One of the most useful functions to both theme and plugin developers, when it comes to working with images, is add_image_size(), which allows you to create additional automatically generated image sizes to the WordPress image upload process.
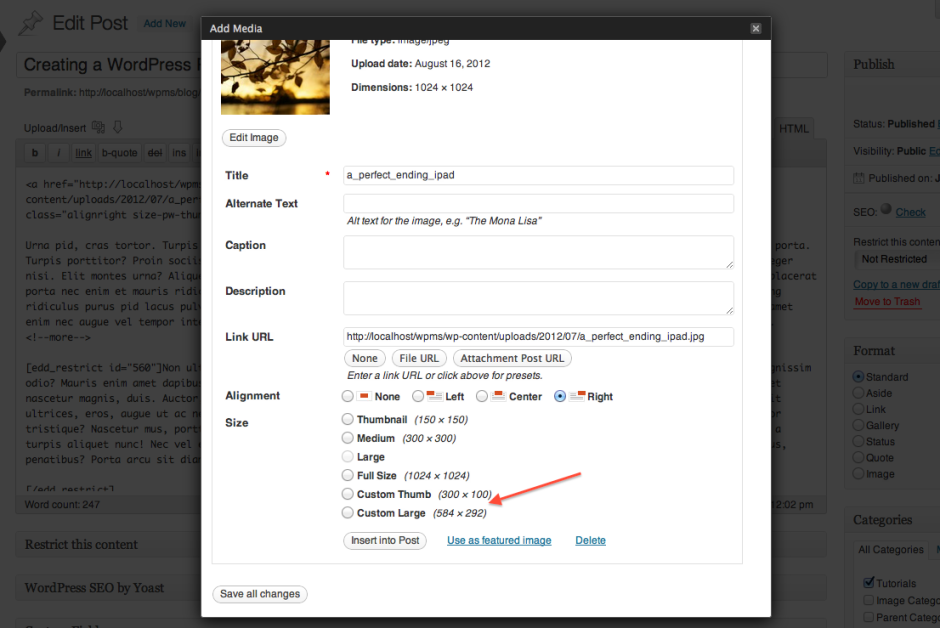
The function is great developers, but one of the things it does not do is provide a simple way for the end user to select the image size when inserting an image into the editor via the media upload window. With a simple filter however, we can easily enable additional radio buttons for any custom image size we want, as shown in the image below:
All we need to do is setup a function that takes an array as a parameter. Inside of the function, we will add our custom image sizes by adding new array keys for each image size we want to make available. Each array key is set to the label we want to show next to the radio button. Once we have modified the array, all we need to do is return it and connect the function to the image_size_names_choose filter:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <?php function pw_add_image_sizes() { add_image_size( 'pw-thumb', 300, 100, true ); add_image_size( 'pw-large', 600, 300, true ); } add_action( 'init', 'pw_add_image_sizes' ); function pw_show_image_sizes($sizes) { $sizes['pw-thumb'] = __( 'Custom Thumb', 'pippin' ); $sizes['pw-large'] = __( 'Custom Large', 'pippin' ); return $sizes; } add_filter('image_size_names_choose', 'pw_show_image_sizes'); |


Simple, concise, helpful, and highly useful -thanks.
Yeah great little tut that helps everyone using WordPress.
very helpful, thanks for this.
Any chance that you know how to set the dimensions dynamically using a variable?
Something like this
add_image_size( ‘mythumb’, $custom_width, $custom_height, true );
above doesn’t want to work, only if I enter the exact pixels values width numbers.
Where are your variables getting set from?
I am using this in a plugin that creates a widget. The values of the variables are set via the widget settings and are declared further up in the same php file.
Basically I want to let the users set the thumbnail size via widget options panel.
It is possible but it will only apply to images that are uploaded after the size is created.
Hi Pippin,
do you know how to get this working for twentytwelve? Is it possible or is it just using the image editor within the theme now?
I just prefer the easy selector of the pre defined image types as per your tutorial but can’t get them working in twentytwelve. And I know that is the easier option for clients too.
Cheers
Jon
Just used this on a client project. Thanks for the tutorial, Pippin!
Anyone else able to get this working with 3.6.1? No luck here…
Do the image sizes not show up?
Hi Pippen. No, they’re not. Well, not in the Add Media > Attachment Display Settings anyway (Alignment, Link to, Size). Only the default sizes (thumbnail, medium, full) are available in the dropdown menu.
Did you put the code in a theme or plugin? Can you confirm it is active?
Theme, (functions file), confirmed…
Is it working correctly for you in 3.6.1?
I’ve just tested and they are showing fine in the main media upload window from the post edit screen.
Hi Pippin,
Just noted your reply to another post above, that the sizes only apply to images uploaded after the size is created. After slapping myself in the forehead and punching myself in the ribs (for added measure) I’ve noted it is indeed working. (Regenerating the thumbnails in my media library took care of the images uploaded prior to.)
Thanks Pippin! Great function. Sorry for the gaff!
Oh yes, I forgot to mention that 🙂
You can use this plugin to add them to previously uploaded images: http://wordpress.org/plugins/regenerate-thumbnails/
p.s. I’ve since spread the love with a tweet. Thanks again!
product/add product/add media /insert from url /after that placeholder insert image how can i fix that please
It’s not necessary to use the “init” hook. The code needs only to be loaded if you’re on the admin post page, so an “admin_init” will be enough.
You need to merge the Array
return array_merge( $sizes, array( ‘big’ => ‘Big’ ) );