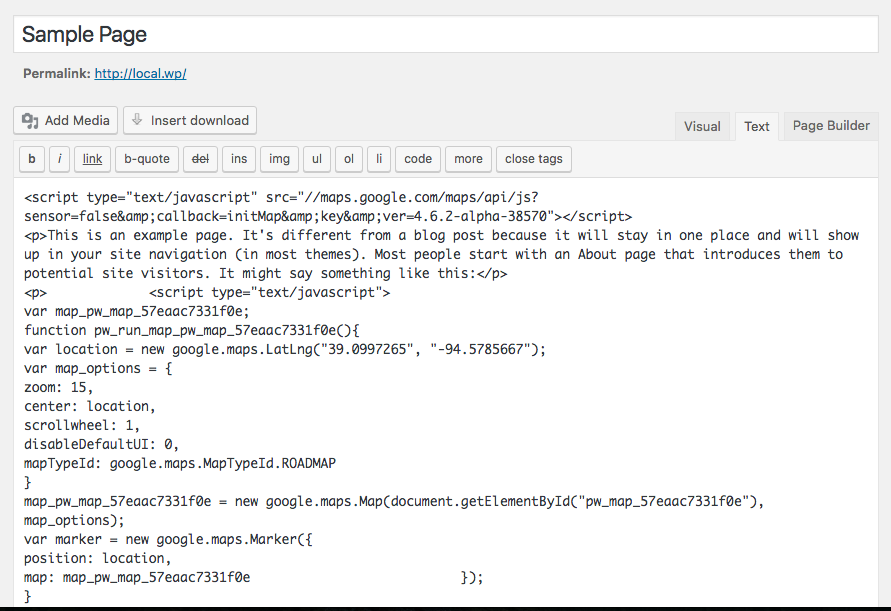
Clicking OK takes you to the standard WP page editor, but something really odd has happened. Take a look at the text editor now:
See all the JavaScript? That’s not supposed to be there. That JavaScript is the result of the [pw_map] shortcode, which you can see in the screenshots above. Switching from the builder to the standard editor preserved the content but instead of keeping the shortcode as it should, it rendered the shortcode and then saved the output. That means my shortcode is gone, poof, vanished. I cannot edit it or adjust the parameters of the shortcode anymore because the shortcode isn’t there, just the HTML of the shortcode is.
The third issue I found was that SiteOrgin Page Builder creates pretty significant content lock in. Most of the elements, and any content associated with them, added to a page are completely lost when deactivating the builder on a page or when deactivating the complete plugin.
These three problems are pretty significant, though they won’t affect everyone, perhaps not even a sizable percentage of the SiteOrigin user base, but they are problems nonetheless.
Divi Builder
The Divi Builder from Elegant Themes is one of the more widely used builder plugins, at least gauging by my own impressions based on how often it shows up in our support channels. I’ve always had mixed feelings on it as it has always seemed to cause compatibility issues with some of our plugins.
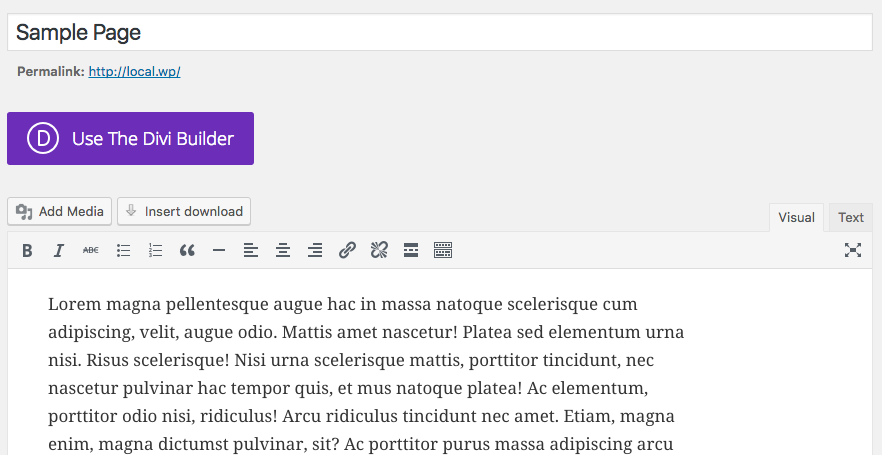
Once activated, a giant purple button is added to the page editor:
I will not hide it; I hate this button. It’s huge and purple for no reason other than to be blatantly obvious. It’s distracting and takes away from the fluidness of the standard WordPress interface.
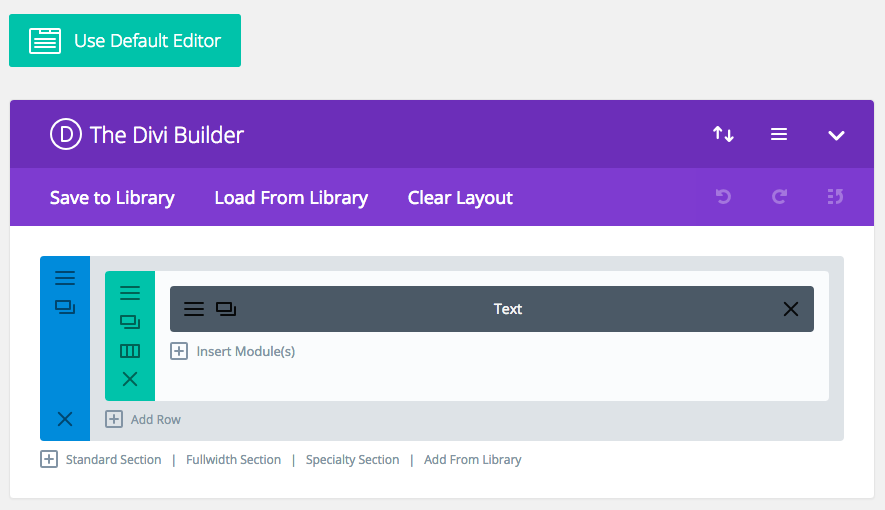
Know what I like even less than the button? The rainbow of colors in the builder itself.
Beyond my distaste for the builder’s stylistic choices, it does work quite well. The interface is overall pretty intuitive, though it is pretty heavy handed on the use of icons.
Once I had a few sample layouts built, I again tested for compatibility issues and quickly found several.
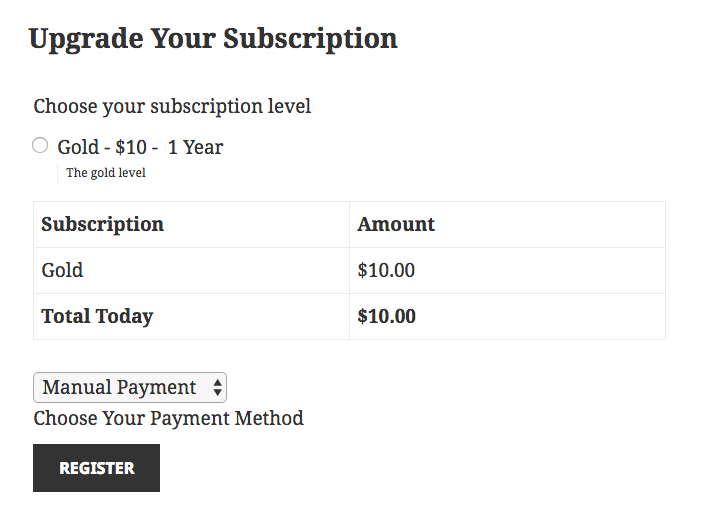
First, the builder is overly aggressive with its frontend CSS. To test this, I added a registration form from Restrict Content Pro to the page. Here you can see first the form without Divi Builder active and then the same form with the builder active:
Notice how the second image has lost a lot of its margins and button styling. Those button styles shown in the first image do not come from Restrict Content Pro; they come from the theme. That means Divi Builder is applying its CSS to elements that are not part of the builder.
