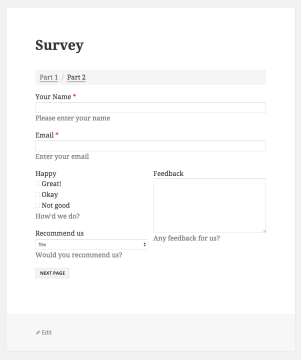
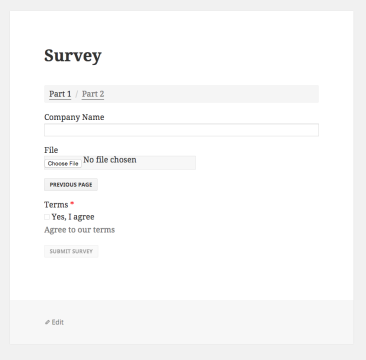
Caldera Forms is a free drag and drop responsive form builder plugin for WordPress.
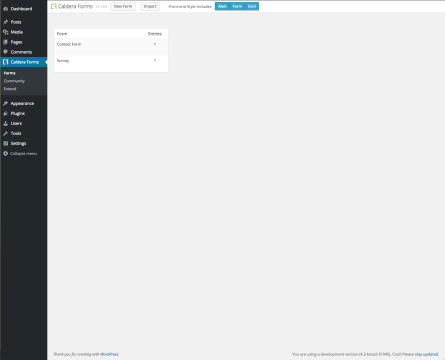
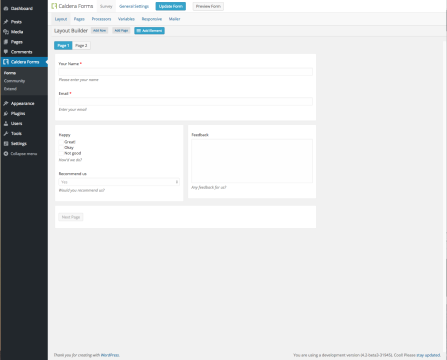
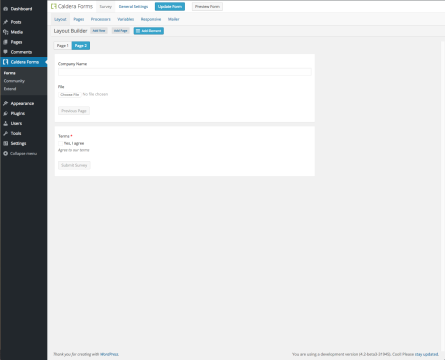
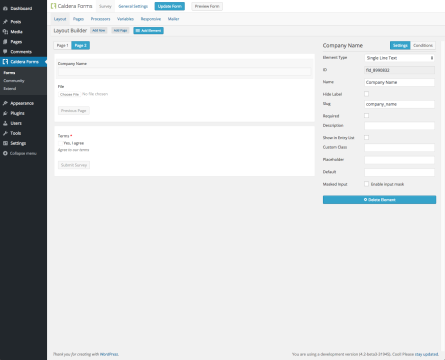
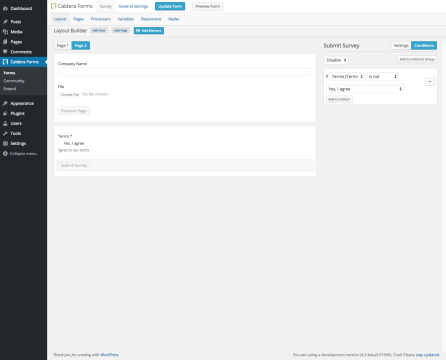
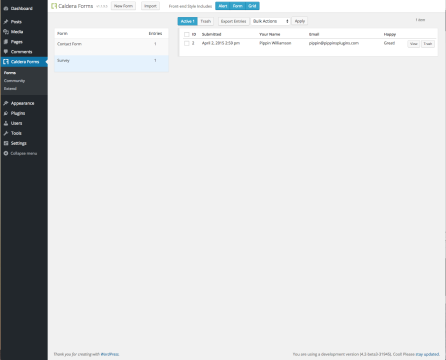
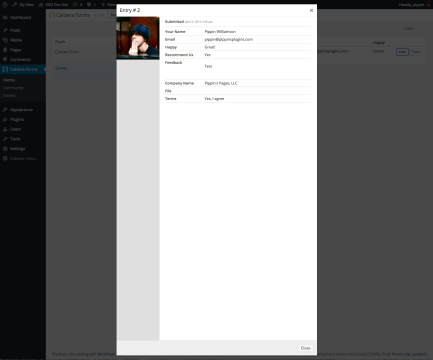
In this quick video review, I walk you through the plugin, show you how to set it up, and discuss some of the nice features it includes.
After initially installing Caldera Forms and getting accustomed to it, I was a bit off put by some of their interface decisions, but as I continued to play with it, I realized that it is exceptionally well thought out and executed. It was a great reminder that the expectations that we have when first installing a plugin can greatly affect our experience. I had expected a different interface and that was a downer at first, but after a brief acclimation period, I realized that my expectations were jading me. By discarding my pre-conceived notions of how the interface should work, I was able to adjust to the UI and realize that it was really, really good.
The plugin is also available on GitHub for developers that wish to contribute bug fixes, improvements












I still think, Gravity Form is better. What do you think after using it?
Each forms plugin has it’s strong and weak points. All of them work extraordinary well for some cases and less well for other cases.
I try to never say X is better than Y; instead look at what you need for a particular scenario and then determine which plugin suits your needs.
It’s also a great idea to explore all of the options and not just assume X or Y is the right fit because it’s what you’re used to.
I’m currently working on a client website, I’ve put on some Caldera forms, but she insisted to switch to Gravity. and here’s what I’ve learned, Gravity form doesn’t have these helpful features that Caldera has:
– Easy grid settings. In Gravity you would use those Ready CSS Classes, and it’s not immediately updated on the form editor
– Conditional fields. I can’t find any similar functionality in Gravity
– Custom form processors
And that’s why I’d go for Caldera over Gravity.
Both are excellent plugins.
Note: Gravity Forms does have conditional fields. It’s under the Advanced section of the field editor.
This is a great plugin, thanks for the review. The columns and multi page functions are amazing for a freebie!
Hey Pippin! Nice review about this WP-Plugin. It seems as if they do a good job. But have you ever heard about the plugin PlanSo Forms (https://wordpress.org/plugins/planso-forms/) ? It’s also free on WordPress and you can create beautiful forms and best is, you don’t need any knowledge in CSS or HTML. It would be nice to hear your opinion about this pretty cool plugin! Cheers, Johannes.
Thanks for the link! I’ll take a look.
it does not have conditional field.
How can I add google adwords conversion code?
I’m new to Caldera forms. I’m creating a form that is broken down into 11 different sections. I would like to have the info on one page. I could separate into separate pages, however I would still want each page to have a header. How can this be achieved in Caldera forms…do you know?
It would be best to ask the Caldera Forms support team that question. They’ll be able to answer it far better than I.
I just asked Pippin the same question 🙂
Caldera full compatible with Woocommerce or have custom function?
Hello Pippin!
Thanks for the crash course on the Caldera!
I have a quick question. I have a form that has few sections that I want to put a Name, Label or Headline on them. I can’t seem to do that. e.g. Personal Information to include Name, email, DOB, and Gender etc.
Thanks in Advance