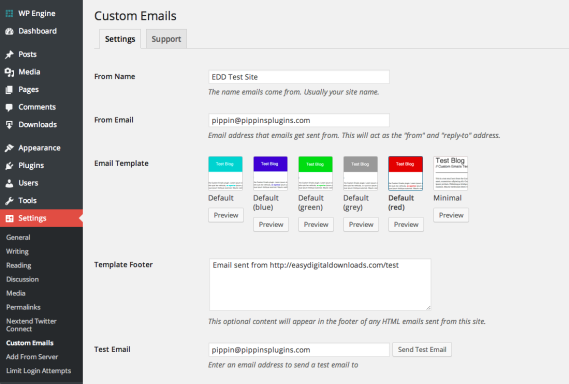
Custom Emails is a plugin from Dev7studios that modifies the default emails sent through WordPress and applies a simple, clean HTML templates to them. I love the idea of the plugin, especially being someone that has built HTML emails in WordPress for several plugins, and so decided to take it for a quick trial run.Once activated, you will have a new page in your Settings menu called Custom Emails, which looks like this:
The settings are very simple; you just enter your From Name, From Email, select a template, and enter the text you would like shown in the footer of the emails.
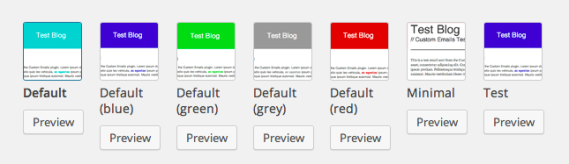
There are six templates available: five different colors and one minimal template with mostly plain text. Along with each template is a Preview button that allows you to see a quick example of what the email will look like.
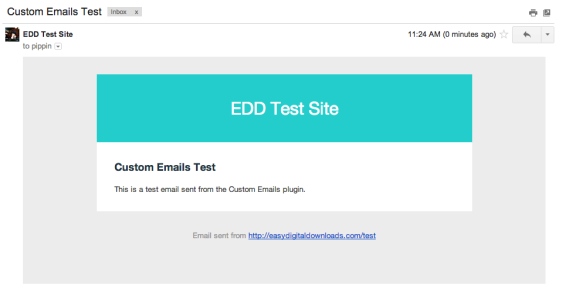
Once you have selected your template, you can send a test email to get a real example of an email delivered to your inbox. The sample email sent to my inbox looked like this:
Nice and simple.
The template you choose will be automatically applied to all emails sent out through WordPress, including password resets, account activations, and new comment notifications.
Another nice feature of the plugin is that it has built-in support for sending emails through external services, such as Amazon SES and Postmark.
Of course, being a developer, one of the first things I did when I got my hands on the plugin was to inspect the code base. I usually look at plugin’s code bases before even activating them. In the case of Custom Emails, I was very pleased with what I found. The plugin is well written, clean, is very extensible with actions and filters, and overall just nice.
One of the aspects of the plugin I love is just how simple it is to create new email templates. As described in the documentation, new email templates can be created by adding a folder called “custom-email-templates” to your wp-content/uploads/ directory and then dropping in new .html files there. For a quick test I copied the default blue template to the custom-email-templates folder and renamed it to “test.html”. The template immediately showed in up the plugin:
I didn’t test it, but apparently you can do the same thing with email services, so if you don’t use Postmark or Amazon SES but want to add support for some other service, you can do so in much the same way by utilizing the custom-email-services folder, which is described in the plugin’s documentation.
Overall, I’m very, very pleased with the plugin and would happily recommend it to anyone.






How does this interact with EDD custom emails? Does it override them or does EDD take precedence?
Just wondering how that works…
At the moment they conflict and both templates get loaded together. Gilbert and I are going to work together to fix it, however. Once we do, I’m planning to let Custom Emails take over.
Coolio:)
Any conflict in RCP?
Nope!
Nice… =)
Merry christmas!