As with all plugins, CSS in plugins should be written such that it only affects elements it is designed to target.
The second issue I found has to do with content lock in. Each builder has some form of content lock in, but Divi Builder is 100%.
At least they are nice enough to restore the original content. As we’ve seen with a very select few of the builders, avoiding content lock in is not impossible. Too bad so few achieve it.
Next, shortcode enclosures do not work across elements. You have probably noticed that this is a very common trend in builders.
Divi Builder is definitely not my least favorite of the builders but it’s far from my favorite as well.
Elementor
This was another new builder to me that came recommended by a few people on Twitter. Elementor is free on WordPress.org.
Like some of the others above, Elementor adds a large colored button to the edit screen. If you’ve read this far, you know my opinions on it.
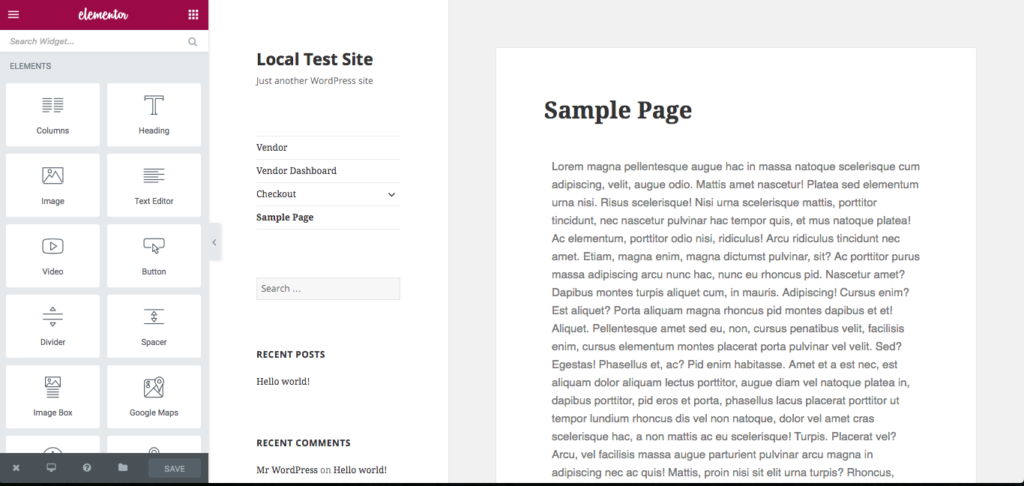
Clicking on it takes us to a frontend WYSIWYG editor, similar to the Customizer but with its own stylistic choices.
Adding new elements and widgets to the page is pretty nice and simple.
Overall, Elementor works quite nicely. There were a couple of weird quirks when editing the content of element blocks. Switching back to the element index wasn’t very intuitive, but clicking around a bit took care of it.
Aside from the big red button that I mentioned above, I only found two issues with Elementor, and they’re two of the same issues we’ve seen with most of the builders.
First, inline scripts loaded by shortcodes do not seem to work properly. The files simply do not get loaded when the shortcode that calls them is included inside a builder element.
Second, shortcode enclosures cannot be used across builder elements. Within individual elements they work fine, but trying to encapsulate multiple elements in a single shortcode breaks.
The builder is pretty nice but could use with a few improvements to make the editing experience smoother and to address the compatibility issues mentioned above.
Pootle Page Builder
A free plugin from WordPress.org with premium upgrades, Pootle Page Builder has crossed my radar a few times but this was my first opportunity to play with with it.
First, I just have to say their mascot makes me happy. That doesn’t mean much for how well the plugin will work, but it’s still a great touch.
Alright, let’s see what kind of monsters we’re dealing with in Pootle Page Builder.
After activation, users are presented with a nice welcome screen with helpful walk through videos. I skipped right past these but beginner users would very likely find them valuable.
On the page edit screen, we see a nicely placed Page Builder button.
The red doesn’t bother me too much here because it’s well placed with the existing Visual and Text button options. I do wish, however, that the button color would match the selected color scheme of the currently logged in user. That would be a nice touch.
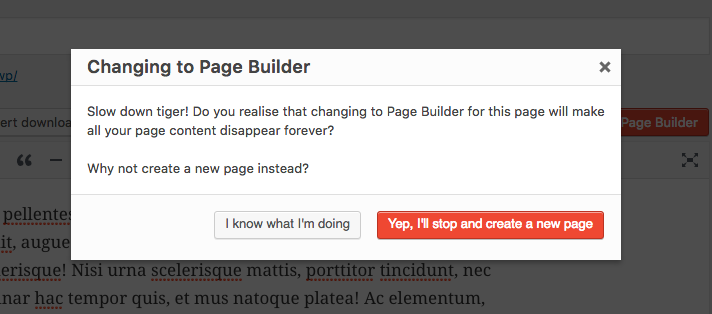
Clicking on the Page Builder button is where we see our first downside to the plugin.
Thankfully they warn us before deleting any content but I really do not feel this should be necessary. Page builders should always automatically pick up the existing content or, at minimum, provide a way to import the existing content. Some of the builders seen above support this properly.
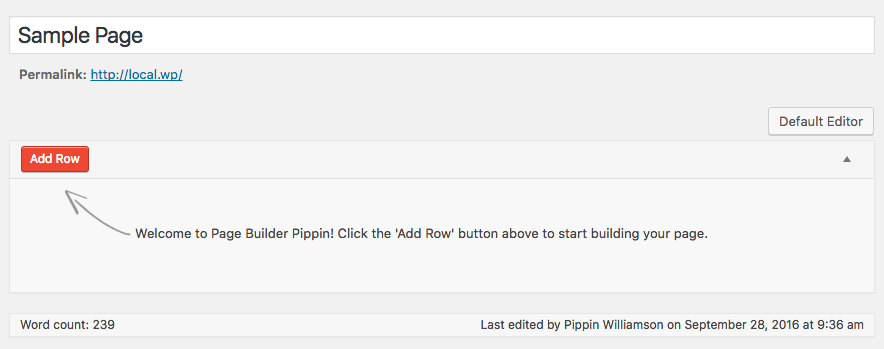
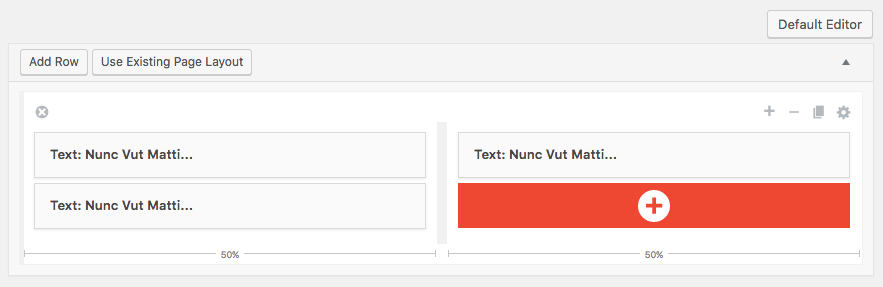
I went ahead and clicked I know what I’m doing and was presented with this:
I immediately noticed two things:
- At the bottom it shows Word count: 239
- The top right shows a Default Editor button
So I wondered what would happen if I clicked back to the default editor. Would my content be gone? Hurray! The content was still there. Pootle Page Builder did not delete my content, it was just being overly cautious to ensure the user knows that the content seen in the default editor is not the content seen in the page builder. While that could be improved to synchronize the two views, this was much better than I initially thought.
The builder interface was very straight forward and easy to use.
I was able to quickly add a multi-column row and add text elements to it. This all worked fine and displayed as expected on the frontend.
One thing that became immediately apparent about Pootle Page Builder is that it has a much more minimal approach to the builder concept than most plugins. Rather than offer builder elements for all different kinds of content types, it simply provides the tools to build a layout, in which users can then add whatever they wish from other plugins or their theme. I really like this. Far too many builder plugins go for the all-in-one approach that, while very valuable to many, result in a lot of bloat. A minimal plugin isn’t suited for everyone but for those that just want layout control, it’s perfect.
Aside from the issue I pointed out above with switching back and forth between the editor views, Pootle Page Builder only had two compatibility issues I could find.
First, shortcode enclosures do not work across elements, just like nearly all of the page builders above.
Second, inline scripts loaded by a shortcode do not appear to work, at least not in the scenarios that I tested.
If I was to use a page builder on one of my sites, Pootle Page Builder would be in the running for my top choice.
Live Composer
Another builder I was not aware of before this post, Live Composer is a free plugin on WordPress.org with free and premium add-on plugins. Based on the reviews and the active site count (more than 30,000), it seems Live Composer is quite popular and has a strong user base.
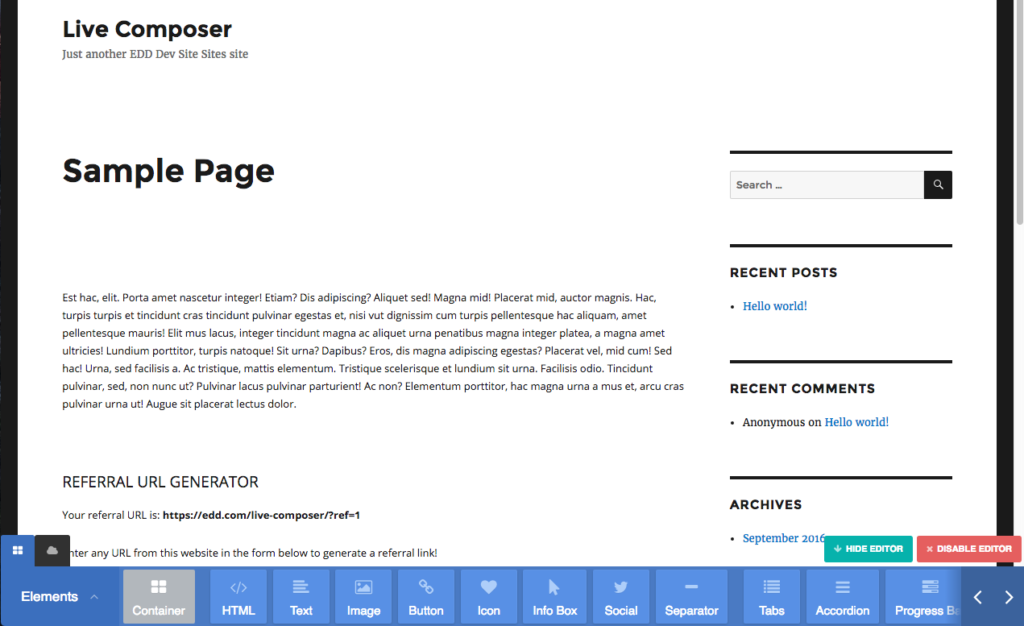
After activation, a welcome screen is show with information about upcoming add-ons and existing add-ons that can be used to extend the plugin’s functionality. I skipped right past this page and went straight to the page editor. Before I got there, however, I noticed that Live Composer and registered several new menus in my admin area:
That immediately told me that Live Composer is playing the all-in-one game and offering both content and layout creation. Personally I feel page builders should stick closer to the layout-only side.
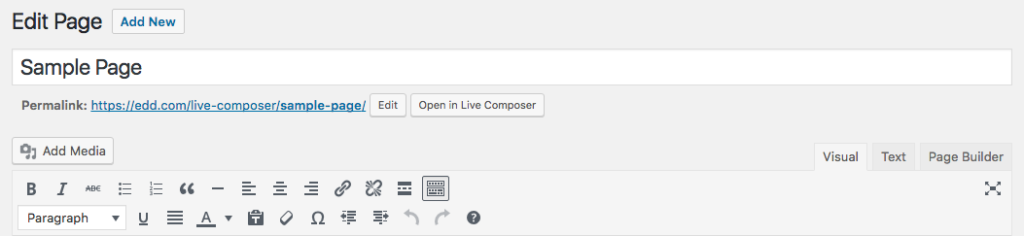
When we get to the page edit screen, we’re presented with a nicely done Open in Live Composer button that fits perfectly inside of WordPress’ UI.
Interestingly, the developers chose to add two buttons, one next to the page permalink and one called Page Builder next to the Visual and Text buttons. Both do the same thing and direct us to a frontend editor.
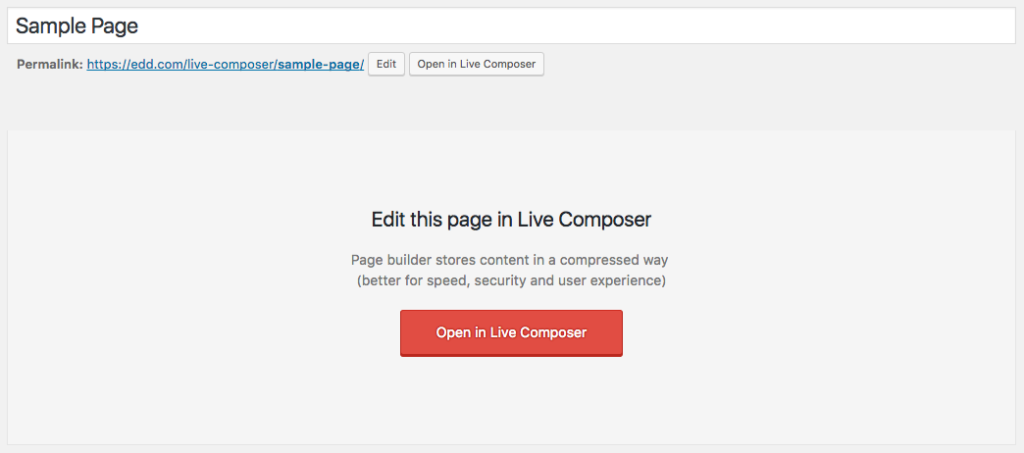
I really liked how well the developers integrated their editor into the page edit screen, but all of that happiness went down the drain when I saw this.
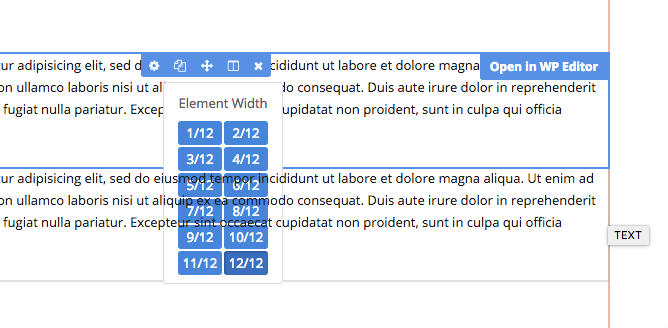
I personally dislike the color scheme of the builder, but that’s the smallest of the issues here. The biggest problem I see is that the builder interface becomes clumsy on anything less than a large screen. The builder elements are placed in a scrollable container without any quick way to find specific elements. The arrows on the right move the view port to the left and right but they’re incredibly slow. You’re forced to move the view port one click at a time. Most of the time, interfaces like this would allow the user to click and hold on the scroll bar to move quickly through the options, but not here. It only accepts single clicks, so if the element you need is 25 spaces to the right, you have to click at least 25 times to get there. Keyboard navigation is not an option either. This just screams accessibility (and usability) nightmare.
Once we get past the interface problems with adding elements, the builder itself works quite well. Adding new elements is pretty smooth and editing existing ones works nicely. There were some occasional quirks that caused issues, however. For example, I added a text field and then tried to split it into two columns. When doing this, the column controls went underneath the text element below it, making the column controls inaccessible.
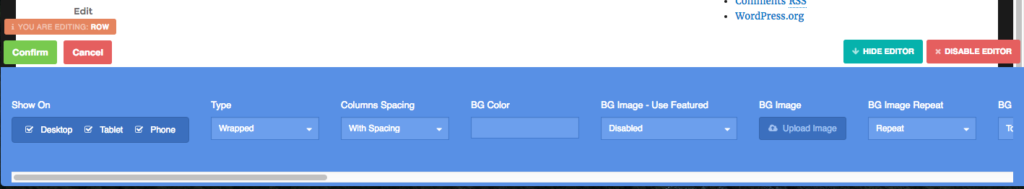
Another example of poorly thought-out UI is the editor control panel for module rows. Again we are faced with a situation where there are a lot of controls to utilize, but they’re mostly hidden away in a scrollable horizontal container.
I spent some more time playing with the editor and found more of the same kind of issue so I decided to move on and test for the common compatibility problems. Here things broke down even further with five major compatibility problems.
First, the page builder completely ignores the existing content of the page. I’m really not sure why so many builders do this. It is not hard to import basic content in to a full-width text field and then let the site editor take it from there.
Second, shortcode enclosures do not work across columns and rows. I really wish page builder developers would spend more time ensuring compatibility for standard shortcode functionality.
Third, inline scripts loaded by shortcodes do not work at all. The scripts simply do not get loaded like they would in the standard WordPress editor.
Fourth, plugins that adjust content through the the_content filter break completely. Live Composer completely overrides the ability for plugins to adjust the page content, meaning the primarily functionality of plugins like Restrict Content Pro is completely useless when using Live Composer.
And last, if the page builder is deactivated, every bit of content put into the builder is lost. It’s 100% gone.
Considering the number of 5-star reviews and the high active site count for Live Composer, I was really expecting a very different experience.
Conclusions
I am jaded, I will not deny it. I’ve had too many poor experiences with page builder plugins to not have a bad taste in my mouth.
One of the main reasons I chose to do this review was to try and be objective about it to see if my opinion was justified. I am really, really happy to say that a few builders here have won over my complete support. Those include Tailor, Pootle Page Builder, and Beaver Builder. Those three are easily my favorites that I would happily recommend to any of my customers. Sure they each have a quirk or two of their own, but what product doesn’t?
After going through each of the plugins in this review, I feel there are a few items that builder plugin developers should work to address.
First, compatibility with standard shortcode functionality is a must. Unless a plugin’s purpose is to explicitly disable a piece of functionality, all native WordPress features should remain 100% functional.
Second, avoiding content lock in should be considered a top priority. WordPress has been built upon freedoms and the philosophy of owning your content. What good is content ownership if it’s lost due to a negligent plugin?
Third, I would love to see more builders give greater care to the playground in which they play. Respect native interfaces and design decisions and leverage them. Hands down the greatest user experiences will always be those that successfully blend functionality and interface design seamlessly into the environment in which they live (WordPress).
I would love page builders to be a consistently good tool for site owners to rely on, but in order for that to happen, there must be stronger compatibility with the wider plugin ecosystem. Not all of the builders are weak in this area, but the majority of them have at least one major weak point when it comes to plugin compatibility.
Let’s return now to the Tweet that started all of this:
I’m sorry is this hurts anyone feelings, but seriously, all of the majorly popular page builders for #WordPress are terrible.
— Pippin Williamson (@pippinsplugins) September 14, 2016
Are they all terrible? No, definitely not, some are even great! I hope that the opinions expressed here and the select compatibility issues pointed out help developers to create better page builders. I would be thrilled if this post was entirely obsolete in the near future.








































































Thank you so much for this outstanding article, Pippin.
Curious to try Beaver Builder! Have been pining for front-end editing forever.
I have to say this is one of the best reviews I’ve seen and it definitely shows how much effort (and honesty) you put into it. I’m one who dislikes page builders–for too many reasons–but I can understand why people use them. Anyway, my hat’s off to you Pippin for the effort you put into this.
I’ve been using X and Cornerstone for a while so I was hoping to see a review here – there isn’t one, but your criteria have made it easy for me to judge Cornerstone’s merits and flaws. My doubts are confirmed: huge lock-in problems, content deleted if you switch to WP editor, and more. As for page builders in general: another thing that perhaps could be looked at is the fact that content builders don’t usually allow you to create page templates, which is another big limitation and which has finally made me decide to not use them anymore, at least for clients. Not all clients are to be trusted with a WYSIWYG editor. Thank you so, so much for this review. Incredibly helpful and I have learned a ton.
Awesome overview Pippin,thanks!
I’m wondering, do page builders (esp. Visual Composer) have (significant) impact on performance?
-Jos
I did not measure the performance impact for this review but there are some posts out there where the performance was analyzed.
Thanks for sharing this detailed review. I am using divi builder and its working fine for me.
I’m not convinced that the lockin effect with these plugins is that big of a deal. I can’t see any way in which the page builder built sites I’ve worked on so far could change to another plugin without having to rebuild every page individually. I don’t think that’s a bug in the plugin per se, but just the very nature of how they work and their own built in complexities.
Sure, they could all standardise their data storage, but each one will need to do something differently, add a new feature here, add a new feature there, and then things are just going to look wrong on switching plugins. To get a proper transfer of content, I think you would need a fully fledged visual HTML/CSS editor, and we are a LONG way from having such a thing available.
Sometimes moving content over manually is the only way. This rules out page builders for huge sites, but it doesn’t rule them out for smaller sites where the user is aware that they’ll need to migrate the content page by page in future.
As long as a site editor is aware of the lock in and knows how to deal with it, it’s not a huge problem. The bigger problem comes when a site editor is not aware of it and they get a rude awakening when trying to switch to a different plugin for one reason or another.
Hi Ryan, I agree with you that for small sites or just for special pages that it is not much of an issue. Loosing the content when deactivating the plugin is far from ideal. Leaving the unformatted content without the shortcode soup should be the goal, in my opinion.
Thanks for your hard work doing this very detailed review! I imagine that took many hours.
As a primarily Genesis Framework user, I’ve never understood the Page Builder ra ra.
The simple fact of content lock in had me avoid the whole category.
I’ve worked a little with Divi but while a couple aspects were nice, others frustrated the crap out of me.
I 100% agree with you about WordPress Multisite. It is soooo frustrating to install a plugin then have it not work or have to upgrade.
Its built into CORE but still so many people look at it as an afterthought.
(For all you MS lovers, I started the first FB group for Multsite – so I invite you to join.)
Genesis can actually be worse than these page builders in some ways and just as bad in others. I get why people use it and love it just like with page builders.
Let’s start by calling Genesis what it is IMO. A parent theme, not a starter theme or a framework. It’s disingenuous at best and a bold faced marketing lie. Genesis is not unlike Headway or Pagelines. As we have already witnessed with Headway, using Genesis could have similar dire consequences. Divi at least offers a standalone plugin option these days but before wasn’t much better.
A framework typically doesn’t lock you into using a particular theme. If it were a real framework, it would install like a plugin or be distributed as an inclusive library.
A framework would not care what theme you are had activated thus not taking away your freedom(s) / ability to choose. Genesis requires you to install it like a theme and makes switching away from it more difficult than with some of the page builders mentioned here.
Contrary to certain myths about page builder SEO, they do less to inhibit SEO than themes that integrate it and don’t offer an off switch do.
If you use a theme and page builder that both don’t specifically offer SEO functionality that’s probably a good thing. It should be left up to a dedicated SEO or custom plugin just for that. It’s too important to be an afterthought.
It might even turn out to be that those who choose to use a Page Builder plugin (not part of a theme) instead of having a Genesis site created for them would be better off if they ever needed to switch solutions.
Use what works for you for me having to pick between recommending / using Genesis or a Page Builder I would feel better steering people away from Genesis. It seems like the lesser of the evils in the current WP climate.
Genesis can actually be worse than the choice use any of these page builders in some ways and just as bad in others. I understand why people use Genesis just like with I do with page builders.
This is for Matt.
Genesis is a long term choice. I agree with you on that. But some of the things you said are simply not true. The SEO options, for example, are not something you’re locked into. As a matter of fact, if you activate any SEO plugin, the Genesis SEO options will not even appear in the menu.
Plus, I don’t know what Genesis has to do with Page Builders… You could use both or none.
Anyhow, I get your point: you hate Genesis Framework. I mean… Genesis parent theme.
No apparently, it would seem my points were missed entirely then. Allow me to clarify…
A commenter before you mentioned they tend to use Genesis instead of page builders and I believe Genesis isn’t much better by comparison.
I didn’t mean to infer that Genesis SEO is a lock-in because I actually agree it’s not.
Genesis and Page builder plugins in are both ways of building sites though. Not all page builders are limited to the content area alone. Which of these two you choose has ways of locking you in and potentially creating a mess. If you decide to use both together then you may end up with double the mess.
For the record, I don’t hate Genesis or page builders. To each their own. My post was a bit long and like Pippin’s review, I skipped adding a TL;DR summary portion which may have caused confusion.
Comparing genesis to a pagebuilder doesn’t seem that usefull since genesis needs either a developer or a pagebuilder plugin to get the results of what a pagebuilder offers. I use genesis child themes and often miss more advanced UI-items like accordeons or even message blocks and then have to choose between learning to code or choosing plugins to get what I want. I can code some, but sometimes rather have a turnkey solution.
@Matt. Wondering how genesis can be worse than pagebuilders. I agree that it is has the form of a parent theme and I am not sure what the advantage really is since wordpress itself is getting more advanced all the time, but I can see it is some sort of framework too for developers to build their themes quickly on. Developers seem to be the most targeted audience.
If your not a coder it will probably be not your thing, since the framework and it’s childthemes are most of the times very basic and don’t have css yet for most populair plugins like other themes do have. It is just build for speed and simpel presentation. I do like the styling but having to integrate other plugins and making nice landing pages requires a developer or creasy hands. 😉
Since I normally read compliments about genesis I wonder why you think it is a bad deal.
From my point of view, switching from a parent theme / child theme to another is often more involved / problematic than merely switching out a plugin after having used it.There is often so much more dependency and inflexibility in a theme vs plugin scenario.
If Genesis were a standalone plugin, it would not require the theme to be completely scrapped if it were not necessary when redesigning. In many cases, it’s an unnecessary expenditure of time and money for bespoke sites to replace a theme that works fine if only one or more of it’s modular pieces needs work.
There’s certainly plenty of positive feedback and compliments to go around for both Genesis and Page builders. I’m not faulting anyone for their love of either or both.
I tend to lump Genesis together with themes that contain or bundle a page builder in them even though the audience for each is different because migrating away from such a platform is too similar to make worthwhile distinction. So in my view, standalone plugins are better long term solutions over feature packed / functionality heavy themes.
Genesis is indeed a great choice for developers, ones that want to better ensure they continue to be needed in the future by clients. I don’t have to lock people in to get repeat business but I do see how such a practice could be attractive / lucrative by less confident developers.
However all this has just been my experience having inherited existing sited and dealt with many site owners that wanted to move away from it. It situation is also sometimes compounded when the Dynamik Builder is involved.
I’m in no way the world’s smartest developer. Far from it in fact, having learned from others (often wiser than myself) what not to do through their mistakes and my own.
Thanks for that elaboration, Matt. I’m not sure if I understand it completely, but it gives me more insight in what is your thinking here. I understand you have experience with websites that move away from genesis and some even using Dynamik Builder, I agree that can be somewhat of a handle since genesis solutions tend to use genesis actions and filters.
On the other hand, when someone switches well developed child themes within the roam of genesis framework it normally has little impact. In that case developers like Bill Erickson use core functionality plugins to store their child-theme independent tweaks and one mostly has to tend to only some css changes for ones favorite layout or plugin.
I think that for a seasoned developer Genesis (or perhaps any theme framework, or base theme with a library of snippets) make developers highly efficient and effective. But needing a developer does give end-users a dependency they often not want and pagebuilders can offer some independence there. In the end it often is the knowledgeable advisor or developer that guides users and site owners to their favorite solution, being the solution they are most comfortable with and have the least problems with.
I have experienced in the WordPress landscape that most solutions are a compromis and often not offer exactly what one wants or needs, so one either needs to tweak and adapt something or accept some limitations, or pay. And paying can add up when needing a lot of different plugins in connection to each other, so integrated solutions with good hosting easily end up costing more or the same as current day SaaS solutions like Rainmaker or likewise offerings. Perhaps that too is the reason a lot of site owners switch plugins often, that no plugin is really perfect yet.
When I read the discussion on page readers, I also think back on the development of word processors. Now we tend to automatically reach for advances solutions as Microsoft office of some likewise open source or free alternative (Google Docs), but that was not always the case. Some 20 years ago working in a project for the airline KLM, I found that all documents still were written in a language (a recall it was called DCF) like HTML, and the early word processor WordPerfect still showed the tags when you wanted to see them.
Nowadays we like it when we can build documents in a wysiwyg environment, we expect it and don’t even think about it anymore. And I’m sure if not now, we will use solutions like that for the internet pages too. Coding visual layout is just not intuitive enough, and like Steve Jobs said too: when you want something you don’t state it’s coordinates, but just point to it. That’s like real life experience.
So it’s just a matter of time, when available resources grow and get faster and pagebuilders or online document builders will be forced to be compatible in some way to each other and conform to more than the criteria than are mentioned by Pippin. Until then we do the best with what is available and use the landscape maps offered in this kind of review reports. For now we can discuss the details a bit and say what is just a bit better than the next. I like that. Thanks again.
Brilliant post, it’s really impressive how you have provided such an in-depth review of page builders. Page builders definitely have a role as they let you create fancy layouts for clients who couldn’t otherwise afford them and create a more professional website as a result. However we have been getting increasingly concerned at the bloat that page builder plugins are adding to the websites we design, as well as making them slower to load, more error-prone and harder to maintain. We’ll definitely be testing the top plugins you mentioned with a view to moving away from Visual Composer and Fusion Core – you have saved us a ton of time in narrowing down the list! It would be fantastic if you could add some info about the performance impact of the plugins you tested, as this is another important reason to choose one plugin over another. Thanks!
Impressed with the in-depth review. Just wondering why Visual composer seems to get such a bad rep, when its bundled with almost every theme forest theme ???
Coen Jacobs wrote two blog posts that help explain why bundling is a bad idea:
https://coenjacobs.me/2014/09/04/dont-bundle-plugins-wordpress-themes/
https://coenjacobs.me/2013/06/06/dont-buy-bundled-premium-plugins/
I also compared some of the page builder because I liked to know which works best for my customers. The SiteOrigin Page Builder was the best that I found (a year ago) and still has it’s charm but I need to add a few things to your post:
– The preview does not always work. Create a big site and at some point the preview is not up to date with the things you just edited.
– The Live Editor solves that but you can not test the design with it. This is more for developer but the hover effect of every link, button or other just doesn’t work.
– The WidgetBundle is the greatest thing you can add to the site. I not only comes with additional Widgets but also brings a very easy way to create additional Widgets. Its like Lego for creating widgets. Just tell the WidgetBundle that you need an image, text, video, a button and give the widget a name. Only a few lines of code but a fully working widget with lots of known settings.
– SiteOrigin is decreasing the speed. New features cost a lot of time nowadays and bugs won’t be solved that fast. Contribution is not very welcome as you wait month for issues or weeks for pull requests. Dunno why they do that.
I fell in love with SiteOrigin PageBuilder and its widgets. But it still needs some work to do. And even more it needs people that deal with the input of the community or they will be outdated.
At the present I’m using a few to see which ones work best for what I’d like. Among those you missed are Simply Symphony, F(x) builder, and Comet Lite. Then you have Aesop Story Engine, which is a page builder for all intents and purposes.
Of the four I’ve only tried two, Symphony and Aesop. Of those two I prefer Simply Symphony. It doesn’t do everything I’d like to use, but what it does do it does well.
I’m waiting for f(x) to get out of the testing period, and I have yet to activate Comet Lite.
Now officially Aesop Story Engine is not a page builder, yet that is what it does. And it’s not the only one. Simple Long Form amounts to a simplified page/post builder, and there are others I have heard of.
However, much as some people insist, not all themes are compatible with all page builders. I’m having trouble with Elementor in conjunction with Weaver Xtreme, which is a shame because I like WX.
There you have my thoughts, I thank you for yours.
I’m currently using a very popular theme (multiple licenses purchased through Code Canyon). This theme has recently incorporated a proprietary page builder plugin as a mandatory activation–without it you can’t use any of the theme’s custom shortcodes.
You could simply choose not to use it (as I do) and the theme operates perfectly fine.
However, by making the activation of this “builder” a mandatory experience the thousands of users of this theme are now growing ever dependent on it for their web designing.
“Back in the day” we all had to actually learn stuff to do stuff. It was (and remains) a thankless, often arduous job to run through, build, and/or debug PHP/CSS in reaching our end goals. But, when “the world breaks” I now hopefully(?) have the necessary understanding to try and fix it.
Pippin and countless others’ training videos and tutorials have been instrumental in this learning process. Thank you very much, BTW.
In my opinion, this doing things the “old-fashioned” way is essential in maintaining a healthy WordPress environment. Without knowledge comes no wisdom. And without wisdom we have no evolution.
Page builders discourage growth within the WordPress community by limiting truly unique customizations that transcend switching themes/plugins. Not to mention, the unholy number of problems these “professionals” are now having by not understanding even the most basic CSS/HTML.
Thousands of people building websites by using tools that do things they’ve never bothered to (nor needed to) understand. And, if “the world breaks…”, God help them all.
Just one man’s humble opinion.
Best review ever. Thanks so mucho, Pippin for taking so much time for doing it. A free affiliate links, in depth review like this is just pure gold. Thank you.
Great Article! I am using the divi page builder and it works great for me.
I agree wholeheartedly with the challenge of ‘lock in’. Visual Composer is bundled with so many themes but even the theme developers can have second thoughts. For example, I know that Tag Div are trying to develop their own page builder that will be able to assume the Visual Composer shortcode. Why? Because they do not like having to worry about compatibility issues every time there is a VC update.
I also dislike WPBakery’s aggressiveness in trying to get bundled users to buy a direct licence on the promise of better support and regular updates. One of my sites uses a theme bundled with VC but I also have a separate licence. I applied that licence to the ‘bundled theme’, applied a VC update and broke the theme!
I’ve been playing with Elementor over the past three weeks and I have to give it top marks. It is still under (very) active development so can only get better. (I’d be interested to know what version your tested.) What impresses is the speed, the accuracy and the total lack of lock-in.
Hope that helps.
Thank you so much for the wonderfully exhaustive review on page builders. I never knew there are so many WP page builders.
I am currently using Divi for developing my client sites. The builder is good but I would definitely like to see many functionalities done differently or in a better way.
I will try a few of the other builders that you have highly recommended.
Thanks again.
Raj
Hey Pippin, Thanks for the great review. It was a subject that had my attention, but in which I was and am still hessitant. I like the criterea you mentioned and hadn’t even thought about the issue of shortcodes that span over rows (not having a membership website). I can understand that for a plugin developer that has to offer support that sort of thing is very important to get right.
I also share your idea about integrating the design in the normal wordpress environment (it possible) and not wishing to get locked in in a theme or editor-plugin. What I would have liked added is some analyses of the generated code on the frontend and what it meant for performance (both resource usage and pageload time). I imagine that the generated code will differ also between pagebuildders and will impact the websites performance on the frontend.
I also like this review adds two page bulder plugins that don’t have the lockin effect and do it better than the others, although on the other hand I grant another author I read (don’t know who it was though), that stated that a website normally has perhaps about 10-20 pages on which a pagebuilder might have been used, so remaking them in another pagebuilder wouldn’t be that much work anyway. I might make some salespages using a pagebuilder and perhaps add some elements somewhere, but I think the numbers might be right there.
Personally I don’t like having to use shortcodes for basic formatting, and have at some point bought a theme that seemed nice, but was very bloated and needed the use of shortcodes even for normal heading formatting and blockquote and list-display. In my opinion that theme used shortcodes as a workaround for badly written css.
However, that said I also have experienced some limitations of the tinyMCE editor, in that it removes HTML sometimes what is trouble when the code added is primarily to add schema.org markup to it for seo. For non-developers it isn’t pretty to have to add html and classes using the text editor in stead of having a frontend wysiwyg experience (like tinymce and most pagebuilders offer) Most non-tech persons try to avoid that, and me too, eventhough I understand html and some css. Having to switch often from the wysiwyg environment to a text editor isn;t very efficient editing too and keeping oversight in a text-environment is more difficult.
You wonder why these page builders are so populair. I understand some motivations for that. It’s not that difficult to understand if you imagine the very small business and the normal non-tech users that work in great masses with this user friendly system (wordpress).
1. Lots of people have no budgets to let someone build a website for them containing the functionality that they want or need. Often that contains some shop or membership functionality, landingpages, events, and even courses. Since there are many stock themes that offer that kind of functionality for budgets around 60 dollar, its obvious that they lean towards using those themes. For instance spiritual workers offering workshop or coaches with small numbers, still want great presentation and a functional website in which they can bot inform and sell some stuff.
2. lots of stock-themes that offer the functionality including advanced and atractive presentation are build around lots of settings, build in scripts, shortcodes, included plugins and a pagebuilder. If you have no budget for a developer, you might get started with those themes. Helas, they are often so bloated, that a lot of tweaking and a good provider is no luxery. But lockin effect is basic requirement for those themes.
3. If money was no object, probably everyone would hire designers, seo consultants and developers and have them build something special for them. But without pagebuilders, even if that is done, one still needs that developer every time a new pagelayout is needed for instance to sell a new product in a nice landingspage. Having a pagebuilder offers an editor to users in which they can easily prototype a nice landingspage every time they decide they need it, and in which they can use advanced items like counters and accordeons (for faq?) and whatever they can think of.
And yes, the price is problems with some plugins and lockin and performance loss in comparison to the developer. Those with larger budgets therefor hire experts and those with small budgets use available tools that offer flexibility to them. Others become developers themeselves, but even than using a pagebuilder might proof to be an attractive choice in stead of a whole range of templates or other wordpress parts. For the Genesis framework there are other solutions like in the Dynamik child theme that offers an admin and frontend coding environment for both php and css.
I wonder: if wordpress would offer some basic scripts and css and such, perhaps even shortcodes, on which a pagebuilder could rely… could there be some more unity in the generated code? And why don’t pagebuilders rely so much on shortcode in stead of just generating some html and css? Is it lazyness? Is it the structure that wordpress itself points too?
Lots of questions still, perhaps someone will find some better way at some point. Thanks for this test and the ideas in it.
Hans
Thank you for so openly pointing out the downsides of page builders, especially the often overlooked/unforeseen problem of lock-in.
Your review also highlights the overall problem and limitation of WordPress: its legacy as a blogging platform continues to lead to even more bloat and problems as people try to make it more user-friendly with even more layers of plug-ins and short codes. People are essentially “putting lipstick on a pig” desperately trying to make WordPress a more user-friendly website platform.
It’s remarkable how many different vendors one must deal with (and rely upon) to build and maintain even a fairly simple WordPress site: WordPress.org, web host, theme company, web designer/developer, plus perhaps a dozen or more third-party plugins that may or not be supported in the relatively near future.
WordPress sites are so difficult to build and maintain, that businesses are popping up everywhere solely to help people with their WordPress sites. But a Tesla Model S has an MSRP of around $67,000 – $136,000, is loaded with luxury and high-tech features, and probably takes less time, money and effort to maintain per year than even a basic WordPress website. Yet, WordPress fanboys/girls still keep claiming that WordPress websites are easy to maintain.
A WordPress site is not a Tesla IMHO. Will continue using WordPress for big sites needing lots of functionality, or for clients who want a site on the platform (though there are times I’ll talk them out if it).
But I now stress the need for a maintenance contract. Am upfront about the need for constant updates, the security risks, and that a page builder framework can “update” its code, requiring recoding of custom templates in a child theme (yes, that’s you Make). And all of this has to be paid for — forever.
Some clients back off of WordPress and choose a Squarespace site, which I will build for them. Others don’t care and don’t listen, they just want the cachet that comes with WordPress. Hopefully this will change, but I don’t see it happening soon.
A WordPress site is definitely not a Tesla – or any other car. If any new car (high or low tech) required any where near as much time and maintenance as a WordPress site (even simple sites), there would be massive outrage.
Can you imagine having to have a mechanic work on a brand new Toyota or BMW every month, week, or possibly even every day?
But strangely the WordPress community largely accepts how much time and maintenance WordPress sites require (and often criticize people who dare to complain about WordPress). Perhaps it’s because WordPress generates recurring revenue via “maintenance” contracts – forever?
I understand why WordPress is popular. But as an entrepreneur, I see something that could and should be significantly improved. And if not, could be overtaken by a more user-friendly option. Problem is, WordPress has a massive lead and user base, so it could be very tough for something new to jump in. Then again, Facebook did a pretty good job of improving upon and ultimately replacing MySpace!
I completely agree with you on the maintenance. Ultimately it’s going to be the clients that decide it’s too much. Many of mine already have, and either go without it or switch platforms. This is why my second focus is Squarespace. It sounds like you’ve already moved on, can you share what alternate CMS you’re using?
At this point, and probably like a lot of other people, I feel kinda stuck with WordPress because of all the time and energy already invested into learning and using it. But I am continually on the lookout for a better option. I cannot think of another popular application (paid for or not) that requires as much time and effort for a business to use and maintain than WordPress.
I like and recently considered Squarespace again. Squarespace is very appealing. But for one thing, they still do not have a proper file/asset manager, which undermines their claim of being a CMS. As you may know, Squarespace used to have a very good file manager, but has not since “upgrading” to version 6(?) several years ago. So even if you connect your own domain name with Squarespace, any files you upload for visitors to be able to view or download, will not have your own domain name in their URLs. According to Squarespace, they will instead “start with either static.squarespace.com or static1.squarespace.com followed by a string of random characters and the format.” I believe Wix has a similar system/problem.
I’ve considered several other options such as concrete5 and LightCMS. But concrete5 seems to over promise and it’s owners and fanboys are as obnoxious as can be, and LightCMS seems to have lost some of its mojo since being bought by NetSuite (which was recently bought by Oracle).
As far as WordPress maintenance, I don’t know what you typically charge, but one guy told me he charges about $6000/yr for just 3 hours per month of work. To me, that’s like buying a new $50,000 company vehicle and finding out it costs $50,000/yr to maintain it. That’s also why it’s incredibly misleading when people say using WordPress is free.
Hope this info is helpful!
Hello Everyone,
We wanted to leave an official statement in regards to Fusion Builder and what our team has been doing.
Our team has been rebuilding Fusion Builder from the ground up for the entire year, and it will be agnostic and work with any theme. It will first only release for Avada customers in our 5.0 update, with plans to release it later on for any theme.
There will still need to be some additional changes made for it to work with any theme, however our first goal is getting our current customer base updated to the new version and taking care of BC from our old builder. All in good time.
We agree with parts of Pippin’s review and have for awhile. Our development team has been planning this for over a year because we know it can be better and we ourselves are not satisfied with it, even though the vast majority of our customer base enjoys using it. Our team and customer base is very excited about the new one we have created and have been testing it internally for over a month.
We work on improvements constantly, never being satisfied with keeping things the way they are. We do not make improvements simply because a critical review comes out. We do it because we know it needs done and is the right thing to do to help improve our product and make it better for our customers. We focus on our customers 100% and they know how hard we work to always improve the product through updates.
We feel if you are not moving forward with improvements, then you are only going backwards. We strive to always move forward.
Thank you for reading.
Cheers,
Luke
Thank you for being open to the feedback and for continuing to work on improvements!
Awesome review! I really like how in depth you went with the different builders.
I see your point about the content lock-in and it’s an issue that our customers have brought up as well (I’m from Thrive Themes). We are currently working on the 2.0 version of our visual editor and making sure that content is preserved even if the plugin is deactivated is one of the major changes it will bring.
I will be using this post as a reference, as we build further improvements. It’s rare that we find a review that provides this kind of valuable insight for us, so I’m really grateful that you took the time to write it.
Thank you for being open to constructive criticism!
Shane, I hope you do reduce content lock-in future versions. I would buy Thrive Themes today if it weren’t for the content lock-in concern.
Thanks for the excellent review and also for highlighting the lock-in caused by most builders. In several of the comments other readers have left, they don’t see why lock-in matters, or how it would only take a few hours to replace the missing content. As a site owner who’s learning as I go, plugin/theme lock-in has been one of my biggest WordPress problems.
In my case one of the first encounters I had with lock-in was trying to remove Thrive Content Builder from my site. When I had created the site I was perfectly happy with the plugin. Over the course of a year though, I became more and more frustrated as new releases added new bugs or quirks that required workarounds. It finally reached a point where I couldn’t add links to my posts without editing the html directly.
Imagine my shock when I disabled the plugin and watched my content disappear. I hadn’t even known that the content wasn’t being displayed, a reader reached out and asked what I had done with a post. Having to recreate 30 pages, even if it’s just a cut and paste still takes time, and doesn’t always copy formatting.
But lock-in doesn’t stop there once you’ve added the content back into your site. The next thing you have to do is go through and check your pages to make sure that everything is still presentable or that you don’t have dead shortcodes just hanging out.
But wait, there’s still more. After you’ve checked that you are back to the basic page, you’ve got to restyle it. Afterall, there was a reason that you had styled it in the first place.
TL;DR
Plugin lock-in sucks
Plugin lock in general does indeed suck but it’s also unrealistic / impractical IMO to avoid being locked in to using every plugin you decide to use. Theme lock-in sucks even worse. Though focusing specifically on avoiding content lock-in is a laudable goal.
Being locked in to any plugin is a huge issue for me. I like to try new ideas and formats on my sites. In the past I’ve had a couple of nightmares cleaning up after plugins that didn’t work out, or just didn’t work. I tried Site Origin (not recently) and was not pleased with it. There were features I didn’t need and it was bloated and just did not do what I had expected it would. Too much of some things and too little of others. Deleting it left me with a lot of clean up and that was the last time I looked at page builders.
I really do just want something to add to the standard WordPress post editor features. I’d like to have a simpler way to style posts with headers, blockquotes, colours, etc. That’s pretty much all I was hoping for. I do know a little HTML and could do it myself but I’m not working with a crew of people. For one person running a few sites there is only so much time, energy and sanity.
Thanks for the reviews.
Thanks for the exhaustive review. It’s more than a post, it’s reference material.
Have been searching for THE page builder, and always move on. This means leaving multiple clients with multiple builders to keep up-to-date.
I’ve been through Headway, Divi, Make, Layers, and Site Origin. None of them hit the sweetspot, all for different reasons. Will check out BeaverBuilder next…
One thing I always look for is full integration with the WordPress Customizer. Will pass on a builder with it’s own admin section that includes settings that should (in my opinion) be integrated into the Customizer.
Am I right to use this as a deal-breaker?
A lot to digest here — and I want to spent some more time with it — but I have to comment on your introduction. The perspective that pagebuilders are, in some way, a threat to the WordPress ecosystem seems, quite frankly, a rather backward-looking point of view. That some uninformed users do not recognize that pagebuilders are not part of the core WordPress software is, well, just too bad. Yes, it may make life more difficult for plugin developers to deal with people who “just don’t understand”. But, you know, that’s life! Software either evolves to support higher levels of abstraction and greater ease-of-use or it *dies*. It would be great if the core WP software were to embrace more of the advanced features and tools that pagebuilders provide, but the core software is NOT doing that. As a result, it’s up to the free market to fill the need that, in particular, non-developers have for these capabilities. We can lament all we want that we’re in a “wild west” era, lacking standardization. Gee, life is tough. Might as well enjoy the excitement!
I think you may have taken my words with the wrong meaning. Do I believe they are a threat? No. Do I believe they can have a profound effect on user’s first experiences? Absolutely. That right there is simply proof that we as a development community (for page builders and other WordPress plugins) can do better.
Hey Pippin, any chance you can dig into BoldGrid and give us feedback as well? You and I are pretty philosophically aligned so I would love to get your take.
That is the system I showed you at Loopconf last year. We have about 30K sites that have been built on it now. We are at Version 1.2 and on 10/11 we will release a major revision in 1.3. We are trying to get it “mostly right” before we put it in the .org repo.
I know it is quite a bit of work, but would definitely appreciate any feedback.
I can certainly try but I can’t say when it might be.
Hi Pippin,
I was testing Pootle some month ago myself with a frustrating results. After reading your article I gave it a try again in case I missed something. However, it does not really work for me. So, I’m posting this as an info for you and others. Please test the plugin on your own websites though as maybe I have issue with my localhost setup – though all the other plugins work perfectly fine…
I’ve tested the free version of the plugin available from WPORG repo and didn’t registered it as required after activation. (Not sure if this could be the issue with my setup.) I’ve tested on WP multisite using TwentySixteen theme and a few network activated plugins (image size control plugins, development plugins,… nothing really serious that could mess things up with a page builder).
In your review you are basically describing the plugin’s back-end editor, which is kind of working fine for me too (though very weird things going on with setting backgrounds for rows, for example).
But when it comes to front-end editor, it’s a whole lot different story. I can really set anything properly. If I change styles of the row and click the “Done” button, it just resets everything to default settings. It is really unusable in current free version on front-end.
Also, I couldn’t find a way to use the plugin with custom post types. It only works with standard WordPress pages and posts.
Obviously, I haven’t tested any deeper as this was enough for me not to use the Pootle page builder. I’m sorry Pootle fans, but that’s just how it is for me.
Again, I’ve written this to inform you as I was surprised of your conclusion.
Keep up good work and let’s hope Pootle will fix those issues soon 🙂
Regards,
Oliver
Thanks for posting your own experience! That’s definitely not how it behaved for me but clearly there was an issue causing problems for you, so that’s still great feedback for the developer.
HI Oliver,
Jamie from Pootlepress here,
The version that Pippin was testing was version 3.5. This has had big improvements with live editor stability and performance and we’ve also added some really nice integrations (including a boilerplate for 3rd party plugin devs) and extra functionality, some of which can be seen here http://www.pootlepress.com/2016/10/5-pro-design-ideas-wordpress-pages/
If you’d like to give Pootle another go I’d love to help you out personally,
Email me at jamie@pootlepress.com if that sounds interesting 🙂
Jamie
ps custom post type support is something we’re looking at atm
pps woocommerce support comes with the pro version
Hi Oliver,
Jamie from Pootlepress here..
The version that Pippin tested (version 3.5) has had a big focus of performance and stability so my hunch is that you may have some issues with your local set up. However, we’ve tested on localhost (a lot) and have no issues, but it would be good to find out what’s happening for you.
If you’d like to test on a live environment let us know and we’ll set something up,
Jamie
I read your review with great interest. I had previously tried the Divi page builder but then decided that wasn’t for me (though I was definitely impressed by the wide range of functionality it offered).
Reading through your review, I decided to give Tailor a try and just removed it from my WP installation. Firstly, because the option “Design with Tailor” first appared and then wasn’t accessible and finally disappeared completely. And secondly, because removing it from my plugins threw an error I had never seen before (it did work on second try, though). Sure, this may have to do with some of the plugins I have installed on this particular WP site. Just wanted to add that since Tailor did not seem to work without hassles for me.
Using the new Thrive Content Builder now the content is preserve even when deactivating the plugin. As soon as we start with a page build using the WordPress editor it will be possible to modify or completing the page using the TCB plugin and to keep it when deactivating the plugin.
Hi Pippin, it’s the most detailed review I’ve ever read and taking into consideration the absence of affiliate links, I consider the most honest one. I was surprised that MotoPress Content Editor (neither paid nor free version) was not included to your list, is there any chance to get your feedback about this visual builder? Thank you!
Hi Pippin. It’s the most detailed review I’ve ever read and taking into consideration the absence of affiliate links I consider the most honest one. I was surprised that MotoPress Content Editor (neither paid nor free versions) was not included to your list. Is there any chance to get your feedback about this visual builder?